使用Chrome除錯JavaScript的斷點設定和除錯技巧
你是怎麼除錯 JavaScript 程式的?最原始的方法是用 alert() 在頁面上列印內容,稍微改進一點的方法是用 console.log() 在 JavaScript 控制檯上輸出內容。嗯~,用這兩種土辦法確實解決了很多小型 JavaScript 指令碼的除錯問題。不過放著 Chrome 中功能越發強大的開發者工具不用實在太可惜了。本文主要介紹其中的 JavaScript斷點設定和除錯功能,也就是其中的 Sources Panel(以前叫 Scripts)。如果你精通 Eclipse 中的各種 Java 除錯技巧,那麼這裡的概念都是類似。寫作本文時使用的 Chrome 版本為 25.0.1364.172。
基本環境
SourcesPanel 的左邊是內容源,包括頁面中的各種資源。其中,又分 Sources 和 Content scripts。Sources 就是頁面本身包含的各種資源,它是按照頁面中出現的域來組織的,這是我們要關注的。非同步載入的 js 檔案,在載入後也會出現在這裡的。Content scripts 是 Chrome 的一種擴充套件程式,它是按照擴充套件的ID來組織的,這類擴充套件實際也是嵌入在頁面中的資源,它們也可以讀寫DOM。編寫、除錯這類擴充套件的開發者才要關心它們,如果你的瀏覽器沒安裝任何擴充套件,那麼Content scripts 就看不到任何東西。
Sources Panel 的中間主區域用於展示左邊資原始檔的內容。
Sources Panel 的右邊是除錯功能區,最上面的一排按鈕分別是暫停/繼續、單步執行、單步跳入、單步跳出、禁用/啟用所有斷點。下面是各種具體的功能區。稍後介紹。
注意,左右兩邊的區域預設可能收縮在兩側沒有顯示出來,點選兩側的伸縮按鈕展示出來。左邊區域展示出來時預設是自動收縮狀態,點選旁邊的 pin 按鈕就不會縮回去了。
最下面還有一些功能按鈕很有用。
在原始碼上設定斷點
通過左邊的內容源,開啟對應的 JavaScript 檔案,滑鼠點選檔案的行號就可以設定和刪除斷點。新增的每個斷點都會出現在右側除錯區的 Breakpoints 列表中,點選列表中斷點就會定位到內容區的斷點上。如果你有多個檔案、多個斷點的話,利用Breakpoints 列表中的斷點快速定位非常方便。
對於每個已新增的斷點都有兩種狀態:啟用和禁用。剛新增的斷點都是啟用狀態,禁用狀態就是保留斷點但臨時取消該斷點功能。在Breakpoints 列表中每個斷點前面都有一個複選框,取消選中就將禁用該斷點。斷點位置的右鍵選單中也可以禁用斷點。也可以在右側功能區上面按鈕臨時禁用所有已新增的斷點,再點一下恢復原狀態。
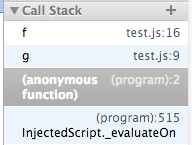
條件斷點:在斷點位置的右鍵選單中選擇“Edit Breakpoint...”可以設定觸發斷點的條件,就是寫一個表示式,表示式為 true 時才觸發斷點。檢視斷點的環境呼叫棧(Call Stack):在斷點停下來時,右側除錯區的 Call Stack 會顯示當前斷點所處的方法呼叫棧,比如有一個函式 g() 其中又呼叫了函式 f() ,而我在 f() 中設定了一個斷點,那麼我在 console 中執行函式 g() 的時候會觸發斷點,其呼叫棧顯示如下:
最上面是 f(),然後是 g()。呼叫棧中的每一層叫做一個 frame,點選每個 frame 可以跳到該 frame 的呼叫點上。
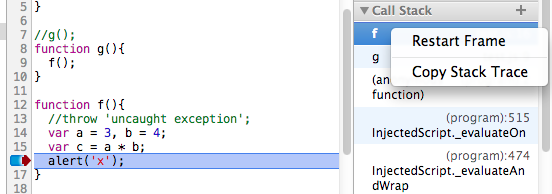
此外,還可以在 frame 上用右鍵選單重新開始執行當前 frame,也就是從該 frame 的開始處執行。比如在函式 f() 的 frame 上 Restart Frame, 斷點就會跳到 f() 的開頭重新執行,context 中的變數值也會還原。這樣結合變數修改和編輯程式碼等功能,就可以在當前 frame 中反覆進行除錯,而不用重新整理頁面重新觸發斷點了。檢視變數
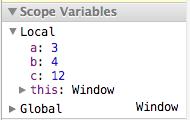
Call Stack 列表的下方是 Scope Variables 列表,在這裡可以檢視此時區域性變數和全域性變數的值。執行選擇的程式碼
在斷點除錯時,可以用滑鼠選擇想要檢視的變數或表示式,然後右鍵選單執行“Evaluate in Console”,就可以看到該表示式的當前的值了。中斷下次要執行的 JavaScript 語句右側除錯區的上面的“中斷/繼續”按鈕還有一個功能,在沒有觸發斷點時,點一下這個按鈕就會進入“準備”中斷的狀態,頁面下一次執行 JavaScript 語句時會自動中斷,比如觸發了一個點選動作時會執行的程式碼。臨時修改 JavaScript 程式碼通常我們在除錯程式碼時習慣:修改程式碼→重新整理頁面→重新檢查,這麼一個迴圈。但其實 Chrome 中可以臨時修改 JS 檔案中的內容,儲存(Ctrl+S)就可以立即生效,結合 Console 等功能就可以立即重新除錯了。但注意這個修改是臨時的,重新整理頁面修改就沒了。
異常時斷點
在介面下方能看到按鈕,它是設定程式執行時遇到異常時是否中斷的開關。點選該按鈕會在3種狀態間切換:
預設遇到異常不中斷
遇到所有異常都會中斷,包括已捕獲的情況
僅在出現未捕獲的異常時才中斷
主要解釋一下狀態2和狀態3的區別
try{
throw 'a exception';
}catch(e){
console.log(e);
}
上面 try 裡面的程式碼會遇到異常,但是後面的 catch 程式碼能夠捕獲該異常。如果是所有異常都中斷,那麼程式碼執行到會產生異常的 throw 語句時就會自動中斷;而如果是僅遇到未捕獲異常才中斷,那麼這裡就不會中斷。一般我們會更關心遇到未捕獲異常的情況。
在 DOM 元素上設定斷點
有時候我們需要監聽某個 DOM 被修改情況,而不關心是哪行程式碼做的修改(也可能有多處都會對其做修改)。那麼我們可以直接在 DOM 上設定斷點。
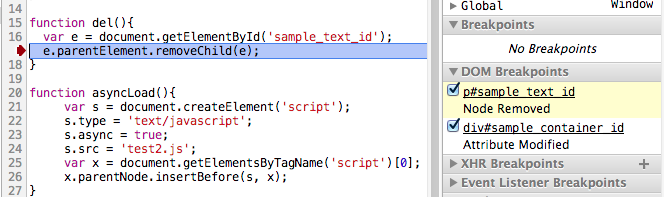
如圖所見,在元素審查的 Elements Panel 中在某個元素上右鍵選單裡可以設定三種不同情況的斷點:子節點修改自身屬性修改自身節點被刪除選中之後,Sources Panel 中右側的 DOM Breakpoints 列表中就會出現該 DOM 斷點。一旦執行到要對該 DOM 做相應修改時,程式碼就會在那裡停下來,如下圖所示。
XHR 斷點
右側除錯區有一個 XHR Breakpoints,點選+ 並輸入 URL 包含的字串即可監聽該 URL 的 Ajax 請求,輸入內容就相當於 URL 的過濾器。如果什麼都不填,那麼就監聽所有 XHR 請求。一旦 XHR 呼叫觸發時就會在 request.send() 的地方中斷。
按事件型別觸發斷點
右側除錯區的Event Listener 列表,這裡列出了各種可能的事件型別。勾選對應的事件型別,當觸發了該型別的事件的 JavaScript 程式碼時就會自動中斷。
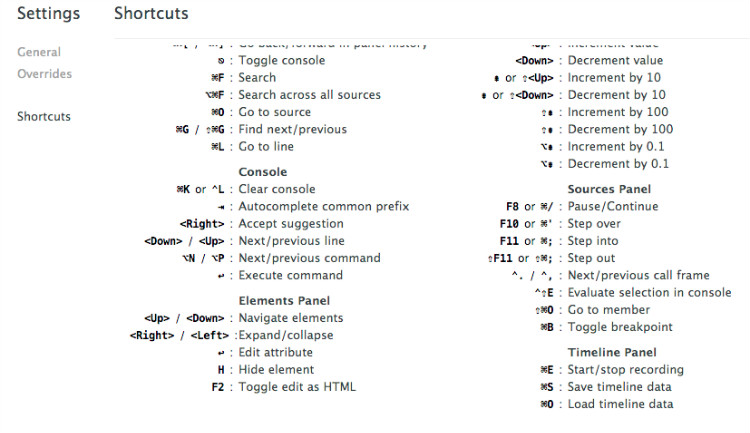
除錯快捷鍵
所有開發工具中的快捷鍵都可以在介面右下角的設定中查到。斷點除錯時一般用的是 F8、F10、F11或 Shitf+F11,但在 Mac OS 上 F10 等功能鍵可能與系統預設的快捷鍵衝突。沒關係,它們分別可以用 Cmd+/ 、Cmd+'、Cmd+; 、Shift+Cmd+; 代替。//@ sourceURL 給 eval 出來的程式碼命名有時候一些非常動態的程式碼是以字串的形式通過 eval() 函式在當前 Javascript context 中創建出來,而不是作為一個獨立的 js 檔案載入的。這樣你在左邊的內容區就找不到這個檔案,因此很難除錯。其實我們只要在 eval 建立的程式碼末尾新增一行 “//@ sourceURL=name“就可以給這段程式碼命名(瀏覽器會特殊對待這種特殊形式的註釋),這樣它就會出現在左側的內容區了,就好像你載入了一個指定名字的 js 檔案一樣,可以設定斷點和除錯了。下圖中,我們通過 eval 執行了一段程式碼,並利用sourceURL 將它命名為dynamicScript.js ,執行後左側內容區就出現了這個“檔案”,而它的內容就是 eval 的中的內容。還可以看看這個給動態編譯出來的CoffeeScript 程式碼命名的示例:
var coffee = CoffeeScript.compile(code.value)+ "//@ sourceURL=" + (evalName.value || "Coffeeeeeeee!");
eval(coffee);
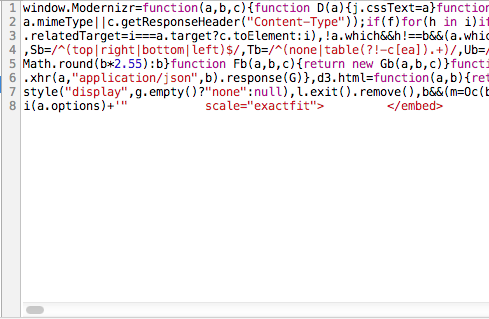
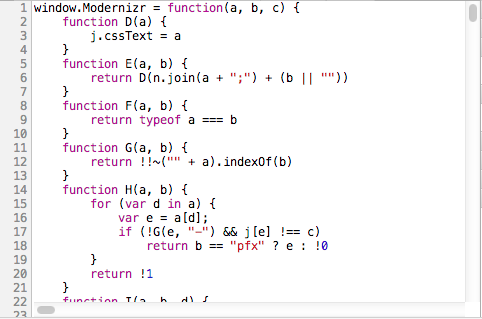
實際上,//@ sourceURL 不僅僅可以用在 eval 的程式碼中,任何 js 檔案、甚至是 Javascript Console 輸入的程式碼都可以用,效果一樣!格式化程式碼(Pretty Print)按鈕用於把雜亂的程式碼重新格式化為漂亮的程式碼,比如一些已被壓縮的
js 檔案基本沒法看、更沒法除錯。點一下格式化,再點一下就取消格式化。美化前
美化後



 展示出來。左邊區域展示出來時預設是自動收縮狀態,點選旁邊的
pin 按鈕
展示出來。左邊區域展示出來時預設是自動收縮狀態,點選旁邊的
pin 按鈕 就不會縮回去了。
就不會縮回去了。
 按鈕臨時禁用所有已新增的斷點,再點一下恢復原狀態。
按鈕臨時禁用所有已新增的斷點,再點一下恢復原狀態。



 按鈕,它是設定程式執行時遇到異常時是否中斷的開關。點選該按鈕會在3種狀態間切換:
按鈕,它是設定程式執行時遇到異常時是否中斷的開關。點選該按鈕會在3種狀態間切換: 遇到所有異常都會中斷,包括已捕獲的情況
遇到所有異常都會中斷,包括已捕獲的情況 僅在出現未捕獲的異常時才中斷
僅在出現未捕獲的異常時才中斷

 所有開發工具中的快捷鍵都可以在介面右下角的設定中查到。斷點除錯時一般用的是
F8、F10、F11或 Shitf+F11,但在 Mac OS 上 F10 等功能鍵可能與系統預設的快捷鍵衝突。沒關係,它們分別可以用 Cmd+/ 、Cmd+'、Cmd+; 、Shift+Cmd+; 代替。//@ sourceURL 給 eval 出來的程式碼命名有時候一些非常動態的程式碼是以字串的形式通過 eval() 函式在當前 Javascript context 中創建出來,而不是作為一個獨立的 js 檔案載入的。這樣你在左邊的內容區就找不到這個檔案,因此很難除錯。其實我們只要在 eval 建立的程式碼末尾新增一行
“//@ sourceURL=name“就可以給這段程式碼命名(瀏覽器會特殊對待這種特殊形式的註釋),這樣它就會出現在左側的內容區了,就好像你載入了一個指定名字的 js 檔案一樣,可以設定斷點和除錯了。下圖中,我們通過 eval 執行了一段程式碼,並利用sourceURL 將它命名為dynamicScript.js ,執行後左側內容區就出現了這個“檔案”,而它的內容就是 eval 的中的內容。
所有開發工具中的快捷鍵都可以在介面右下角的設定中查到。斷點除錯時一般用的是
F8、F10、F11或 Shitf+F11,但在 Mac OS 上 F10 等功能鍵可能與系統預設的快捷鍵衝突。沒關係,它們分別可以用 Cmd+/ 、Cmd+'、Cmd+; 、Shift+Cmd+; 代替。//@ sourceURL 給 eval 出來的程式碼命名有時候一些非常動態的程式碼是以字串的形式通過 eval() 函式在當前 Javascript context 中創建出來,而不是作為一個獨立的 js 檔案載入的。這樣你在左邊的內容區就找不到這個檔案,因此很難除錯。其實我們只要在 eval 建立的程式碼末尾新增一行
“//@ sourceURL=name“就可以給這段程式碼命名(瀏覽器會特殊對待這種特殊形式的註釋),這樣它就會出現在左側的內容區了,就好像你載入了一個指定名字的 js 檔案一樣,可以設定斷點和除錯了。下圖中,我們通過 eval 執行了一段程式碼,並利用sourceURL 將它命名為dynamicScript.js ,執行後左側內容區就出現了這個“檔案”,而它的內容就是 eval 的中的內容。 還可以看看這個給動態編譯出來的CoffeeScript
程式碼命名的
還可以看看這個給動態編譯出來的CoffeeScript
程式碼命名的 按鈕用於把雜亂的程式碼重新格式化為漂亮的程式碼,比如一些已被壓縮的
js 檔案基本沒法看、更沒法除錯。點一下格式化,再點一下就取消格式化。
按鈕用於把雜亂的程式碼重新格式化為漂亮的程式碼,比如一些已被壓縮的
js 檔案基本沒法看、更沒法除錯。點一下格式化,再點一下就取消格式化。 美化前
美化前 美化後
美化後