spark開發環境——PyCharm開發python的spark專案
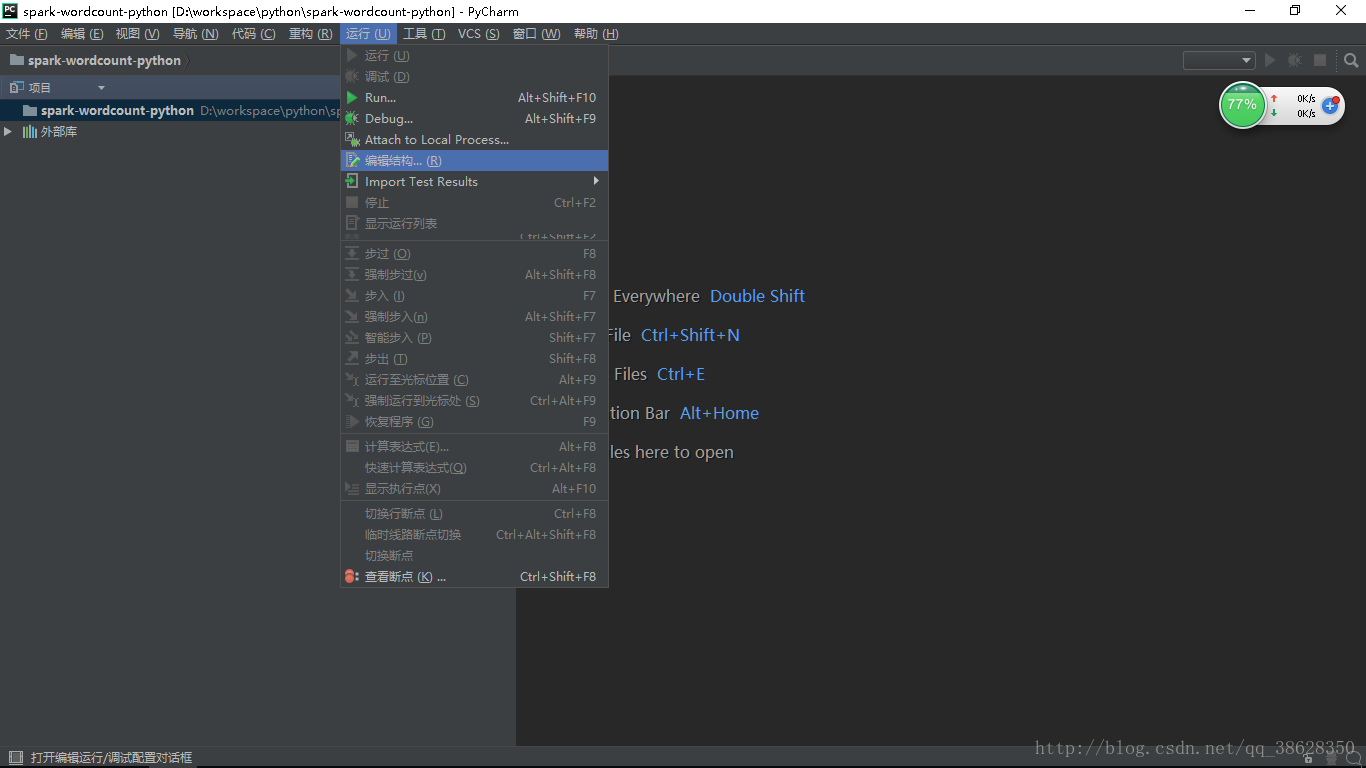
1.點選執行-編輯結構
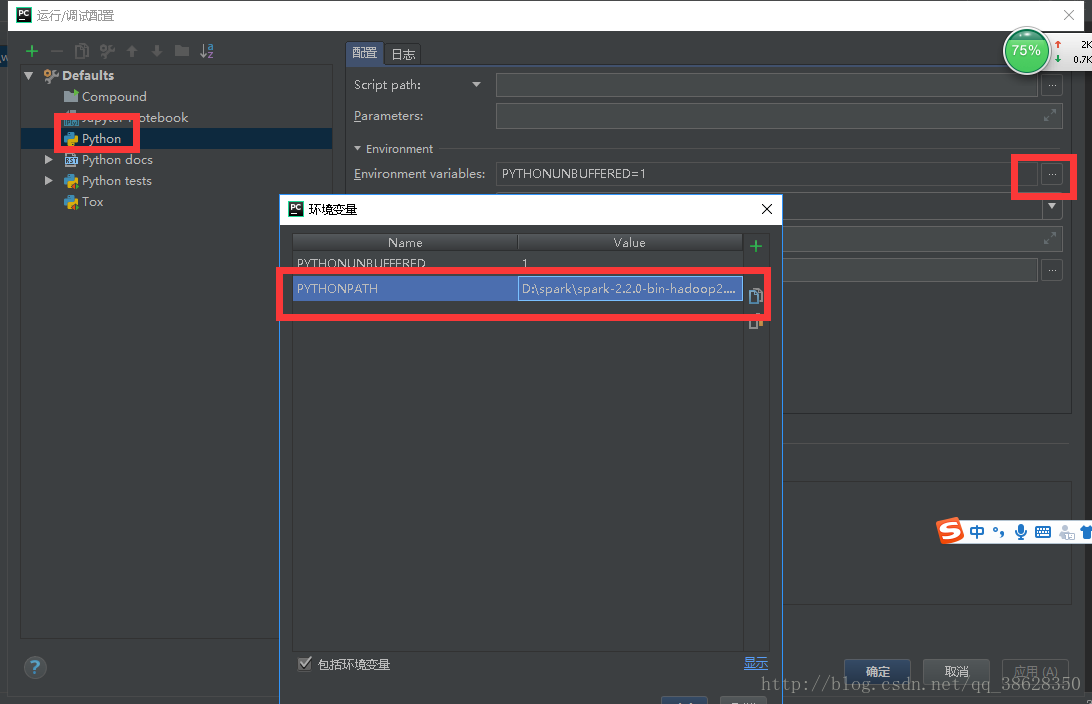
2.在python的環境變數中新加一個PYTHONPATH
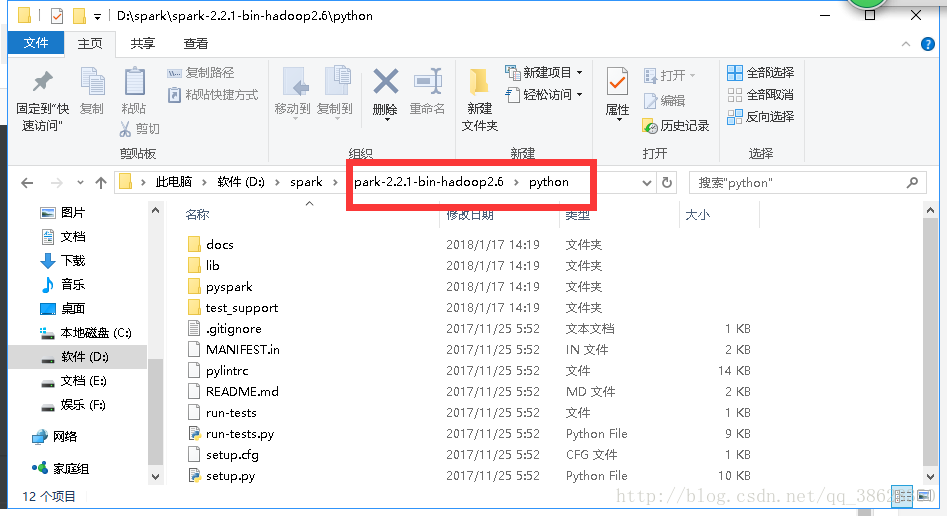
在其值中加入本地的spark中的python資料夾
D:\spark\spark-2.2.0-bin-hadoop2.6\python
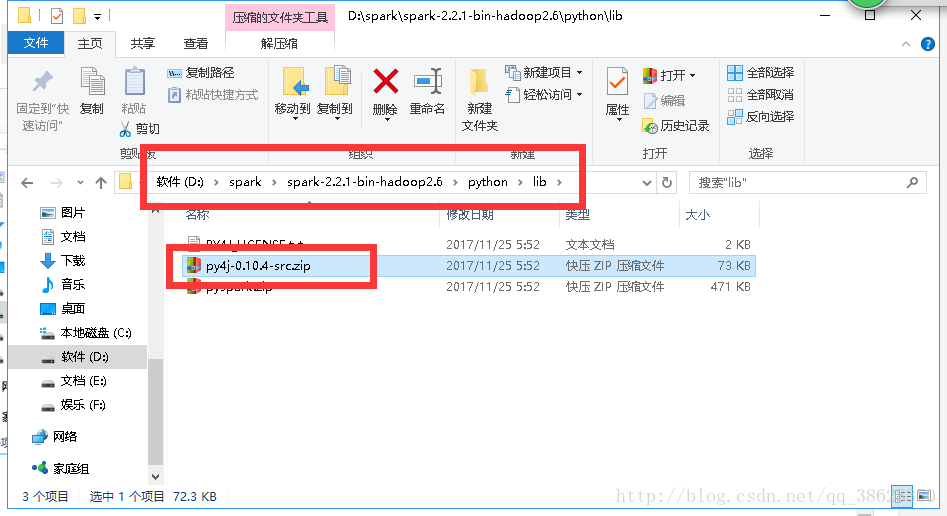
以及本地的spark中的python資料夾中的lib下的py4j-0.10.4-src.zip
D:\spark\spark-2.2.0-bin-hadoop2.6\python\lib\py4j-0.10.4-src.zip
3.專案關聯py4j-some-version.zip和pyspark.zip兩個zip包
開啟檔案-設定-專案-ProjecStructure,選擇Add Content Root,選中spark安裝目錄下的python中的lib中的兩個zip包
相關推薦
spark開發環境——PyCharm開發python的spark專案
1.點選執行-編輯結構 2.在python的環境變數中新加一個PYTHONPATH 在其值中加入本地的spark中的python資料夾 D:\spark\spark-2.2.0-bin-hadoop2.6\python 以及本地的spark中的python資料夾中的lib
Linux 下集成開發環境 – PyCharm介紹
linux介紹在這篇指南中,我將向你介紹一個集成開發環境 - PyCharm, 你可以在它上面使用 Python 編程語言開發專業應用。Python 是一門優秀的編程語言,因為它真正實現了跨平臺,用它開發的應用程序在 Windows、Linux 以及 Mac 系統上均可運行,無需重新編譯任何代碼。PyChar
Python集成開發環境PyCharm調試
技術分享 斷點 mage 查看 alt 函數 設置 pyc char Run/Debug配置: 設置斷點:在行號後單擊(再單擊取消) 啟動調試:Shift+F9 單步執行:F8 進入函數:F7 跳出函數:Shift+F8 運行到下一個斷點:F9 調試中查
從搭建開發環境到釋出線上專案的企業級流程之軟體源配置
1:作業系統:centOs6.8:(映象地址)http://mirrors.aliyun.com/centos/6.8/isos/x86_64/CentOS-6.8-x86_64-bin-DVD1.iso 2:linux軟體源配置: 因為這個專案是想搭建一個自己
python3之開發環境PyCharm配置
1. 安裝PyCharm(安裝時注意選擇python),地址: https://www.jetbrains.com/pycharm/ 2. 安裝python 地址: https://www.python.org/ 3. 開啟PyCharm 選單:File->Settings->Project:
Spring Boot入門(一)Spring Boot+IDEA+JDK1.8開發環境和第一個專案的搭建,附所需資源連結
前言 博主第一次瞭解Spring Boot 這個框架,之前的時候就一直對這個框架心馳神往,如今剛開始學習這個框架,把學習歷程和過程中遇到的問題和解決方法記錄下來,與大家一起分享! 關於Spring Boot
【筆記】Python集成開發環境——Pycharm
error out products 註意 bsp win enc ava isa 使用好的開發環境將有效提高編程效率,在Python使用上我是小白,所以特意請教了從事語言處理的成同學,告知我,推薦使用Pycharm和IntelliJ。 目前學習Python,那就先找個Py
Panda_01_開發環境搭建(三)_Panda專案部署
一、前言 這一節,我們來部署下Panda專案: gitlab準備工作 Idea匯入專案 修改專案配置 啟動專案 二、gitlab準備工作 1.登陸gitlab 訪問如下網址,使用我司的工號和 hrms 密碼進行登入 2.補充個人資訊 (1)填寫郵箱
Kotlin開發之一 kotlin開發環境配置和建立專案(android)
kotlin 作為一門新生語言 以其簡介的風格和強大的效率而廣受歡迎 本人也是神往已久 迫於專案開發 所以拖到今天才開始對kotlin進行專案級的整理 一邊學習一邊進步吧 關於kotlin 的特性什麼的 我這裡就不介紹了 給個傳送陣 有興趣的朋友可以去看一下
在Windows下搭建React Native Android開發環境和第一個專案建立執行
總結rn必須的依賴安裝 必須準備的安裝依賴有:Node、React Native 命令列工具、Python2 以及 JDK 和 Android Studio。 雖然你可以使用任何編輯器來開發應用(編寫 js 程式碼),但你仍然必須安裝 Android Stud
跟我一起學python第三講 python整合開發環境pycharm安裝
python整合開發環境pycharm安裝 上一講我們完成了jupyter的安裝,在jupyter裡我們可以進行一些簡單程式的開發工作,但是要開發專案的時候,我們還是需要有一個整合開發環境(IED工具),而python中我現在接觸的最好用的IDE就是pycha
ionic+angluar vscode開發環境搭建流程和專案編譯打包 真機除錯
沒搞過ionic專案 中間遇見了很多坑,記錄下環境搭建及專案編譯備日後用的時候參考 整個過程: 編譯器:vscode 需要安裝的環境: node.js ,java jdk, gradle ,android sdk ,ionic cordova
Python開發環境--pycharm整合anaconda
anaconda安裝 下載anaconda https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/ 點選選擇一個合適自己電腦的版本下載即可 安裝過
win7系統安裝python,並安裝Pycharm整合開發環境+pycharm快捷鍵
本文目錄如下: Unix系統預設是自帶python的,python的可執行檔案被安裝在usr/local/bin目錄中,庫檔案被安裝在/usr/local/python目錄下 Unix系統預設安裝了python2和python3,但在終端輸入pyt
【模擬開發環境】用JavaWeb專案搭建自己的網站
背景 我們寫好JavaWeb專案(不管你用的SSM還是SSH),真實開發環境中需要打包成war包發給我們的客戶,然而客戶不可能像我們在本機測試那樣,在位址列輸入http://localhost:8080/JavaWebProject/index.jsp…..這
Intellij後臺開發環境配置和新建專案
一 準備工作 (1) 編譯器: Intellij IDEA (2) 專案自動構建工具: Maven (3) 資料庫:MySQL (4) 開發環境:Windows,安裝JDK1.8 (5) 編輯xml文件工具 Atom 二 配置Maven (1
angular6---開發環境搭建和建立專案
一. 簡述angular2專案開發和之前用的angularJS+requireJS的開發一點也不一樣,相當於又學了一門框架語言,angular2需要使用angular cli 管理專案。版本語言angularJS(angular 1.*)javaScriptangular2,
在IntelliJ IDEA搭建Android開發環境和建立Android專案
1、開啟ide建立頁面,點選建立專案 2、選擇Android,發現下面有一段紅字,解釋很清楚,由於第一使用為設定Android的開發環境sdk,去設定一下就好,點選取消回到上一介面 3 配置 4、當然在這之前想要做Android專案要有jdk和sdk這我就不在說了,
ubuntu16.04下原始碼搭建lnmp開發環境並部署laravel專案到線上
之前都是使用lnmp安裝包來搭建線上環境,今天試試原始碼搭建環境,雖然之前搭建過一次,但許久不操作還是有點忘記了,好了,廢話不多說開始正題。 開始安裝前先執行sudo apt-get update更新一下軟體庫 我們先安裝nginx,執行sudo apt-get inst
Angular入門到精通系列教程(4)- 開發環境搭建以及入手專案
- [1. 本地開發環境搭建](#1-本地開發環境搭建) - [1.1. node.js](#11-nodejs) - [1.2. Angular CLI](#12-angular-cli) - [2. 開發工具 - Visual Studio Code](#2-開發工具---visual-studi