精心收集的幾個web ui框架
1.Aliceui
Aliceui是支付寶的樣式解決方案,是一套精選的基於 spm 生態圈的樣式模組集合,是 Arale 的子集,也是一套模組化的樣式命名和組織規範,是寫 CSS 的更好方式。
2.Amazeui
Amaze UI 是一個輕量級、 Mobile first 的前端框架, 基於開源社群流行前端框架編寫的。
3.sui
SUI是一套基於bootstrap開發的前端元件庫,同時她也是一套設計規範。
通過SUI,可以非常方便的設計和實現精美的頁面。
同時sui還有移動端版本msui,msui是阿里巴巴共享業務事業部UED團隊的作品。目的是為了手機H5頁面提供一個常用的元件庫,減少重複工作。
4.FrozeUI
Frozen UI是一個開源的簡單易用,輕量快捷的移動端UI框架。基於手Q樣式規範,選取最常用的元件,做成手Q公用離線包減少請求,升級方式友好,文件完善,目前全面應用在騰訊手Q增值業務中。
5.uiKit
uiKit是一款輕量級、模組化的前端框架,可快速構建強大的web前端介面。
6.H-ui
H-ui是輕量級前端框架,簡單免費,相容性好,適用於中國網站。
7.Weui
weUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信 Web 開發量身設計,可以令使用者的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
8.layui
Layui 誕生於2016年金秋,是一款帶著濃烈情懷的國產前端UI框架,她追求極簡,又不失豐盈的內在,說她是史上最輕量的結晶,似乎並不為過。一切都源自於她對原生態的執著,對前端社群的那些噪雜聲音的過濾,以及她本身的精心雕琢。
9.YDUI Touch
YDUI Touch 專為移動端打造,在技術實現、互動設計上相容主流移動裝置,保證程式碼輕、效能高;使用 Flex 技術,靈活自如地對齊、收縮、擴充套件元素,輕鬆搞定移動頁面佈局;實現強大的螢幕適配佈局,等比例適配所有螢幕。什麼?用得不開心?輕鬆切換 px;自定義Javascript元件、Less檔案、Less變數,定製一份屬於自己的YDUI;
10、後臺UI開發框架 MuseUI
一款基於bootstrap風格,兼容於主流瀏覽器(包括IE6)的後端UI開發元件。

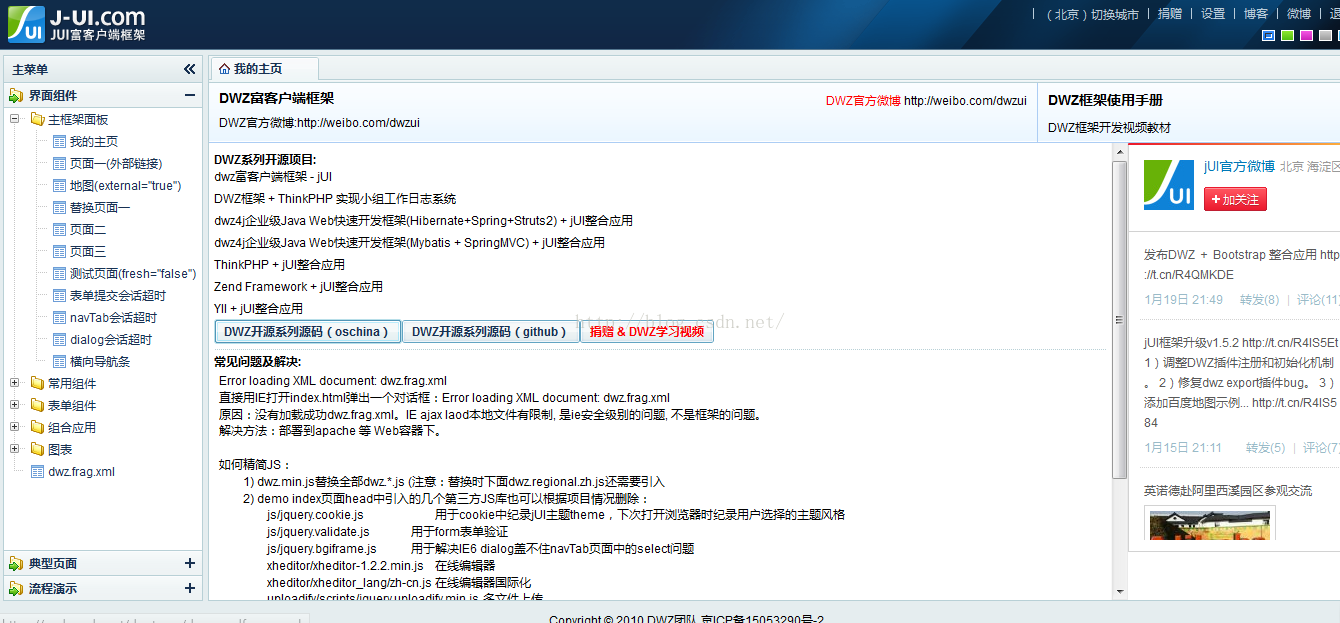
1.DWZ 國產的jQuery UI富客戶端框架
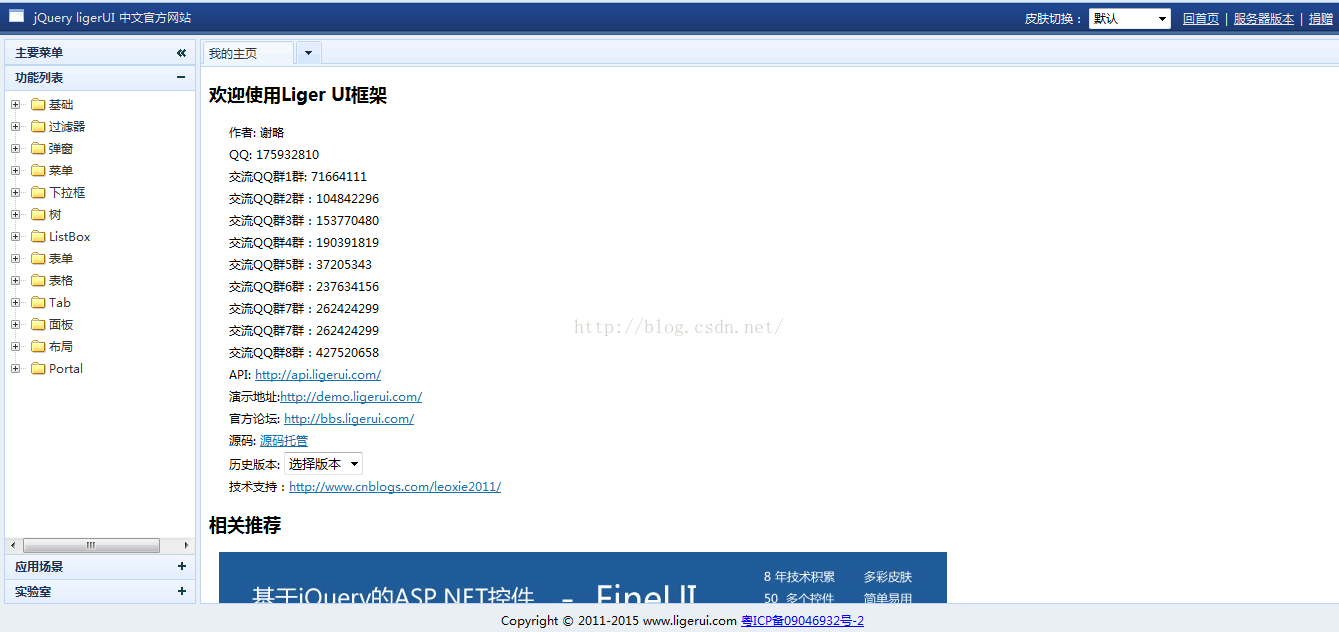
2.jQuery LingerUI 國產前端框架
3.JQuery EasyUI 幫助你快速構建web應用的前端框架
4.bootstrap 這個就不多說了,目前應用最為廣泛的UI框架,元件樣式都非常豐富
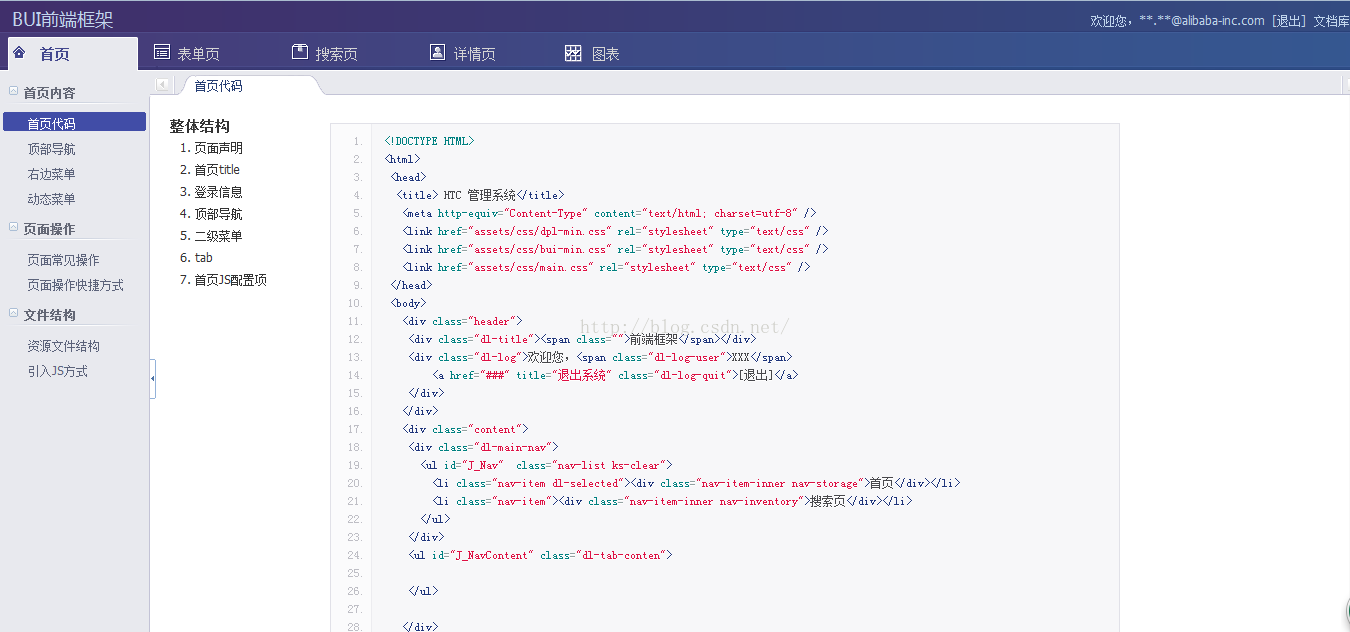
5.BUI 感覺做的還是不錯
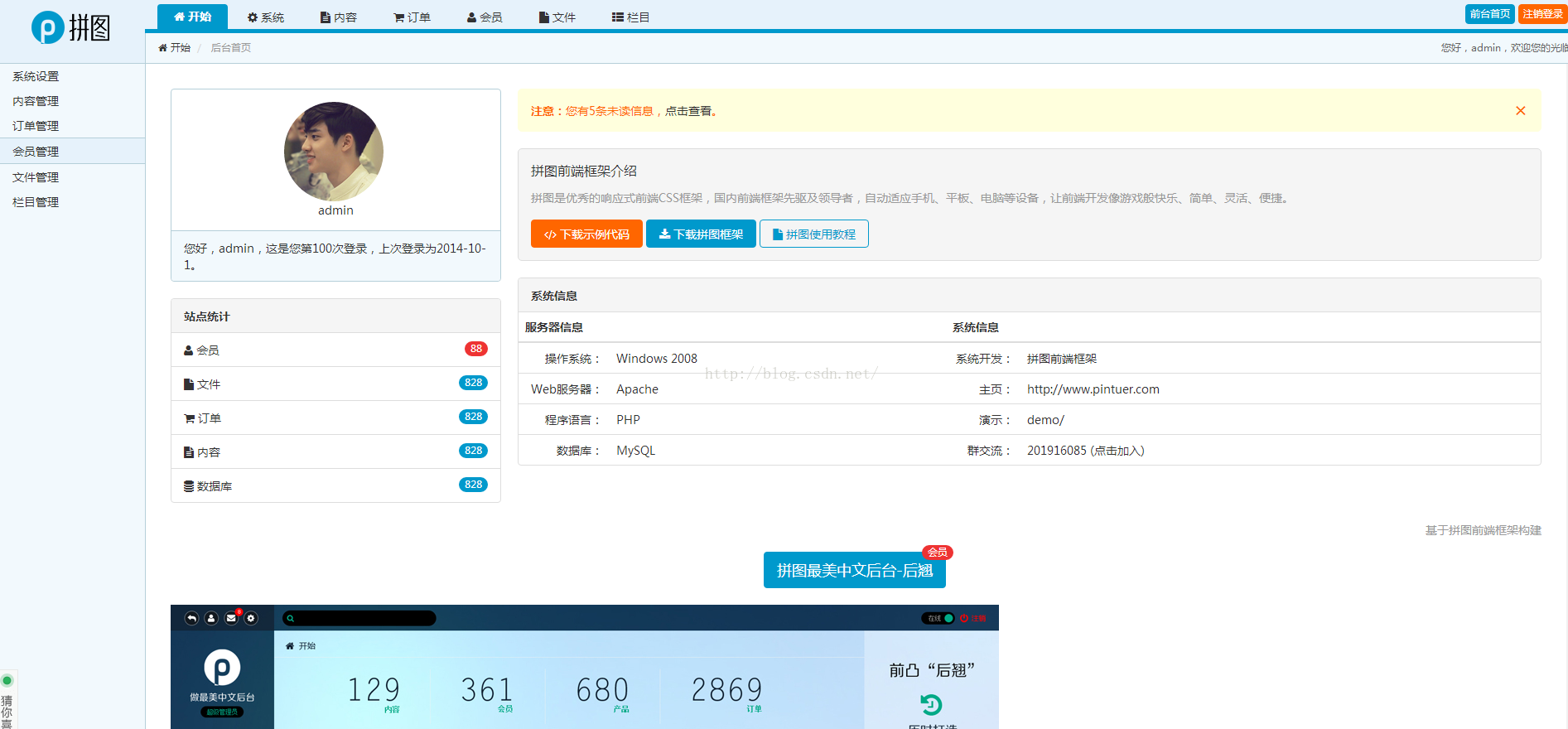
6.拼圖 優秀的國產響應式css開源框架,自動適應手機,平板,電腦
7、Alloy UI – 功能強大的
Alloy UI是基於YUI 3的前段UI框架,包含一套豐富的(超過60)UI 部件,如圖片庫,對話方塊,樹形結構,面板,自動完成,按鈕,日曆控制元件,工具條等。