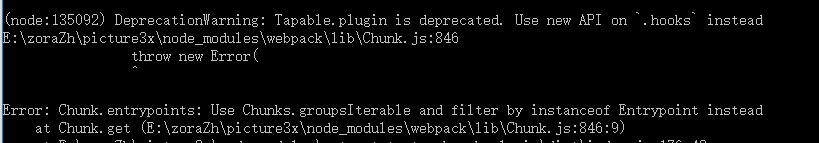
webpack報錯Tapable.plugin is deprecated. Use new API on `.hooks` instead
webpack問題一:

原因:
extract-text-webpack-plugin目前版本不支援webpack4
解決方式一:
npm install --save-dev [email protected]
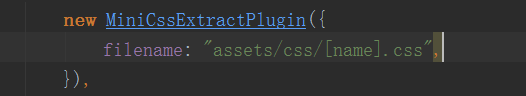
解決方式二:
使用webpack4支援的 mini-css-extract-plugin


相關推薦
webpack報錯Tapable.plugin is deprecated. Use new API on `.hooks` instead
webpack問題一: 原因: extract-text-webpack-plugin目前版本不支援webpack4 解決方式一: npm install --save-dev [em
extract-text-webpack-plugin配置問題:Tapable.plugin is deprecated. Use new API on `.hooks`instead
在webpack4中配置extract-text-webpack-plugin時,npm run build後報錯 DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks`
nginx 報錯 : [warn] the "ssl" directive is deprecated, use the "listen ... ssl" directive instead
最近升級到 nginx 1.15,reload之後所有帶 ssl 的站點都報這個警告了,查了很多資料,最後在 github 上面找到了一條相關的英文說明: ( https://github.com/voxpupuli/puppet-nginx/issues/1224 ) 本人
解決React Native報錯:Navigator is deprecated and has been removed from this package.
報錯如下: Navigator is deprecated and has been removed from this package. It can now be installed and imported from `react
nginx配置SSL後報錯nginx: [warn] the "ssl" directive is deprecated, use the "listen ... ssl"
最近伺服器升級了Nginx版本到1.15.0 在配置SSL證書後執行./nginx -s reload 報錯 nginx: [warn] the "ssl" directive is deprecated, use the "listen ... ssl" 雖然這只是
開啟Android Studio報錯"required plugin “Android Support” is disabled"
Problems found loading plugins:Plugin "Google Analytics Uploader" was not loaded: required plugin "Android Support" is disabled.Plugin "SDK Updater" was no
搭建基於RTMP的本地Nginx伺服器報錯homebrew/nginx was deprecated. This tap is now empty as all its form
最近搭建基於RTMP的本地Nginx伺服器,沒想到第一步克隆就報錯:homebrew/nginx was deprecated. This tap is now empty as all its formulae were migrated.具體如下:第一步使用: 1>
umount報錯解決device is busy
-m image http logs blog cnblogs device bus fuser umount –a 報錯device is busy如圖 df -h 執行 umount -l /dev/sdk1 fuser -m -v /cache10 再
Elasticsearch 的分頁報錯 result window is too large
alt spa 代碼 sea font 技術 最大值 img mage 檢查自己分頁查詢的代碼 Pageable pageable = new PageRequest(0, 10000); searchQuery.setPageable(pageable); // 分頁效
Idea報錯Command line is too long
文件夾 prop 報錯 class nbsp gpo 問題 line per 需要在該項目文件夾下.idea/workspace.xml中添加 <component name="PropertiesComponent"> ... <propert
tomcat啟動報錯:Address already in use: JVM_Bind
程序 already 原因 輸入 日誌 task exce ID src tomcat啟動時出現Address already in use: JVM_Bind 的原因是因為端口被占用,有可能是因為多次啟動tomcat或者啟動了多個tomcat,或者是其他應用程序或者服務占
Nginx [warn] the "ssl" directive is deprecated, use the "listen ... ssl" directive instead
Nginx [warn] the “ssl” directive is deprecated, use the “listen … ssl” directive instead 1、Nginx 版本 1.15.x 新版本 2、原因 Nginx 1.15.x 版本在開
centos7 安裝Nginx1.10.3以及報錯“aio threads” is unsupported on this platform in YouFileName的解決
一. gcc 安裝安裝 nginx 需要先將官網下載的原始碼進行編譯,編譯依賴 gcc 環境,如果沒有 gcc 環境,則需要安裝: yum install gcc-c++ 二. PCRE pcre-devel 安裝PCRE(Perl Compatible Regular Expression
maven install 報錯 No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK?
1、控制檯列印資訊 [INFO] Scanning for projects... [INFO] [INFO] ---------------------< org.cqupt.mauger:Resource >---------------------- [INFO] Building Re
記js報錯: {(intermediate value)} is not a function at HTMLDocument.
使用立即執行函式的時候,chrome報這個錯誤; const url = { users: "xxx" } //沒有;導致報錯 (function () { //程式碼 })() js用func()方式呼叫函式,函式的定義有: 函式宣告,匿名函式,函式表示式; 立即執行函式
nginx叢集報錯“upstream”directive is not allow here 錯誤 [
nginx叢集報錯“upstream”directive is not allow here 錯誤 搭建了一個伺服器, 採用的是nginx + apache(多個) + php + mysql(兩個) 多個apache負載均衡及後端mysql讀寫分離的伺服器. 當然如果網站流量小的話
centos虛擬機器無法選擇無縫模式,在安裝增強功能時出現報錯This system is currently not set up to build kernel modules.
在centos虛擬機器中,如果無法顯示無縫模式,介面看起來會非常奇怪。因此為了使用無縫模式,我們需要安裝centos的增強功能。 具體安裝步驟如下: 1.在cenos系統介面選擇【裝置】 &n
編譯安裝zabbix_agend(server)報錯configure: error: Unable to use libpcre (libpcre check failed)
zabbix3.4.4安裝agentd的時候有可能報如下錯誤 1 configure: error: Unable to use libpcre (libpcre check failed) 如果出現這個錯誤,
Idea web專案執行報錯 IDEA There is no configured/running web-servers found! Please, run any web-configura
IDEA There is no configured/running web-servers found! Please, run any web-configuration and hit the Refresh button! 初次使用使用IDEA搭建web application,習慣性
MySQL 8.0資料庫,使用連線工具報錯"plugin caching_sha2_password could not be loaded "。
首先定位原因:安裝的時候最後一步就提示8.0和5.6版本的加密方式不同。 解決方法:啟動MySQL--server 命令列。 第二步,登入MySQL,輸入SQL: alter user 'root'@'localhost' identified with mysql_native_
