【jQuery】JQ迴圈動畫與獲取元件尺寸
一、前言
1、jQuery中的animate()方法允許您建立自定義的動畫。
animate() 方法幾乎可以操作所有 CSS 屬性,不過當使用 animate() 時,必須使用Camel標記法書寫所有的屬性名,比如,必須使用paddingLeft而不是padding-left,使用marginRight而不是margin-right,等等。同時,色彩動畫並不包含在核心 jQuery 庫中。如果需要生成顏色動畫,您需要從 jquery.com 下載 Color Animations 外掛。
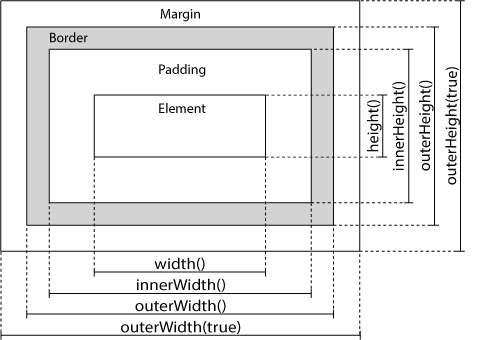
2、通過jQuery,很容易處理元素和瀏覽器視窗的尺寸。
jQuery提供如下屬性獲取元素和瀏覽器視窗的尺寸。
二、基本目標
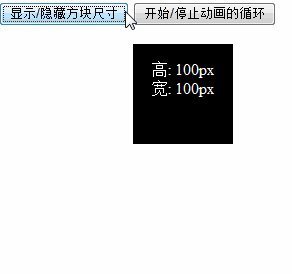
如下圖:
在網頁中建立兩個按鈕,一個按鈕能夠使元件的尺寸在顯示與隱藏狀態中切換,一個按鈕能夠使迴圈動畫在開始與停止狀態中切換
單純的JQ沒有暫停與開始動畫播放的功能,必須下載jQuery Pause外掛完成。本例而僅僅通過JavaScript去控制迴圈動畫,所以每次暫停僅能在其完成一次迴圈體才能夠打斷,並不能做到在隨意位置暫停開始的功能。
三、製作過程
以下是網頁所有程式碼,之後再一部分一部分地解釋:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>JQ動畫</title> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script> var interval; var i = 0; var j = 0; function divanimate() { $(".d_class").animate( {left : "+=100px"}, 500); $(".d_class").animate( {top : "+=100px" }, 500); $(".d_class").animate( {left : "-=100px"}, 500); $(".d_class").animate( {top : "-=100px" }, 500); } function cycle() { divanimate(); interval = setInterval("divanimate()", 2000); } $(document).ready(function() { $("#stop").click(function() { i++; if (i % 2 != 0) cycle(); else clearInterval(interval); }); $("#show").click(function() { j++; if (j % 2 != 0) { var txt = ""; txt += "<p align=\"center\">高: " + $("#d_id").height() + "px</br>"; txt += "寬: " + $("#d_id").width() + "px</p>"; $("#d_id").html(txt); } else { var txt = ""; $("#d_id").html(txt); } }); }) </script> </head> <body> <button id="show"> 顯示/隱藏方塊尺寸 </button> <button id="stop"> 開始/停止動畫的迴圈 </button> <div id="d_id" class="d_class" style="width: 100px; height: 100px; background-color: #000; position: absolute; top: 50px; color: #FFF; left:50px;"></div> </body> </html>
1、<body>部分
沒有什麼特別的,就是定義兩個按鈕在與一個圖層。值得注意的是,在圖層的style引數值中必須加入position:absolute一項,否則此圖層無法在網頁中隨意移動
background-color是圖層的背景顏色。color是圖層中的字型顏色。
需要定義id與class兩個引數,因為JQ動畫需要通過class來控制,而JQ獲取元件尺寸則需要通過id來控制。
同時,擺放圖層的位置需要注意,是用left與top來放置,而不是margin-left與margin-top去放置,因為JQ動畫控制程式碼是用left與top去控制的。如果使用margin-left與margin-top去放置在動畫開始的瞬間會有小幅度的失真。
2、<head>部分
也就是核心程式碼部分:
<head>
<!--網頁編碼,標題,使用JQ-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ動畫</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script>
/*這相當於記錄迴圈狀態的指標,為下面清理clearInterval()所用*/
var interval;
/*i是用來記錄點選“開始/停止動畫的迴圈”按鈕的次數,如果此按鈕點選奇數次就開始迴圈,偶數次就終止迴圈*/
var i = 0;
/*j是用來記錄點選“顯示/隱藏方塊尺寸”按鈕的次數,如果此按鈕點選奇數次就顯示尺寸,偶數次就隱藏尺寸*/
var j = 0;
/*由於沒有封裝好的toggle()方法,我們需要這麼做*/
function divanimate() {
/*這裡只能通過圖層的class值來控制圖層,獲取class值的前面的符號是.,而不是#*/
<!--要求class為d_class的圖層,先向右偏移100px,再向下偏移100px,之後向左偏移100px,最後向上偏移100px回到原位,每個動作500毫秒以內完成,也就是0.5秒-->
<!--這裡注意的是left的意義是x軸的正方向,螢幕最左為0px,越往右數值越大,top是y軸的負方向,螢幕最上為0px,越往下數值越大-->
$(".d_class").animate( {left : "+=100px"}, 500);
$(".d_class").animate( {top : "+=100px" }, 500);
$(".d_class").animate( {left : "-=100px"}, 500);
$(".d_class").animate( {top : "-=100px" }, 500);
}
function cycle() {
/*此函式是首先執行divanimate()函式,之後,每2000毫秒,也就是每2秒執行divanimate()一次。這個間隔剛好是一次動畫所完成時間,如果不打斷此迴圈的話,剛好能夠無間隔地無縫完美執行迴圈動畫。*/
/*第一行必須存在,否則每次點選開始按鈕,都要等2秒,才開始動畫*/
divanimate();
interval = setInterval("divanimate()", 2000);
}
/*$(document).ready(function(){})意為一載入網頁就載入的函式,所有按鈕的動作類,必須放在其中*/
$(document).ready(function() {
$("#stop").click(function() {
i++;
if (i % 2 != 0)
cycle();
else
/*終止迴圈與上面的開始迴圈是javascript的函式,都說了jquery僅僅是javascript的擴充套件。*/
clearInterval(interval);
});
$("#show").click(function() {
j++;
if (j % 2 != 0) {
var txt = "";
txt += "<p align=\"center\">高: " + $("#d_id").height() + "px</br>";
txt += "寬: " + $("#d_id").width() + "px</p>";
/*這個方法能夠在相應的元件標籤中輸出文字*/
$("#d_id").html(txt);
} else {
var txt = "";
$("#d_id").html(txt);
}
});
})
</script>
</head>
至此,本網頁開發全部結束。