盒子模型和box-sizing屬性
阿新 • • 發佈:2019-02-04
1 前言
今天被杭州有讚的前端面試官面了,很多問題一知半解。主要原因還是因為我這幾個月大多數時間都在寫專案,平常學習也是主要以框架為主,很多基礎知識都遺忘了。
從這篇文章開始,我會記錄、學習和研究面試中遇到的問題。當然,一般都是關於前端開發的。
第一篇文章是講盒子模型的。
2 盒子模型的基本要素
以下圖中的button為例
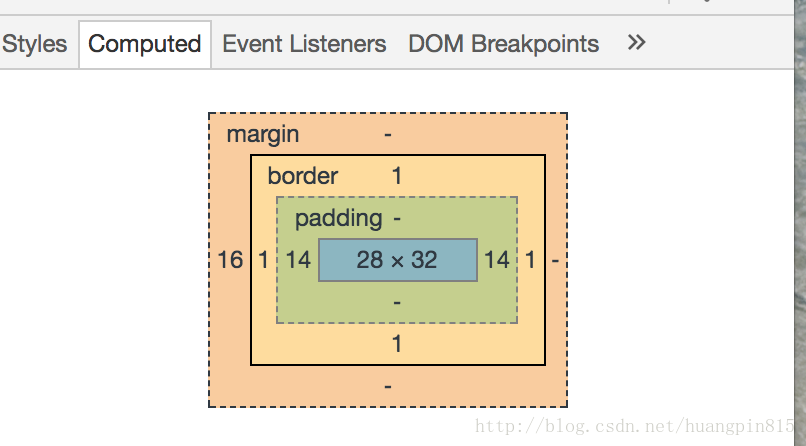
在chrome瀏覽器中檢視這個元素,結果是這樣的:
藍色部分(28 x 32 )是button的content,綠色的是padding,黃色的是border, 深黃色是margin。
對的,盒子模型很簡單,其實就這個4個概念。
3 IE盒子模型和W3C盒子模型
盒子模型分為上述兩種,W3C盒子模型也就是W3C的標準。
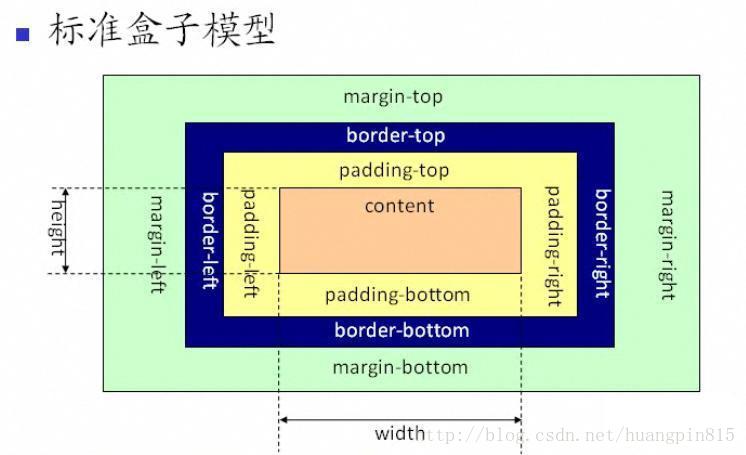
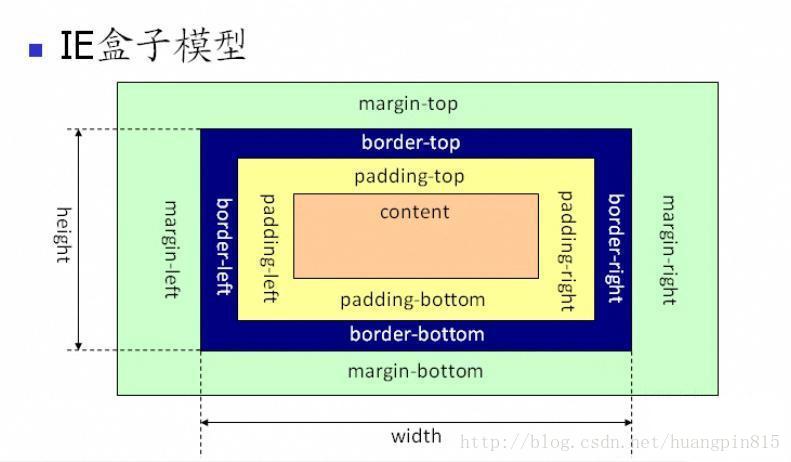
這兩個模型的唯一區別是計算width和height時,IE盒子模型包含padding和border, W3C盒子模型則不包括。
以下兩張圖很清晰地闡述這兩個模型的差別:
4 標準模式與怪異模式
為了使頁面在不同瀏覽器下呈現相同的效果,必須統一盒子模型,因為設定width或者height一般是必須用到的。
那麼必須設定瀏覽器的渲染模式是標準模式,在標準模式下,IE6+和其他現代瀏覽器會以W3C盒子模型渲染。(在怪異模式下,IE中只有IE9+會用W3C盒子模型。
5 CSS3指定盒子模型種類
/* Keyword values */ box-sizing屬性可以指定盒子模型種類,content-box指定盒子模型為W3C,後者為IE盒子模型。
這是CSS3屬性,IE8+和其他現代瀏覽器支援,詳見文件。