Ant-design 快速入門
阿新 • • 發佈:2019-02-04
1、下載node.js4.x及以上,然後安裝。
2、安裝後在win+r輸入npm install antd-init -g 安裝antd
3、建立ant-demo 輸入mkdir antd-demo 建立antd-demo
4、cd antd-demo
5、安裝npm依賴 輸入 antd-init --type plain-react 此時會產生一些檔案
將以下程式碼替換\antd-demo\src\entries\index.js的內容
import React from 'react'; import ReactDOM from 'react-dom'; import { DatePicker, message } from 'antd'; class App extends React.Component { constructor(props) { super(props); this.state = { date: '', }; } handleChange(date) { message.info('您選擇的日期是: ' + date.toString()); this.setState({ date }); } render() { return ( <div style={{ width: 400, margin: '100px auto' }}> <DatePicker onChange={value => this.handleChange(value)} /> <div style={{ marginTop: 20 }}>當前日期:{this.state.date.toString()}</div> </div> ); } } ReactDOM.render(<App />, document.getElementById('root'));
6、重開”執行” npm start輸入開始伺服器
7、另一個”執行”進入ant-demo目錄 , npm run build構建和部署antd-demo
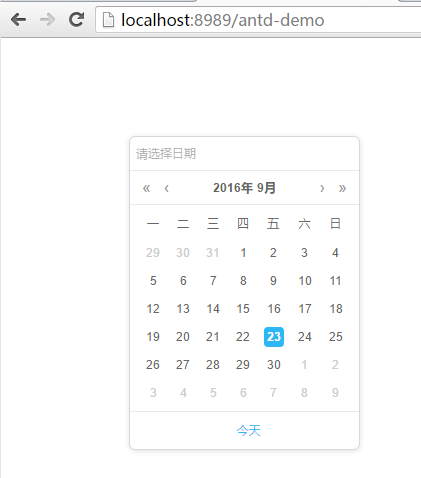
8、url訪問127.0.0.1:8989/antd-demo
9、訪問效果如下即可