python tkinter寫圖形介面
阿新 • • 發佈:2019-02-04
用python tkinter模組做了一個小demo,頁面上設定4個按鈕,每個按鈕點選會有流水的滴答聲,每個按鈕呼叫相應的方法,在此點選按鈕後呼叫的方法僅為顯示一個訊息彈窗,顯示圖片的按鈕開啟檔案對話方塊,可選擇檔案。
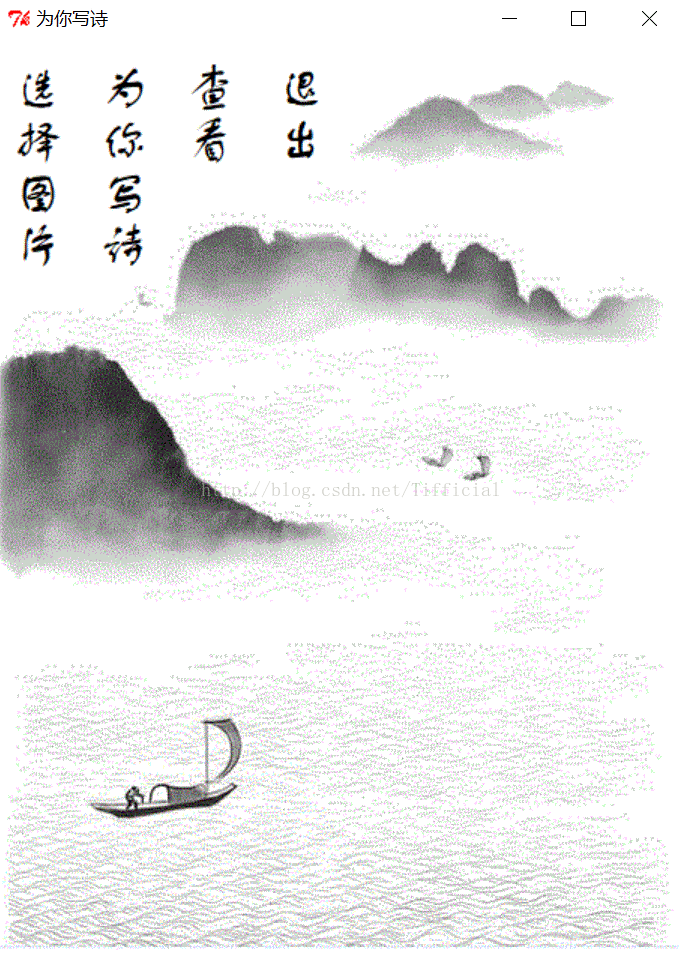
實現的最終效果如下圖
執行環境:Windows +python2.7
下面以每個模組做具體說明
一. 選擇圖片
- 主要為了開啟檔案對話方塊
- 可多選,可單選, 多選 ctrl 按鈕+滑鼠點選選擇
- 選擇一張圖片後會顯示圖片的路徑url
def picSelect(self): self.set_button_sound() #設定按鈕點選效果,點選後播放2秒聲音mp3檔案 default_dir = r"C:\Users\lenovon\Desktop" # 設定預設開啟目錄 fns = tkFileDialog.askopenfilenames(filetypes=[("all", "*.*"), ("text file", "*.txt")], title=u"選擇圖片", initialdir=(os.path.expanduser(default_dir))) fns_list = list(fns) #將選中的所有圖片url轉換成list格式 print "fns list:", fns_list
二.為你寫詩,檢視
- 兩個按鈕點選後都呼叫了 tkMessageBox.showinfo方法,點選後彈出訊息框,簡單顯示資訊
tkMessageBox.showinfo('Message', '檢視')
三.按鈕設定
以選擇圖片的按鈕為例說明
button = Button(app, text=button_texts[index],font=('方正舒體', 25),bd=0, bg='white', command=button_functions[index]) button.pack() button.grid(row=0, column=column_index, sticky='n')
1.Button()函式
- text - 按鈕上顯示的文字
- font - 按鈕上顯示文字的字型,windows下有方正舒體,可以直接用,如果是linux系統,則需要安裝字型
- bd - 設定Button的邊框大小;bd(bordwidth)預設為1或2個畫素
- bg - 背景顏色,因為畫面顏色是白色,所以按鈕的顏色也設定成了白色
2. grid佈局函式
grid有兩個最為重要的引數,用來指定將元件放置到什麼位置,一個是row,另一個是column。如果不指定row,會將元件放置到第一個可用的行上,sticky,按鈕對齊方向,sticky
= 'n',指定對齊方向為向上。
四.音樂播放
也可以用其他方法播放音樂,這裡使用pygame 播放音樂
def set_button_sound(self):
water_drop_pwd = r"G:\water_drop.mp3" #音樂檔案所在路徑
pygame.mixer.init() #初始化
pygame.mixer.music.load(water_drop_pwd)
pygame.mixer.music.play() #開始播放
time.sleep(2.5) #設定播放時間為2.5秒
pygame.mixer.music.stop() #停止五.原始碼
# -*- coding: utf-8 -*-
import tkFileDialog
import tkMessageBox
from Tkinter import *
import pygame
from PIL import ImageTk, Image
import time
import os
class create_UI():
def __init__(self):
pass
def create_button(self, app):
button_functions = [self.picSelect, self.writePoet, self.showPoet, quit]
button_texts = ['選\n擇\n圖\n片', '為\n你\n寫\n詩', '查\n看', '退\n出']
column_index = 3
button_num = len(button_functions)
for index in range(button_num):
button = Button(app, text=button_texts[index],font=('方正舒體', 25),bd=0, bg='white', command=button_functions[index])
button.grid(row=0, column=column_index, sticky='n')
column_index += 1
def ui(self):
app = Tk()
app.title("為你寫詩")
app.resizable(0,0) #禁止調整視窗大小
image = Image.open(r'G:\img4.gif')
background_image = ImageTk.PhotoImage(image)
w = background_image.width()
h = background_image.height()
app.geometry('%dx%d+0+0' % (w, h))
background_label = Label(app, image=background_image)
background_label.place(x=0, y=0, relwidth=1, relheight=1)
self.create_button(app)
app.mainloop()
def set_button_sound(self):
water_drop_pwd = r"G:water_drop.mp3"
pygame.mixer.init()
pygame.mixer.music.load(water_drop_pwd)
pygame.mixer.music.play()
time.sleep(2.5)
pygame.mixer.music.stop()
def picSelect(self):
self.set_button_sound()
default_dir = r"C:\Users\lenovon\Desktop" # 設定預設開啟目錄
fns = tkFileDialog.askopenfilenames(filetypes=[("all", "*.*"), ("text file", "*.txt")], title=u"選擇圖片",
initialdir=(os.path.expanduser(default_dir)))
fns_list = list(fns)
print "fns list:", fns_list
def writePoet(self):
self.set_button_sound()
tkMessageBox.showinfo('Message', '檢視')
def showPoet(self):
self.set_button_sound()
tkMessageBox.showinfo('Message', '展示結果')
if __name__ == "__main__":
demo = create_UI()
demo.ui()