例項:SSH結合Easyui實現Datagrid的新增功能和Validatebox的驗證功能.
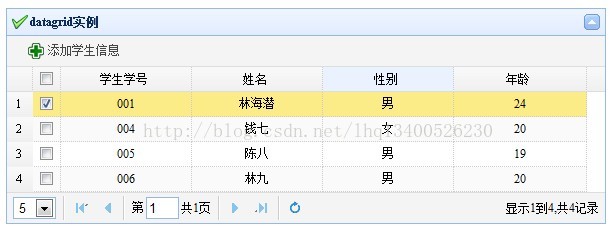
先看一下實現的效果:
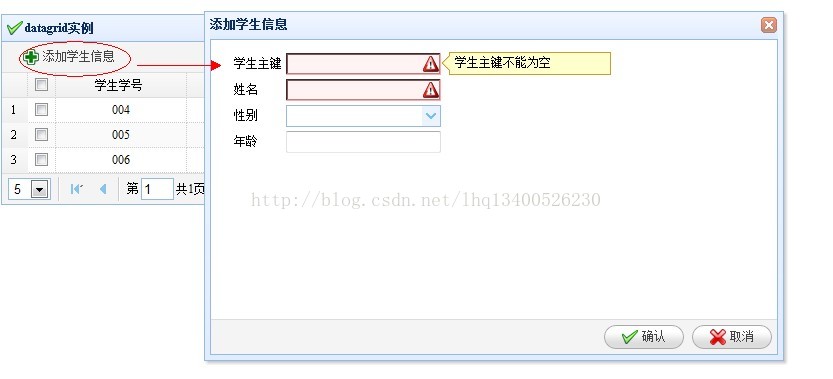
(1)點選新增學生資訊按鍵後跳出對話方塊,其中的學生主鍵和姓名不能為空,而且學生主鍵不能和資料庫中已有的重複。
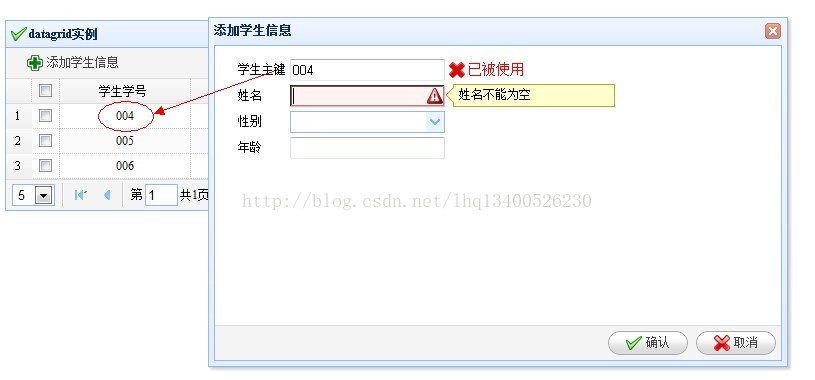
(2)當輸入已有的學生資訊的時候,提示已被使用
(3)當操作人員不顧提示,強行提交的時候。系統拒絕提交,並且跳出提示框。
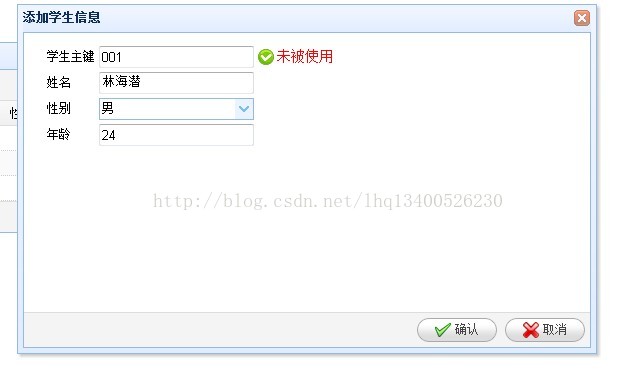
(4)當操作人員正常操作,提交後會自動重新整理,在表格中按照從小到大的順序排列出來。
具體實現步驟:
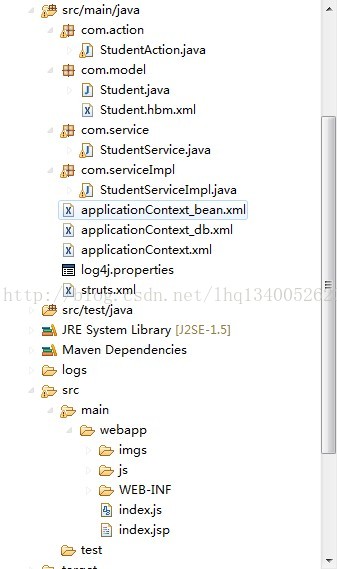
1、依然是使用SSH框架,資料庫表沒有新增,所以整體的結果基本不變。將原來的index.jsp中的JavaScript部分劃分到index.js中。
2、web.xm、applicationContext.xml、Student.java
3、在StudentService.java中編寫介面,新增操作的方法一定要以save開頭,因為在applicationContext_db.xml配置中已經限定,或者你去該applicationContext_db.xml的配置
package com.service;
import java.util.List;
import com.model.Student;
public interface StudentService {
public List getStudentList(String page,String rows) throws Exception;//根據第幾頁獲取,每頁幾行獲取資料
public int getStudentTotal() throws Exception;//統計一共有多少資料
public void saveStudent(Student student)throws Exception;//新增學生資訊
public String queryBy_unique(String table,String field ,String parameter) throws Exception;//驗證唯一性
}
4、在StudentServiceImpl.java的類中編寫介面的實現類,驗證方法queryBy_unique傳入三個引數:表名,欄位名,欄位對應的引數。所以可以做成通用的驗證方法,而不是針對某張表的某個欄位的驗證。
package com.serviceImpl; import java.util.List; import org.hibernate.Query; import org.hibernate.SessionFactory; import com.model.Student; import com.service.StudentService; public class StudentServiceImpl implements StudentService { private SessionFactory sessionFactory; // 根據第幾頁獲取,每頁幾行獲取資料 public List getStudentList(String page, String rows) { //當為預設值的時候進行賦值 int currentpage = Integer.parseInt((page == null || page == "0") ? "1": page);//第幾頁 int pagesize = Integer.parseInt((rows == null || rows == "0") ? "10": rows);//每頁多少行 //查詢學生資訊,順便按學號進行排序 List list = this.sessionFactory.getCurrentSession().createQuery("from Student order by studentid") .setFirstResult((currentpage - 1) * pagesize).setMaxResults(pagesize).list(); //setFirstResult 是設定開始查詢處。setFirstResult的值 (當前頁面-1)X每頁條數 //設定每頁最多顯示的條數 setMaxResults每頁的條數了 return list; } // 統計一共有多少資料 public int getStudentTotal() throws Exception { return this.sessionFactory.getCurrentSession().find("from Student").size(); } // 新增學生資訊 public void saveStudent(Student student) throws Exception { this.sessionFactory.getCurrentSession().save(student); } //判斷是否具有唯一性 public String queryBy_unique(String table,String field ,String parameter) throws Exception { System.out.println("===============驗證唯一性========="); String s="select * from "+table +" t where t."+field+"='"+parameter+"'"; System.out.println("SQL語句:"+s); Query query = this.sessionFactory.getCurrentSession().createSQLQuery(s); int n=query.list().size(); if(n==0)//如果集合的數量為0,說明沒有重複,具有唯一性 { return "1";//返回值為1,代表具有唯一性 } return "0";//返回值為0,代表已經有了,重複了 } public SessionFactory getSessionFactory() { return sessionFactory; } public void setSessionFactory(SessionFactory sessionFactory) { this.sessionFactory = sessionFactory; } }
5、在控制層StudentAction.java中編寫:
package com.action;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
import org.apache.log4j.Logger;
import org.apache.struts2.ServletActionContext;
import com.model.Student;
import com.service.StudentService;
public class StudentAction {
static Logger log = Logger.getLogger(StudentAction.class);
private JSONObject jsonObj;
private String rows;// 每頁顯示的記錄數
private String page;// 當前第幾頁
private StudentService student_services;//String依賴注入
private Student student;//學生
private String parameter;//引數
private String table;//表名
private String field;//欄位
//查詢出所有學生資訊
public String allInfo() throws Exception {
log.info("查詢出所有學生資訊"); //引用到log4j你應該加入 log4j的配置檔案,不然用System.out.println();來替換
List list = student_services.getStudentList(page, rows);//傳入引數頁碼和行數,獲取當前頁的資料
this.toBeJson(list,student_services.getStudentTotal());//呼叫自己寫的toBeJson方法轉化為JSon格式
return null;
}
//新增學生資訊
public String add() throws Exception{
log.info("新增學生資訊");
student_services.saveStudent(student);
return null;
}
//查詢唯一性
public String verify() throws Exception{
log.info("ACTION驗證唯一性");
String s = student_services.queryBy_unique(table,field ,parameter);
log.info("結果:" + s);
//將驗證的結果返回JSP頁面,s為1代表沒有重複,為0代表有重複
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.print(s);
out.flush();
out.close();
return null;
}
//轉化為Json格式
public void toBeJson(List list,int total) throws Exception{
HttpServletResponse response = ServletActionContext.getResponse();
HttpServletRequest request = ServletActionContext.getRequest();
JSONObject jobj = new JSONObject();//new一個JSON
jobj.accumulate("total",total );//total代表一共有多少資料
jobj.accumulate("rows", list);//row是代表顯示的頁的資料
response.setCharacterEncoding("utf-8");//指定為utf-8
response.getWriter().write(jobj.toString());//轉化為JSOn格式
log.info(jobj.toString());
}
public StudentService getStudent_services() {
return student_services;
}
public void setStudent_services(StudentService student_services) {
this.student_services = student_services;
}
public void setJsonObj(JSONObject jsonObj) {
this.jsonObj = jsonObj;
}
public void setRows(String rows) {
this.rows = rows;
}
public void setPage(String page) {
this.page = page;
}
public void setStudent(Student student) {
this.student = student;
}
public Student getStudent() {
return student;
}
public void setParameter(String parameter) {
this.parameter = parameter;
}
public void setTable(String table) {
this.table = table;
}
public void setField(String field) {
this.field = field;
}
}
6、改進Struts.xml配置,完整的action名稱是student加上控制層對應的方法名
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="Easyui" extends="json-default">
<!-- 學生資訊 -->
<action name="student*" class="student_action" method="{1}">
<result type="json"> </result>
</action>
</package>
</struts>
7、編寫index.jsp頁面,將原先的JavaScript程式碼分離到index.js中
<%@ page language="java" pageEncoding="utf-8" isELIgnored="false"%>
<%
String path = request.getContextPath();
%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Easyui</title>
<!-- 引入Jquery -->
<script type="text/javascript" src="<%=path%>/js/easyui/jquery-1.8.0.min.js" charset="utf-8"></script>
<!-- 引入Jquery_easyui -->
<script type="text/javascript" src="<%=path%>/js/easyui/jquery.easyui.min.js" charset="utf-8"></script>
<!-- 引入easyUi國際化--中文 -->
<script type="text/javascript" src="<%=path%>/js/easyui/locale/easyui-lang-zh_CN.js" charset="utf-8"></script>
<!-- 引入easyUi預設的CSS格式--藍色 -->
<link rel="stylesheet" type="text/css" href="<%=path%>/js/easyui/themes/default/easyui.css" />
<!-- 引入easyUi小圖示 -->
<link rel="stylesheet" type="text/css" href="<%=path%>/js/easyui/themes/icon.css" />
<!-- 引入對應的JS,切記一定要放在Jquery.js和Jquery_Easyui.js後面,因為裡面需要呼叫他們,建議放在最後面 -->
<script type="text/javascript" src="<%=path%>/index.js" charset="utf-8"></script>
</head>
<body>
<h2>
<b>easyui的DataGrid例項</b>
</h2>
<table id="mydatagrid">
<thead>
<tr>
<th data-options="field:'studentid',width:100,align:'center'">學生學號</th>
<th data-options="field:'name',width:100,align:'center'">姓名</th>
<th data-options="field:'gender',width:100,align:'center'">性別</th>
<th data-options="field:'age',width:100,align:'center'">年齡</th>
</tr>
</thead>
</table>
<!-- 顯示新增按鈕的Div -->
<div id="easyui_toolbar" style="padding: 2px 0px 2px 15px; height: auto">
<a href="#" id="easyui_add" class="easyui-linkbutton" iconCls="icon-add" plain="true">新增學生資訊</a>
</div>
<!-- 新增學生資訊的表單 -->
<div id="addDlg" class="easyui-dialog" style="width: 580px; height: 350px; padding: 10px 20px" closed="true" buttons="#addDlgBtn">
<form id="addForm" method="post">
<table>
<tr>
<td>學生主鍵</td>
<td>
<input name="student.studentid" id="studentid" class="easyui-validatebox" required="true" missingMessage="學生主鍵不能為空">
</td>
<td>
<!-- 存放提示重複資訊的div -->
<div id="xianshi1" style="float: left"></div>
<div style="float: left"> </div>
<div id="xianshi2" style="font-size: 14px; color: #FF0000; float: left"></div>
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input name="student.name" id="name" class="easyui-validatebox" required="true" missingMessage="姓名不能為空">
</td>
</tr>
<tr>
<td>性別</td>
<td>
<!-- 使用Easyui中的combobox -->
<select class="easyui-combobox" style="width: 155px;" name="student.gender" id="gender" data-options="panelHeight:'auto'">
<option value="男">男</option>
<option value="女">女</option>
</select>
</td>
</tr>
<tr>
<td>年齡</td>
<td>
<input name="student.age" id="age" class="easyui-validatebox">
</td>
</tr>
</table>
</form>
</div>
<!-- 儲存學生資訊的按鈕,被Jquery設定,當沒被呼叫的時候不顯示 -->
<div id="addDlgBtn">
<a href="#" id="addSaveBooktimecode" class="easyui-linkbutton" iconCls="icon-ok" onclick="add_ok()">確認</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#addDlg').dialog('close')">取消</a>
</div>
</body>
</html>
8、編寫index.jsp頁面對應的JS-------index.js
var isClickOk=true;//判斷的變數
$(function() {
//datagrid設定引數
$('#mydatagrid').datagrid({
title : 'datagrid例項',
iconCls : 'icon-ok',
width : 600,
pageSize : 5,//預設選擇的分頁是每頁5行資料
pageList : [ 5, 10, 15, 20 ],//可以選擇的分頁集合
nowrap : true,//設定為true,當資料長度超出列寬時將會自動擷取
striped : true,//設定為true將交替顯示行背景。
collapsible : true,//顯示可摺疊按鈕
toolbar:"#easyui_toolbar",//在新增 增添、刪除、修改操作的按鈕要用到這個
url:'studentallInfo.action',//url呼叫Action方法
loadMsg : '資料裝載中......',
singleSelect:true,//為true時只能選擇單行
fitColumns:true,//允許表格自動縮放,以適應父容器
sortName : 'studentid',//當資料表格初始化時以哪一列來排序
sortOrder : 'asc',//定義排序順序,可以是'asc'或者'desc'(正序或者倒序)。
remoteSort : false,
frozenColumns : [ [ {
field : 'ck',
checkbox : true
} ] ],
pagination : true,//分頁
rownumbers : true//行數
});
//當點選新增學生資訊的時候觸發
$("#easyui_add").click(function() {
$("#xianshi1").empty();//清除上次出現的圖示1
$("#xianshi2").empty();//清除上次出現的圖示2
$('#addDlg').dialog('open').dialog('setTitle', '新增學生資訊');//開啟對話方塊
$('#addForm').form('clear');
});
//當游標移開焦點的時候進行重複驗證
$("#studentid").blur(function(){
jQuery.ajax({ //使用Ajax非同步驗證主鍵是否重複
type : "post",
url : "studentverify.action?table=Student&field=studentid¶meter="+$('#studentid').val(),
dataType:'json',
success : function(s){
if($('#studentid').val()==""){//當為主鍵為空的時候什麼都不顯示,因為Easyui的Validate裡面已經自動方法限制
}
else if( s == "1" )//當返回值為1,表示在資料庫中沒有找到重複的主鍵
{ isClickOk=true;
$("#xianshi1").empty();
var txt1="<img src="+"'imgs/agree_ok.gif'"+"/>";//引入打勾圖示的路徑
$("#xianshi1").append(txt1);//在id為xianshi1裡面載入打勾圖示
$("#xianshi2").empty();
$("#xianshi2").append("未被使用");//在di為xianshi2中載入“未被使用”這四個字
}
else
{
$("#xianshi1").empty();
isClickOk=false;
var txt1="<img src="+"'imgs/agree_no.gif'"+"/>"//引入打叉圖示的路徑
$("#xianshi1").append(txt1);//在id為xianshi1裡面載入打叉圖示
$("#xianshi2").empty();
$("#xianshi2").append("已被使用");//在id為xianshi2裡面載入“已被使用”四個字
}
}
});
});
});
//新增資訊點選儲存的時候觸發此函式
function add_ok(){
$.messager.defaults={ok:"確定",cancel:"取消"};
$.messager.confirm('Confirm', '您確定增加?', function(r){//使用確定,取消的選擇框
if (r){
$('#addForm').form('submit',{//引入Easyui的Form
url:"studentadd.action",//URL指向新增的Action
onSubmit: function(){
if(isClickOk==false){//當主鍵重複的時候先前就已經被設定為false,如果為false就不提交,顯示提示框資訊不能重複
$.messager.alert('操作提示', '主鍵不能重複!','error');
return false;
}
else if($('#addForm').form('validate')){//判斷Easyui的Validate如果都沒錯誤就同意提交
$.messager.alert('操作提示', '新增資訊成功!','info');
return true;
}else{//如果Easyui的Validate的驗證有一個不完整就不提交
$.messager.alert('操作提示', '資訊填寫不完整!','error');
return false;
}
}
});
$('#mydatagrid').datagrid({url:'studentallInfo.action'});//實現Datagrid重新重新整理效果
$('#addDlg').dialog('close');//關閉對話方塊
}
});
}