Vue專案實戰(二)- 引入JQuery等第三方庫
阿新 • • 發佈:2019-02-04
友情連結
1、說明
引入JQuery庫的方式有多種,我曾經試過用npm直接把jquery安裝配置入專案,但是在後續開發中,尤其是用到基於jquery的第三方外掛的時候,遇到了很多的問題,所以這裡還是介紹一種非常簡單非常容易上手且沒有後顧之憂的方式。
2、引入JQuery
1、在staic資料夾中建立JS資料夾,並把最新的jquery.js放到JS資料夾中
2、在index.html中通過script標籤新增jquery的引用
<!DOCTYPE html>
<html>
<head>
<meta charset 3、在src/App.vue的script標籤內新增jquery語法
<script>
export default {
name: 'app',
mounted(){
$("body").css("background","black"); //jquery語法
}
}
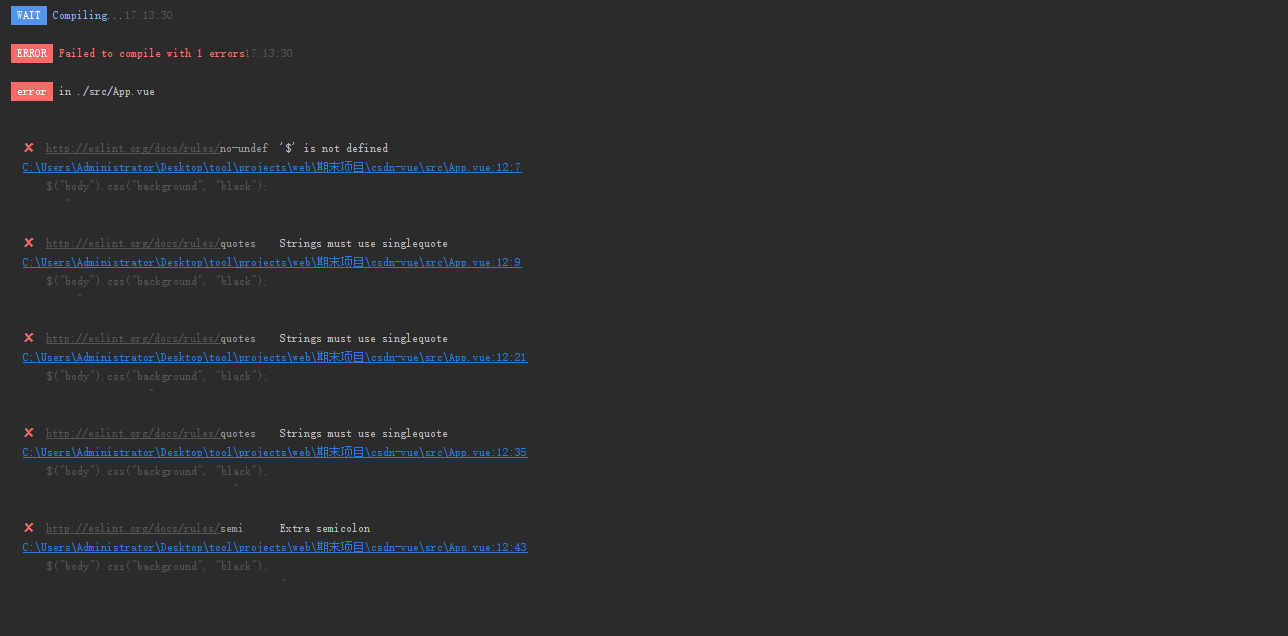
</script>執行結果如下:發現報$未定義的錯誤

4、執行所報的錯誤其實是可以忽略的,修改.eslintignore檔案,新增一行*.*
build/*.js
config/*.js
*.*再執行一遍,結果如下:

3、引入pie-chart
pie-chart是基於jquery的一款畫圖外掛,下面來看看如何引入該外掛
1、同樣的將pie-chart.js放入static/JS中,並在index.html中引入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csdn-vue</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<!--jquery-->
<script src="static/JS/jquery.js"></script>
<!--pieChart-->
<script src="static/JS/pie-chart.js"></script>
</body>
</html>2、同樣的在src/App.vue中使用pieChart語法
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
<!--新增一個div來最為容器-->
<div id="demo-pie-1" class="pie-title-center" data-percent="75"><span class="pie-value"></span></div>
</div>
</template>
<script>
export default {
name: 'app',
mounted () {
$("body").css("background", "black");
//使用pieChart語法
$('#demo-pie-1').pieChart({
barColor: '#10A7AF',
trackColor: '#fff',
lineCap: 'round',
lineWidth: 8,
onStep: function (from, to, percent) {
$(this.element).find('.pie-value').text(Math.round(percent) + '%');
}
});
}
}
</script>執行結果如下:我們看到下面多了個圓圈,就是pieChart畫出來的

