cropper:影象裁剪上傳
阿新 • • 發佈:2019-02-04
最近專案需要上傳使用者影象,但是考慮到使用者體驗,需要提供使用者裁剪功能,將裁剪好的圖片上傳伺服器。
一開始百度裁剪圖片外掛,接觸了jcrop,學習後發現它是提供圖片的座標、寬和高,然後去後臺用java進行裁剪,
裁剪圖片的效果並不怎麼理想。後來換成cropper,該外掛直接將裁剪好的圖片轉換成Base64上傳,效果不錯。
效果截圖:
預設影象和選擇檔案按鈕:
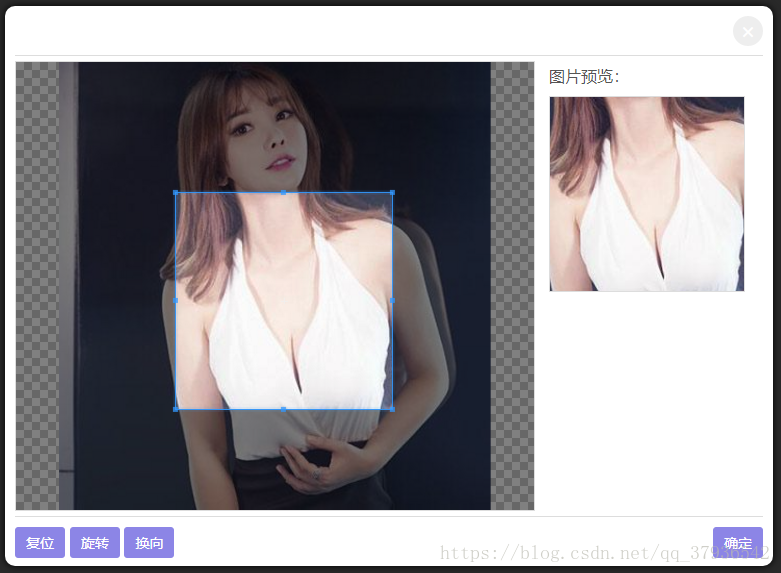
點選選擇圖片效果:
選中白衣服的柳巖:
點選確定按鈕:
一:下載
cropper演示以及js、css檔案下載地址:點選開啟連結
二:匯入js、css檔案
<link rel="stylesheet" href="css/cropper.min.css" type="text/css" /> <script src="js/jquery.min.js"></script> <script src="js/cropper.min.js"></script>
三:頁面容器
<body> <div class="upload"> <label title="上傳圖片" for="chooseImg" class="l-btn choose-btn"> <input type="file" name="file" id="chooseImg" class="hidden" onchange="selectImg(this)"> 選擇圖片 </label> <div class="str"> <img id="finalImg" src="/demo/img/head.jpg" width="100%"> </div> </div> <!--圖片裁剪框 start--> <div style="display: none" class="tailoring-container"> <div class="black-cloth" onclick="closeTailor(this)"></div> <div class="tailoring-content"> <div class="tailoring-content-one"> <div class="close-tailoring" onclick="closeTailor(this)">×</div> </div> <div class="tailoring-content-two"> <div class="tailoring-box-parcel"> <img id="tailoringImg"> </div> <div class="preview-box-parcel"> <p>圖片預覽:</p> <div class="square previewImg"></div> <!-- <div class="circular previewImg"></div>--> </div> </div> <div class="tailoring-content-three"> <button class="l-btn cropper-reset-btn">復位</button> <button class="l-btn cropper-rotate-btn">旋轉</button> <button class="l-btn cropper-scaleX-btn">換向</button> <button class="l-btn sureCut" id="sureCut">確定</button> </div> </div> </div> </body>
四:定義頁面樣式
<style> * { margin: 0; padding: 0; } .l-btn { display: inline-block; outline: none; resize: none; border: none; padding: 5px 10px; background: #8C85E6; color: #fff; border: solid 1px #8C85E6; border-radius: 3px; font-size: 14px; } .l-btn:hover { background: #8078e3; animation: anniu 1s infinite; } .l-btn:active { box-shadow: 0 2px 3px rgba(0, 0, 0, .2) inset; } .hidden { display: none; } .tailoring-container, .tailoring-container div, .tailoring-container p { margin: 0; padding: 0; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; } .tailoring-container { position: fixed; width: 100%; height: 100%; z-index: 1000; top: 0; left: 0; } .tailoring-container .black-cloth { position: fixed; width: 100%; height: 100%; background: #111; opacity: .9; z-index: 1001; } .tailoring-container .tailoring-content { position: absolute; width: 768px; height: 560px; background: #fff; z-index: 1002; left: 0; top: 0; border-radius: 10px; box-shadow: 0 0 10px #000; padding: 10px; } .tailoring-content-one { height: 40px; width: 100%; border-bottom: 1px solid #DDD; } .tailoring-content .choose-btn { float: left; } .tailoring-content .close-tailoring { display: inline-block; height: 30px; width: 30px; border-radius: 100%; background: #eee; color: #fff; font-size: 22px; text-align: center; line-height: 30px; float: right; cursor: pointer; } .tailoring-content .close-tailoring:hover { background: #ccc; } .tailoring-content .tailoring-content-two { width: 100%; height: 460px; position: relative; padding: 5px 0; } .tailoring-content .tailoring-box-parcel { width: 520px; height: 450px; position: absolute; left: 0; border: solid 1px #ddd; } .tailoring-content .preview-box-parcel { display: inline-block; width: 228px; height: 450px; position: absolute; right: 0; padding: 4px 14px; } .preview-box-parcel p { color: #555; } .previewImg { width: 200px; height: 200px; overflow: hidden; } .preview-box-parcel .square { margin-top: 10px; border: solid 1px #ddd; } .preview-box-parcel .circular { border-radius: 100%; margin-top: 10px; border: solid 1px #ddd; } .tailoring-content .tailoring-content-three { width: 100%; height: 40px; border-top: 1px solid #DDD; padding-top: 10px; } .sureCut { float: right; } @media all and (max-width: 768px) { .tailoring-container .tailoring-content { width: 100%; min-width: 320px; height: 460px; } .tailoring-content .tailoring-content-two { height: 360px; } .tailoring-content .tailoring-box-parcel { height: 350px; } .tailoring-container .tailoring-box-parcel { width: 100%; } .tailoring-container .preview-box-parcel { display: none; } } .upload { position: fixed; right: 40rem; top: 10rem; } .str { width: 150px; height: 140px; border: solid 1px #e3e3e3; padding: 5px; margin-top: 10px } .tailoring-container { width: 800px; height: 800px; } </style>
五:js程式碼
<script type="text/javascript">
//彈出框水平垂直居中
(window.onresize = function() {
var win_height = $(window).height();
var win_width = $(window).width();
if (win_width <= 768) {
$(".tailoring-content").css(
{
"top" : (win_height - $(".tailoring-content")
.outerHeight()) / 2,
"left" : 0
});
} else {
$(".tailoring-content").css(
{
"top" : (win_height - $(".tailoring-content")
.outerHeight()) / 2,
"left" : (win_width - $(".tailoring-content")
.outerWidth()) / 2
});
}
})();
// 選擇檔案觸發事件
function selectImg(file) {
//檔案為空,返回
if (!file.files || !file.files[0]) {
return;
}
$(".tailoring-container").toggle();
var reader = new FileReader();
reader.onload = function(evt) {
var replaceSrc = evt.target.result;
// 更換cropper的圖片
$('#tailoringImg').cropper('replace', replaceSrc, false);// 預設false,適應高度,不失真
}
reader.readAsDataURL(file.files[0]);
}
// cropper圖片裁剪
$('#tailoringImg').cropper({
aspectRatio : 1 / 1,// 預設比例
preview : '.previewImg',// 預覽檢視
guides : false, // 裁剪框的虛線(九宮格)
autoCropArea : 0.5, // 0-1之間的數值,定義自動剪裁區域的大小,預設0.8
movable : false, // 是否允許移動圖片
dragCrop : true, // 是否允許移除當前的剪裁框,並通過拖動來新建一個剪裁框區域
movable : true, // 是否允許移動剪裁框
resizable : true, // 是否允許改變裁剪框的大小
zoomable : false, // 是否允許縮放圖片大小
mouseWheelZoom : false, // 是否允許通過滑鼠滾輪來縮放圖片
touchDragZoom : true, // 是否允許通過觸控移動來縮放圖片
rotatable : true, // 是否允許旋轉圖片
crop : function(e) {
// 輸出結果資料裁剪影象。
}
});
// 旋轉
$(".cropper-rotate-btn").on("click", function() {
$('#tailoringImg').cropper("rotate", 45);
});
// 復位
$(".cropper-reset-btn").on("click", function() {
$('#tailoringImg').cropper("reset");
});
// 換向
var flagX = true;
$(".cropper-scaleX-btn").on("click", function() {
if (flagX) {
$('#tailoringImg').cropper("scaleX", -1);
flagX = false;
} else {
$('#tailoringImg').cropper("scaleX", 1);
flagX = true;
}
flagX != flagX;
});
// 確定按鈕點選事件
$("#sureCut").on("click", function() {
if ($("#tailoringImg").attr("src") == null) {
return false;
} else {
var cas = $('#tailoringImg').cropper('getCroppedCanvas');// 獲取被裁剪後的canvas
var base64 = cas.toDataURL('image/jpeg'); // 轉換為base64
$("#finalImg").prop("src", base64);// 顯示圖片
uploadFile(encodeURIComponent(base64))//編碼後上傳伺服器
closeTailor();// 關閉裁剪框
}
});
// 關閉裁剪框
function closeTailor() {
$(".tailoring-container").toggle();
}
//ajax請求上傳
function uploadFile(file) {
$.ajax({
url : '/demo/upload.do',
type : 'POST',
data : "file=" + file,
async : true,
success : function(data) {
console.log(data)
}
});
}
</script>六:後臺java程式碼
package com.debo.cropper;
import java.io.FileOutputStream;
import java.text.SimpleDateFormat;
import java.util.Base64;
import java.util.Base64.Decoder;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.lang.RandomStringUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("upload")
public class Cropper {
/**
* 註釋的程式碼可以忽略
* @throws
*/
@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public String cropper(@RequestParam("file") String file,
HttpServletRequest request) throws Exception {
Decoder decoder = Base64.getDecoder();
// 去掉base64編碼的頭部 如:"data:image/jpeg;base64," 如果不去,轉換的圖片不可以檢視
file = file.substring(23);
//解碼
byte[] imgByte = decoder.decode(file);
/*//在tomcat目錄下建立picture資料夾儲存圖片
String path = request.getSession().getServletContext()
.getRealPath("");
String contextPath = request.getContextPath();
path = path.replace(contextPath.substring(1), "") + "picture";
File dir = new File(path);
if (!dir.exists()) {// 判斷檔案目錄是否存在
dir.mkdirs();
}
//因為windows和linux路徑不同,window:D:\dir linux:opt/java
//System.getProperty("file.separator")能根據系統的不同獲取檔案路徑的分隔符
String fileName = getFileName();
path = path + System.getProperty("file.separator") + fileName;
*/
try {
FileOutputStream out = new FileOutputStream("D:/1.jpg"); // 輸出檔案路徑
out.write(imgByte);
out.close();
} catch (Exception e) {
e.printStackTrace();
}
return "success";
/*String url = request.getScheme() + "://" + request.getServerName()
+ ":" + request.getServerPort() + "/picture/" + fileName;
return url; */
}
/**
* 建立檔名稱 內容:時間戳+隨機數
*
* @param @return
* @throws
*/
private String getFileName() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss");
String timeStr = sdf.format(new Date());
String str = RandomStringUtils.random(5,
"abcdefghijklmnopqrstuvwxyz1234567890");
String name = timeStr + str + ".jpg";
return name;
}
}
RandomStringUtils需要匯入依賴
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>