Android中自制各種進度條的實現
阿新 • • 發佈:2019-02-04
主程式
package com.test.myprogressareatype;
import android.support.v7.app.ActionBarActivity;
import com.test.areatype.MyArea;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import View程式
package com.test.areatype;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.util.AttributeSet;
import android.view.View;
public class MyArea extends View{
private int mProgress;
private Paint mCurrentProgress;
private Paint mMaxProgress;
private Paint mPaintText;
private int mWidth;
private int mHeight;
public int getmProgress() {
return mProgress;
}
public void setmProgress(int mProgress) {
this.mProgress = mProgress;
invalidate();
}
public MyArea(Context context, AttributeSet attrs) {
super(context, attrs);
mCurrentProgress = new Paint();
mCurrentProgress.setColor(Color.BLUE);
mCurrentProgress.setAntiAlias(true);
mMaxProgress = new Paint();
mMaxProgress.setColor(Color.RED);
mMaxProgress.setAntiAlias(true);
mPaintText = new Paint();
mPaintText.setColor(Color.BLACK);
mPaintText.setStrokeWidth(5);
mPaintText.setAntiAlias(true);
mPaintText.setTextSize(100);
mPaintText.setTextAlign(Align.CENTER);
}
public MyArea(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth=getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
mHeight= getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(mWidth / 2, mHeight / 2, 300,mMaxProgress );
canvas.drawCircle(mWidth / 2, mHeight / 2, 300/100*mProgress, mCurrentProgress);
canvas.drawText(mProgress+"%", mWidth / 2, mHeight / 2, mPaintText);
}
}
佈局檔案
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/button_start"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="開始"
/>
<com.test.areatype.MyArea
android:id="@+id/view_progress"
android:layout_width="match_parent"
android:layout_height="match_parent"
></com.test.areatype.MyArea>
</LinearLayout>
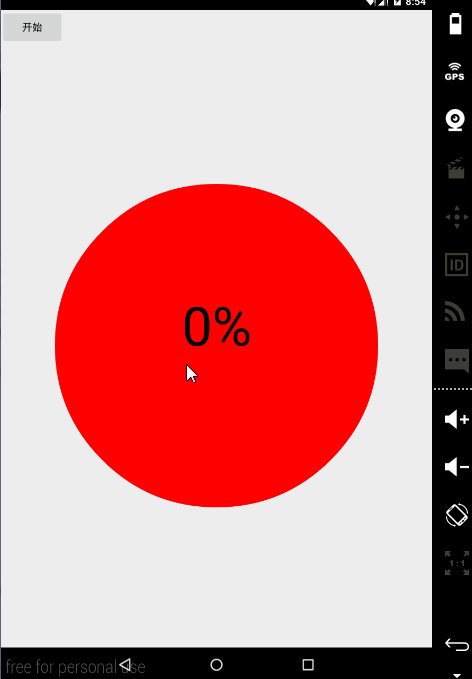
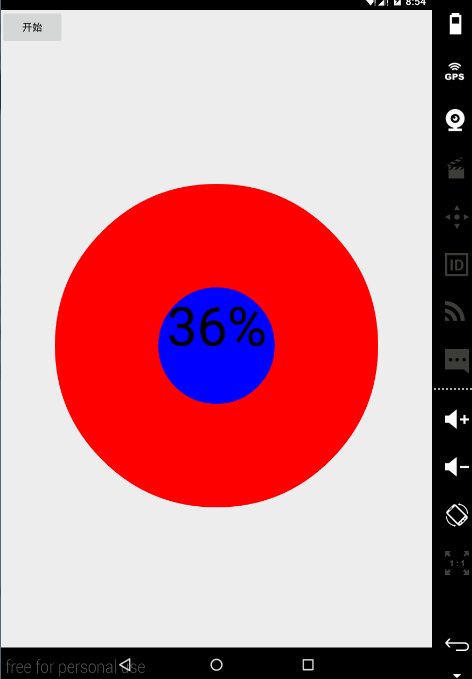
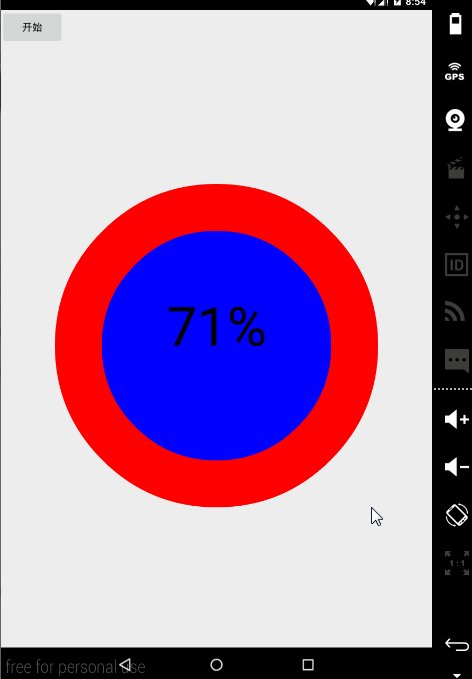
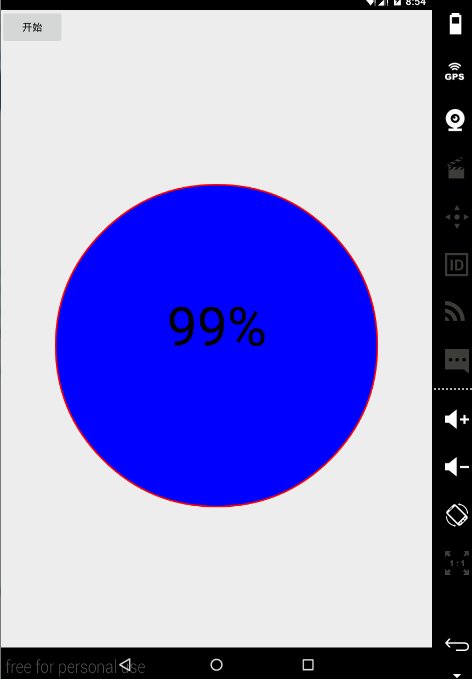
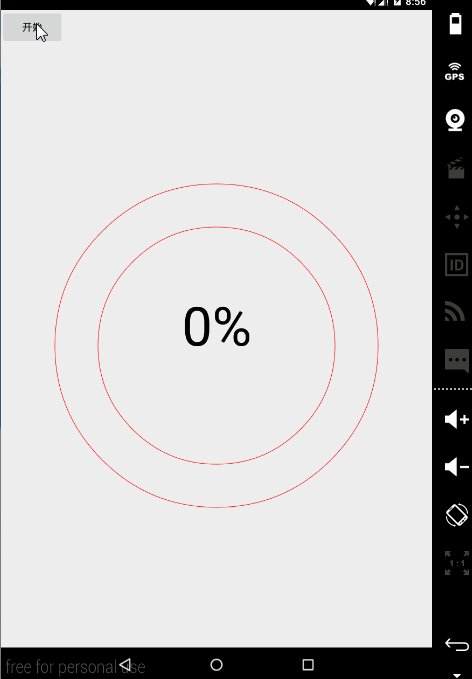
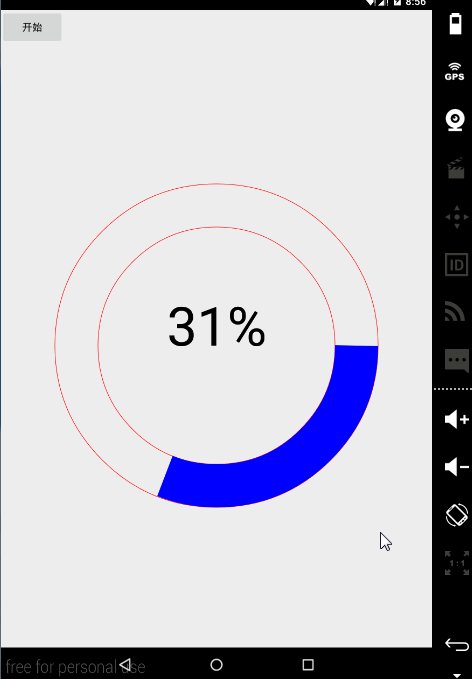
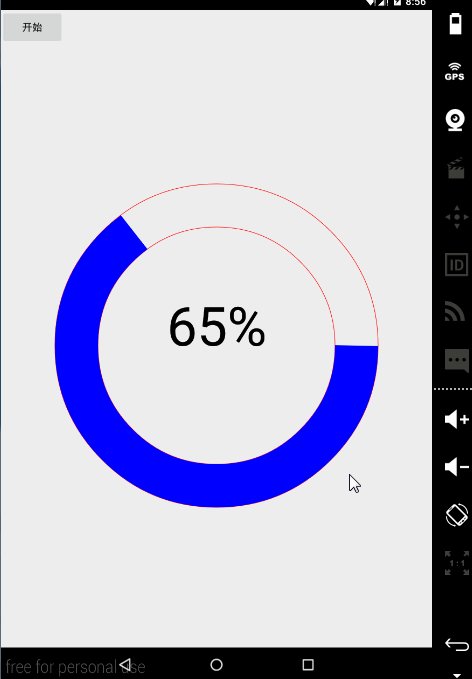
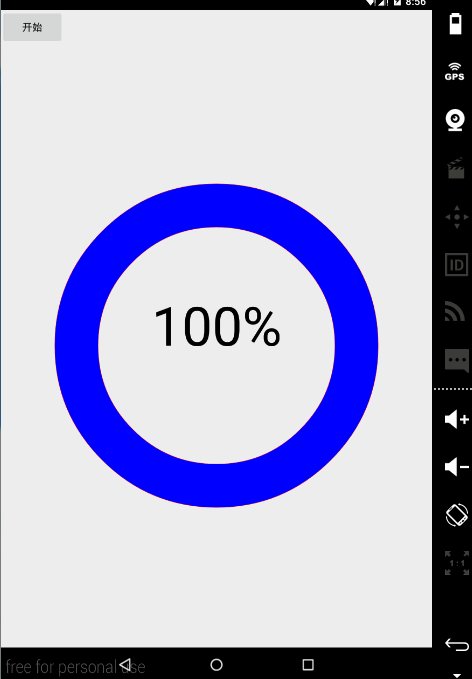
效果圖
主程式
package com.test.myprogressarc;
import android.support.v7.app.ActionBarActivity;
import com.test.arctype.MyArc;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener{
private static final int PROGRESS=0X56;
private Button mButton;
private MyArc mMyArcProgress;
private int mProgress;
private Handler mHandler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case PROGRESS:
mProgress++;
if(mProgress<=100){
mMyArcProgress.setmProgress(mProgress);
mHandler.sendEmptyMessageDelayed(PROGRESS, 200);
}
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMyArcProgress=(MyArc) findViewById(R.id.arc_progress);
mButton=(Button) findViewById(R.id.button_start);
mButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button_start:
mHandler.sendEmptyMessageDelayed(PROGRESS, 1000);
break;
default:
break;
}
}
}
View程式
package com.test.arctype;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.os.Build;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class MyArc extends View{
private int mProgress;
private Paint mCurrentProgress;
private Paint mMaxProgress;
private Paint mPaintText;
private int mWidth;
private int mHeight;
public int getmProgress() {
return mProgress;
}
public void setmProgress(int mProgress) {
this.mProgress = mProgress;
invalidate();
}
public MyArc(Context context, AttributeSet attrs) {
super(context, attrs);
mCurrentProgress = new Paint();
mCurrentProgress.setColor(Color.BLUE);
mCurrentProgress.setAntiAlias(true);
mCurrentProgress.setStrokeWidth(80);
mCurrentProgress.setStyle(Paint.Style.STROKE);
mMaxProgress = new Paint();
mMaxProgress.setColor(Color.RED);
mMaxProgress.setAntiAlias(true);
mMaxProgress.setStrokeMiter(5);
mMaxProgress.setStyle(Paint.Style.STROKE);
mPaintText = new Paint();
mPaintText.setColor(Color.BLACK);
mPaintText.setStrokeWidth(5);
mPaintText.setAntiAlias(true);
mPaintText.setTextSize(100);
mPaintText.setTextAlign(Align.CENTER);
}
public MyArc(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth=getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
mHeight= getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
canvas.drawCircle(mWidth / 2, mHeight / 2, 300, mMaxProgress);
canvas.drawCircle(mWidth / 2, mHeight / 2, 220, mMaxProgress);
RectF oval1=new RectF(mWidth / 2-260, mHeight / 2-260,mWidth / 2+260, mHeight / 2+260);
canvas.drawArc( oval1, 0,mProgress/100f*360 ,false, mCurrentProgress);
canvas.drawText(mProgress+"%", mWidth / 2, mHeight / 2, mPaintText);
}
}
佈局檔案
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/button_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="開始"/>
<com.test.arctype.MyArc
android:id="@+id/arc_progress"
android:layout_width="match_parent"
android:layout_height="match_parent"
></com.test.arctype.MyArc>
</LinearLayout>
效果圖
主程式
package com.test.myprogressrec;
import android.support.v7.app.ActionBarActivity;
import com.test.rectype.MyRec;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener{
private static final int PROGRESS=0X56;
private Button mButton;
private MyRec mMyRecProgress;
private int mProgress;
private Handler mHandler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case PROGRESS:
mProgress++;
if(mProgress<=100){
mMyRecProgress.setmProgress(mProgress);
mHandler.sendEmptyMessageDelayed(PROGRESS, 200);
}
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMyRecProgress=(MyRec) findViewById(R.id.rec_progress);
mButton=(Button) findViewById(R.id.button_start);
mButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button_start:
mHandler.sendEmptyMessageDelayed(PROGRESS, 1000);
break;
default:
break;
}
}
}
View程式
package com.test.rectype;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.util.AttributeSet;
import android.view.View;
public class MyRec extends View{
private int mProgress;
private Paint mCurrentProgress;
private Paint mMaxProgress;
private Paint mPaintText;
private int mWidth;
private int mHeight;
public int getmProgress() {
return mProgress;
}
public void setmProgress(int mProgress) {
this.mProgress = mProgress;
invalidate();
}
public MyRec(Context context, AttributeSet attrs) {
super(context, attrs);
mCurrentProgress = new Paint();
mCurrentProgress.setColor(Color.BLUE);
mCurrentProgress.setAntiAlias(true);
mMaxProgress = new Paint();
mMaxProgress.setColor(Color.GRAY);
mMaxProgress.setAntiAlias(true);
mPaintText = new Paint();
mPaintText.setColor(Color.BLACK);
mPaintText.setStrokeWidth(5);
mPaintText.setAntiAlias(true);
mPaintText.setTextSize(100);
mPaintText.setTextAlign(Align.CENTER);
}
public MyRec(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth=getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
mHeight= getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawRect(mWidth / 2-260, mHeight / 2-350,mWidth / 2+260, mHeight / 2+350, mMaxProgress);
canvas.drawRect(mWidth / 2-260, mHeight / 2+350-(mProgress/100f*700),mWidth / 2+260, mHeight / 2+350, mCurrentProgress);
canvas.drawText(mProgress+"%", mWidth / 2, mHeight / 2, mPaintText);
}
}
佈局檔案
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/button_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="開始"/>
<com.test.rectype.MyRec
android:id="@+id/rec_progress"
android:layout_width="match_parent"
android:layout_height="match_parent"
></com.test.rectype.MyRec>
</LinearLayout>