Android狀態列微技巧,帶你真正理解沉浸式模式
本文同步發表於我的微信公眾號,掃一掃文章底部的二維碼或在微信搜尋 郭霖 即可關注,每天都有文章更新。
記得之前有朋友在留言裡讓我寫一篇關於沉浸式狀態列的文章,正巧我確實有這個打算,那麼本篇就給大家帶來一次沉浸式狀態列的微技巧講解。
其實說到沉浸式狀態列這個名字我也是感到很無奈,真不知道這種叫法是誰先發起的。因為Android官方從來沒有給出過沉浸式狀態列這樣的命名,只有沉浸式模式(Immersive Mode)這種說法。而有些人在沒有完全瞭解清楚沉浸模式到底是什麼東西的情況下,就張冠李戴地認為一些系統提供的狀態列操作就是沉浸式的,並且還起了一個沉浸式狀態列的名字。
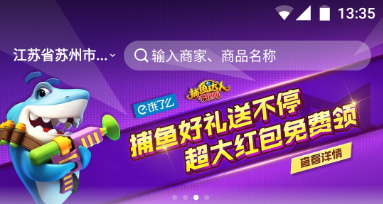
比如之前就有一個QQ群友問過我,像餓了麼這樣的沉浸式狀態列效果該如何實現?

這個效果其實就是讓背景圖片可以利用系統狀態列的空間,從而能夠讓背景圖和狀態列融為一體。
本篇文章當中我會教大家如何實現這樣的效果,但這個真的不叫沉浸式狀態列。因此,這算是一篇技術+普及的文章吧,講技術的同時也糾正一下大家之前錯誤的叫法。
什麼是沉浸式?
先來分析一下叫錯的原因吧,之所以很多人會叫錯,是因為根本就不瞭解沉浸式是什麼意思,然後就人云亦云跟著叫了。那麼沉浸式到底是什麼意思呢?
根據百度百科上的定義,沉浸式就是要給使用者提供完全沉浸的體驗,使使用者有一種置身於虛擬世界之中的感覺。
比如說現在大熱的VR就是主打的沉浸式體驗。
那麼對應到Android作業系統上面,怎樣才算是沉浸式體驗呢?這個可能在大多數情況下都是用不到的,不過在玩遊戲或者看電影的時候就非常重要了。因為遊戲或者影視類的應用都希望能讓使用者完全沉浸在其中,享受它們提供的娛樂內容,但如果這個時候在螢幕的上方還顯示一個系統狀態列的話,可能就會讓使用者分分鐘產生跳戲的感覺。
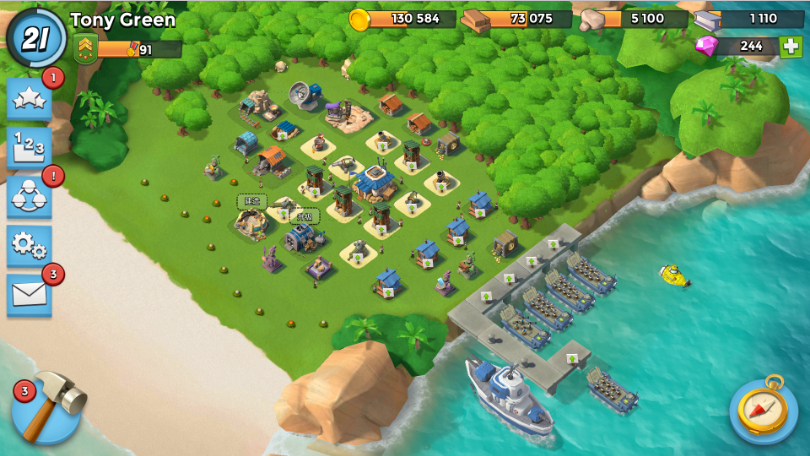
那麼我們來看一下比較好的遊戲都是怎麼實現的,比如說海島奇兵:

海島奇兵的這種模式就是典型的沉浸式模式,它的整個螢幕中顯示都是遊戲的內容,沒有狀態列也沒有導航欄,使用者玩遊戲的時候就可以完全沉浸在遊戲當中,而不會被一些系統的介面元素所打擾。
然後我們再來看一下愛奇藝的實現:

同樣也是類似的,愛奇藝將整個螢幕作為影視的展示區,使用者在看電影的時候眼中就只會有電影的內容,這樣就不會被其他一些無關的東西所分心。
這才是沉浸式模式的真正含義,而所謂的什麼沉浸式狀態列純粹就是在瞎叫,完全都沒搞懂“沉浸式” 這三個字是什麼意思。
不過雖然聽上去好像是很高大上的沉浸式效果,實際看上去貌似就是將內容全屏化了而已嘛。沒錯,Android沉浸式模式的本質就是全屏化,不過我們今天的內容並不僅限於此,因為還要實現餓了麼那樣的狀態列效果。那麼下面我們就開始來一步步學習吧。
隱藏狀態列
一個Android應用程式的介面上其實是有很多系統元素的,觀察下圖:

可以看到,有狀態列、ActionBar、導航欄等。而打造沉浸式模式的使用者體驗,就是要將這些系統元素全部隱藏,只留下主體內容部分。
比如說我現在新建了一個空專案,然後修改佈局檔案中的程式碼,在裡面加入一個ImageView,如下所示:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/bg"
android:scaleType="centerCrop" />
</RelativeLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
這裡將ImageView的寬和高都設定成match_parent,讓圖片充滿螢幕。現在執行一下程式,效果如下圖所示。

如果你將圖片理解成遊戲或者電影介面的話,那這個體驗離沉浸式就差得太遠了,至少狀態列和ActionBar得要隱藏起來了吧?沒關係,我們一步步進行優化,並且在優化中學習。
隱藏狀態列和ActionBar的方式在4.1系統之上和4.1系統之下還是不一樣的,這裡我就不準備考慮4.1系統之下的相容性了,因為過於老的系統根本就沒有提供沉浸式體驗的支援。
修改MainActivity中的程式碼,如下所示:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(option);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
這裡先呼叫getWindow().getDecorView()方法獲取到了當前介面的DecorView,然後呼叫它的setSystemUiVisibility()方法來設定系統UI元素的可見性。其中,SYSTEM_UI_FLAG_FULLSCREEN表示全屏的意思,也就是會將狀態列隱藏。另外,根據Android的設計建議,ActionBar是不應該獨立於狀態列而單獨顯示的,因此狀態列如果隱藏了,我們同時也需要呼叫ActionBar的hide()方法將ActionBar也進行隱藏。
現在重新執行一下程式,效果如下圖所示。

這樣看上去就有點沉浸式效果的模樣了。
雖說這才是正統的沉浸式含義,但有些朋友可能想實現的就是餓了麼那樣的狀態列效果,而不是直接把整個系統狀態列給隱藏掉,那麼又該如何實現呢?
其實也很簡單,只需要藉助另外一種UI Flag就可以了,如下所示:
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
ActionBar actionBar = getSupportActionBar();
actionBar.hide();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
首先需要注意,餓了麼這樣的效果是隻有5.0及以上系統才支援,因此這裡先進行了一層if判斷,只有系統版本大於或等於5.0的時候才會執行下面的程式碼。
接下來我們使用了SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN和SYSTEM_UI_FLAG_LAYOUT_STABLE,注意兩個Flag必須要結合在一起使用,表示會讓應用的主體內容佔用系統狀態列的空間,最後再呼叫Window的setStatusBarColor()方法將狀態列設定成透明色就可以了。
現在重新執行一下程式碼,效果如下圖所示。

可以看到,類似於餓了麼的狀態列效果就成功實現了。
再宣告一次,這種效果不叫沉浸式狀態列,也完全沒有沉浸式狀態列這種說法,我們估且可以把它叫做透明狀態列效果吧。
隱藏導航欄
現在我們已經成功實現隱藏狀態列的效果了,不過螢幕下方的導航欄還比較刺眼,接下來我們就學習一下如何將導航欄也進行隱藏。
其實實現的原理都是一樣的,隱藏導航欄也就是使用了不同的UI Flag而已,修改MainActivity中的程式碼,如下所示:
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(option);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
這裡我們同時使用了SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN,這樣就可以將狀態列和導航欄同時隱藏了。現在重新執行一下程式,效果如圖所示。

這次看上去好像終於是完全全屏化了,但其實上這離真正的沉浸式模式還差得比較遠,因為在這種模式下,我們觸控式螢幕幕的任意位置都會退出全屏。

這顯然不是我們想要的效果,因此這種模式的使用場景比較有限。
除了隱藏導航欄之外,我們同樣也可以實現和剛才透明狀態列類似的效果,製作一個透明導航欄:
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setNavigationBarColor(Color.TRANSPARENT);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
ActionBar actionBar = getSupportActionBar();
actionBar.hide();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
這裡使用了SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION,表示會讓應用的主體內容佔用系統導航欄的空間,然後又呼叫了setNavigationBarColor()方法將導航欄設定成透明色。現在重新執行一下程式,效果如下圖所示。

真正的沉浸式模式
雖說沉浸式導航欄這個東西是被很多人誤叫的一種稱呼,但沉浸式模式的確是存在的。那麼我們如何才能實現像海島奇兵以及愛奇藝那樣的沉浸式模式呢?
首先你應該確定自己是否真的需要這個功能,因為除了像遊戲或者視訊軟體這類特殊的應用,大多數的應用程式都是用不到沉浸式模式的。
當你確定要使用沉浸式模式,那麼只需要重寫Activity的onWindowFocusChanged()方法,然後加入如下邏輯即可:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
沉浸式模式的UI Flag就這些,也沒什麼好解釋的,如果你需要實現沉浸式模式,直接將上面的程式碼複製過去就行了。需要注意的是,只有在Android 4.4及以上系統才支援沉浸式模式,因此這裡也是加入了if判斷。
另外,為了讓我們的介面看上去更像是遊戲,這裡我將MainActivity設定成了橫屏模式:
<activity android:name=".MainActivity"
android:screenOrientation="landscape">
...
</activity>- 1
- 2
- 3
- 4
這樣我們就實現類似於海島奇兵和愛奇藝的沉浸式模式效果了,如下圖所示。

可以看到,介面預設情況下是全屏的,狀態列和導航欄都不會顯示。而當我們需要用到狀態列或導航欄時,只需要在螢幕頂部向下拉,或者在螢幕右側向左拉,狀態列和導航欄就會顯示出來,此時介面上任何元素的顯示或大小都不會受影響。過一段時間後如果沒有任何操作,狀態列和導航欄又會自動隱藏起來,重新回到全屏狀態。
這就是最標準的沉浸式模式。
關注我的技術公眾號,每天都有優質技術文章推送。關注我的娛樂公眾號,工作、學習累了的時候放鬆一下自己。
微信掃一掃下方二維碼即可關注:


