這30款網站和工具,應該能讓你的設計效率提升一大截
效率就是生命,對於設計師尤其是如此。所以,能夠讓工作效率有極大提升的工具於設計師而言,有著極大的價值,因此也有了今天這個高效設計工具列表。
這些設計工具大多針對某個特定的設計環節,基於具體的需求而存在,它們提升了整體的效率,從排版設計、程式碼片段到配色方案不一而足,合理的搭配這些工具能讓你的整體效率提升一大截。

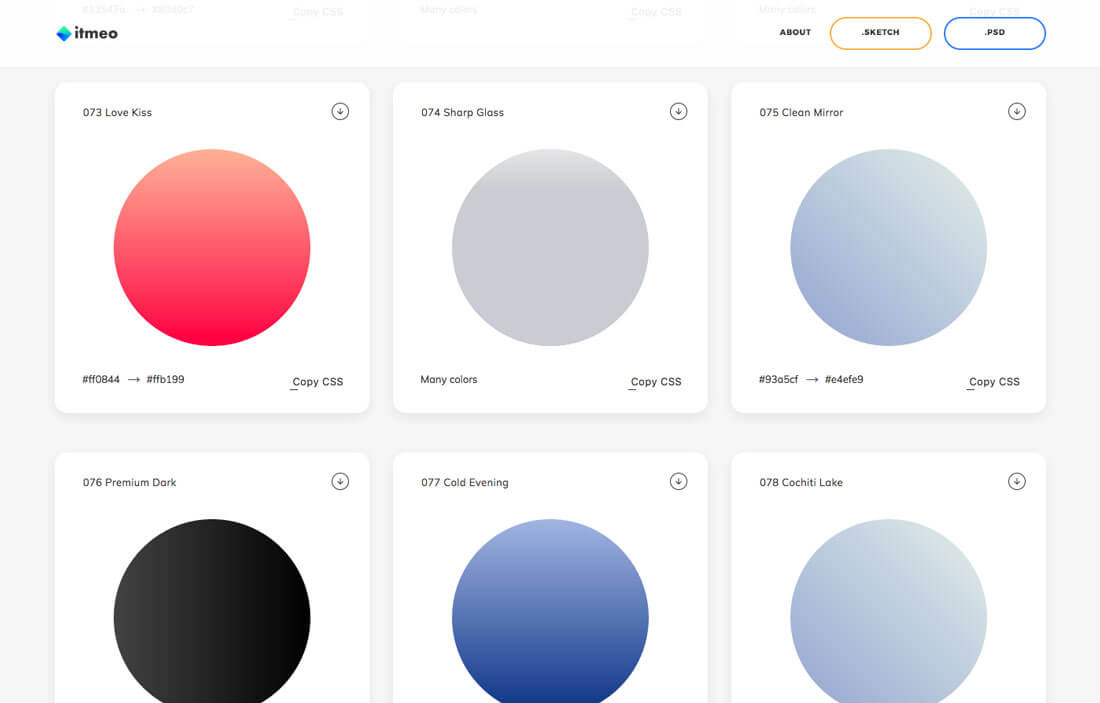
漸變作為設計趨勢再一次迴歸網頁設計界,WebGradients 這個網站給你大把的選項,供你探索漸變在網頁中的運用。你可以在這裡調校好了,直接複製CSS3程式碼,並且在你的網站中使用。

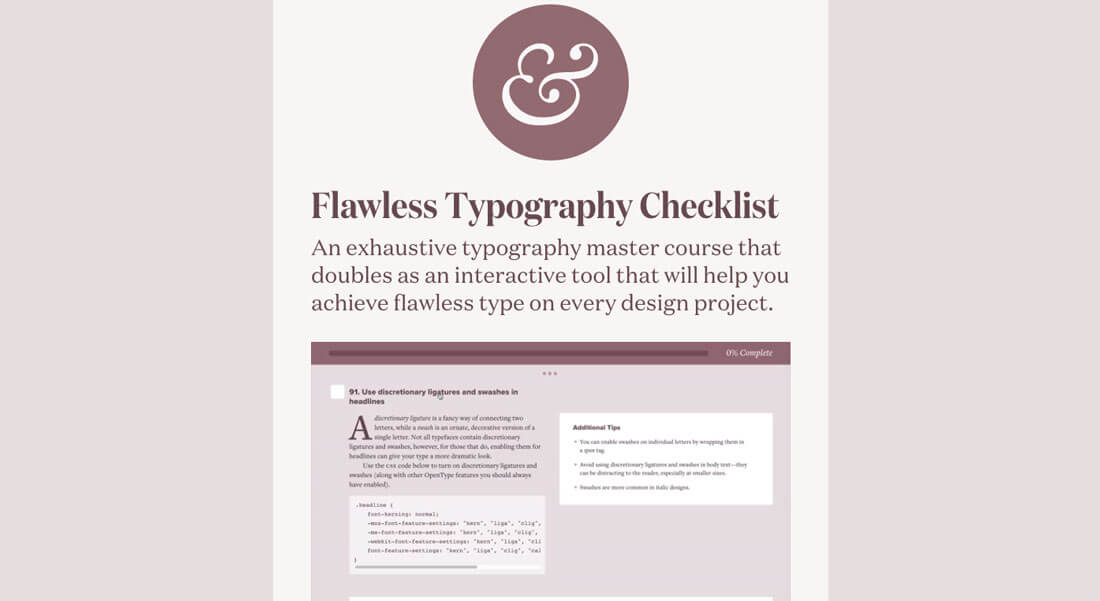
Typewolf 為排版課程所準備的這個清單,被單獨做成一個互動工具,幫你避免排版中常見的錯誤。這個列表所涵蓋的內容非常全面,每一條給予了簡單的說明,幫你理解。

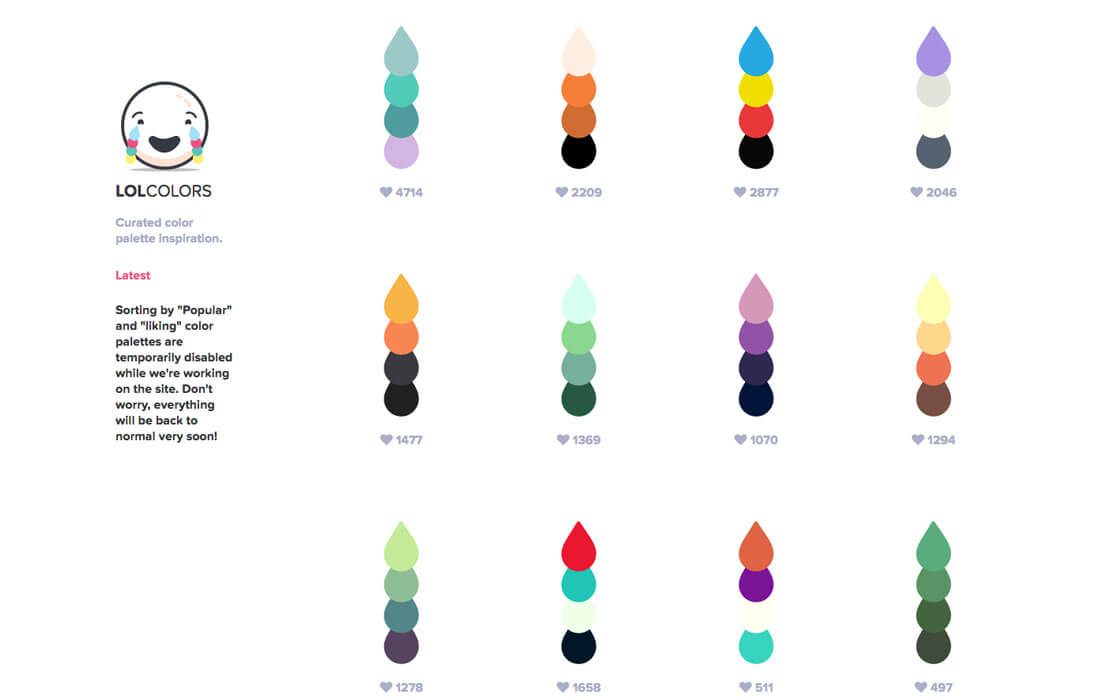
想要獲得更多配色方案上的靈感?LOL 將許多配色方案打包提供給你,每個方案都有HEX和RGB等程式碼,確保你立刻可以上手使用。

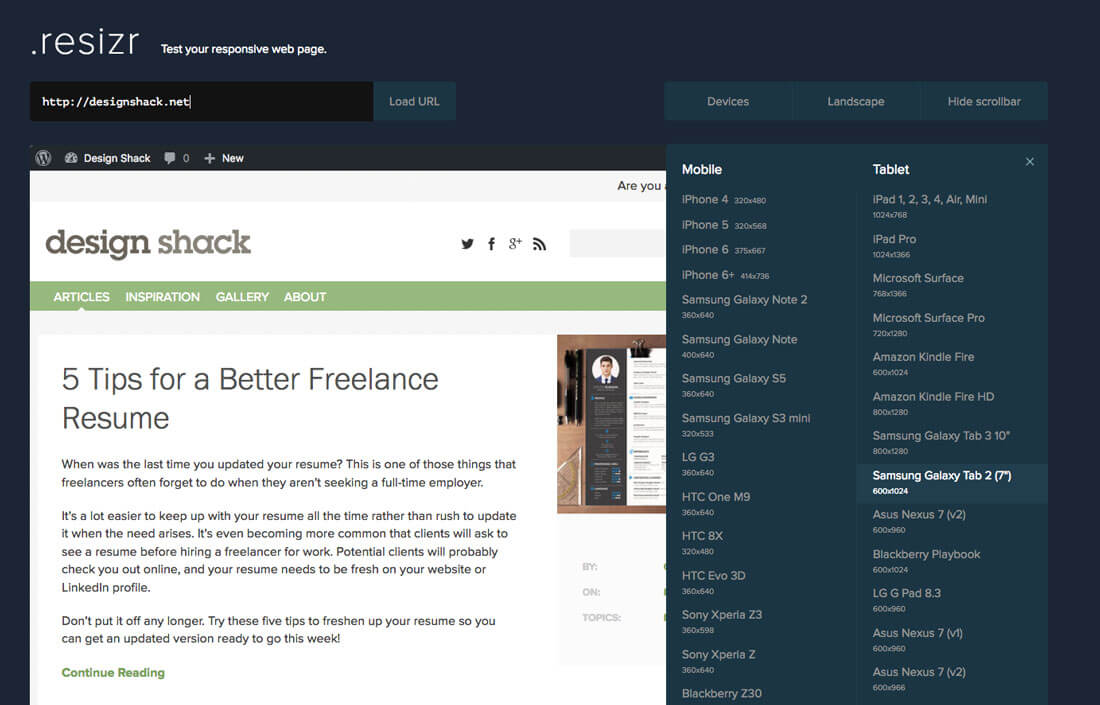
想要測試你的網站的響應式設計,直接在Resizr 中輸入連結,你可以以使用者的角度,檢視你的網站在不同的裝置和解析度上的展示效果。

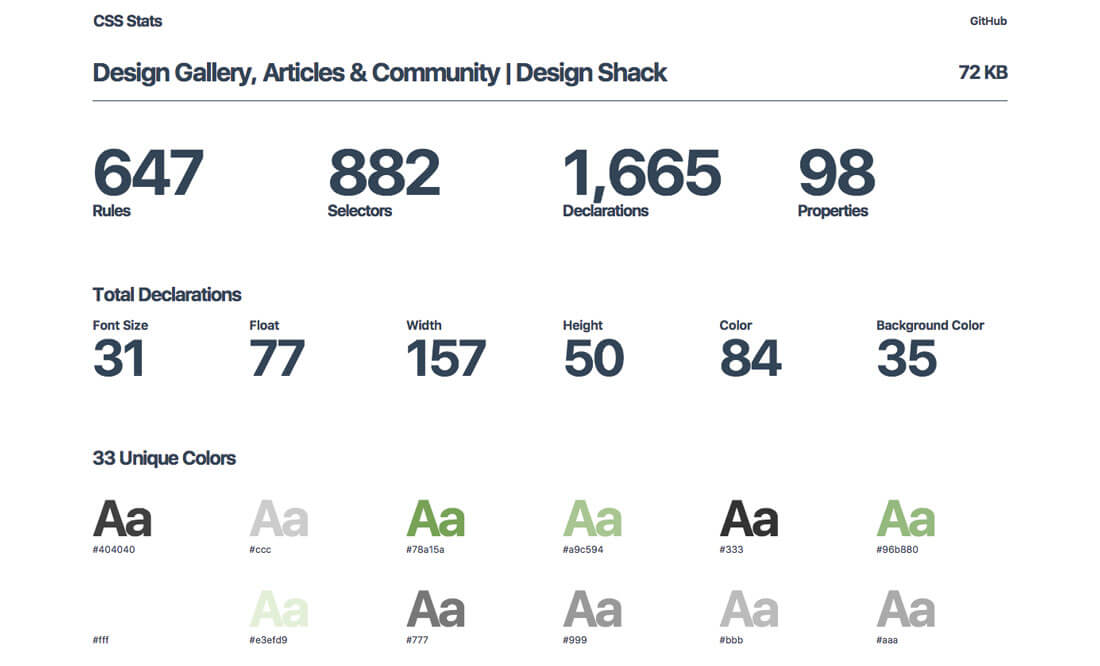
你所編寫的CSS樣式表長什麼樣?CSS Stats 是一個很好的分析工具,幫你將樣式錶轉化為可用的格式。比如你的配色、字型的的實際顯示效果和相應的格式。

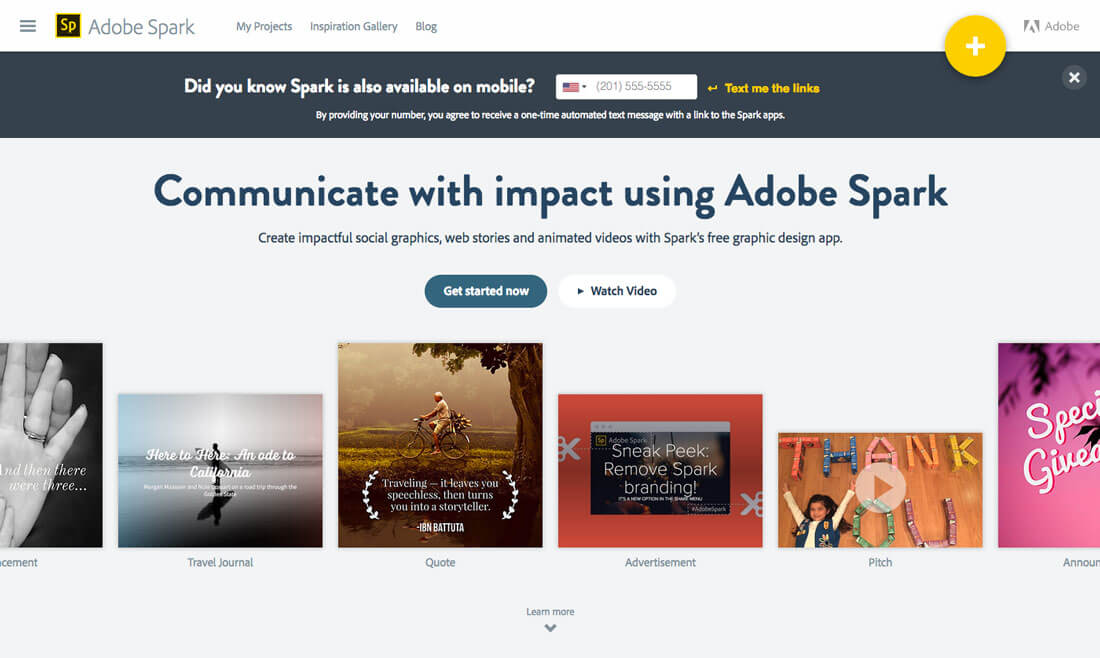
Adobe Spark 是一款免費的圖片製作工具,非常適合用來製作社交媒體上的宣傳和營銷用的圖片。和Adobe 最近的新產品一樣,Spark 的學習曲線非常的平緩。

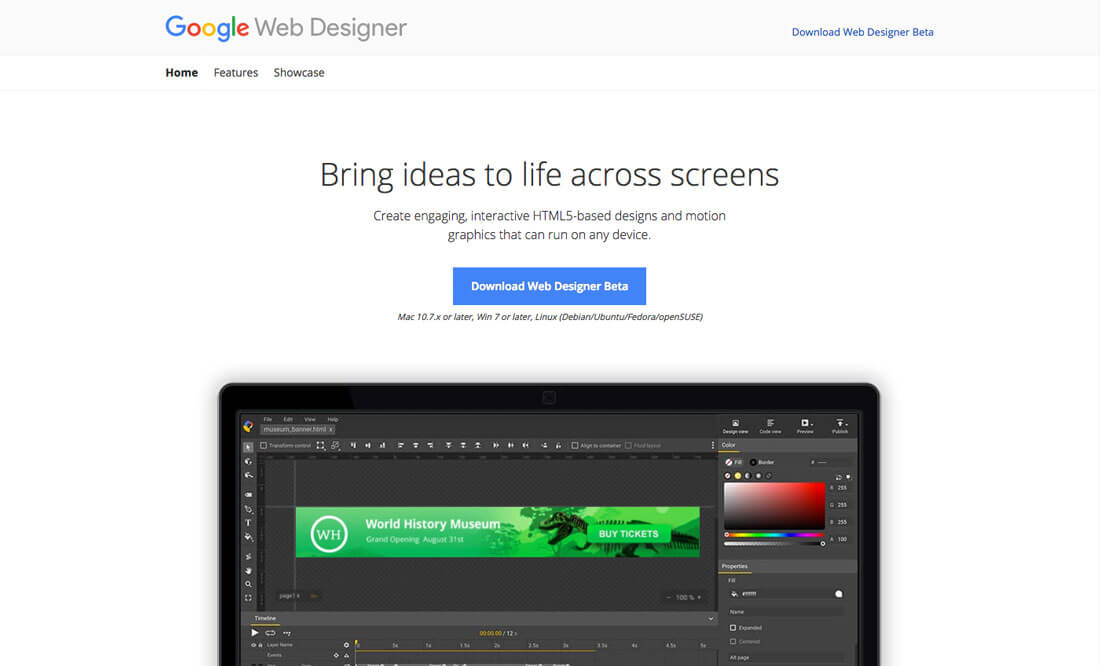
這個新的應用依然處於測試階段,你可以使用這個工具設計出有參與感的、易於互動的動效設計,所輸出的內容都是基於HTML5的程式碼。

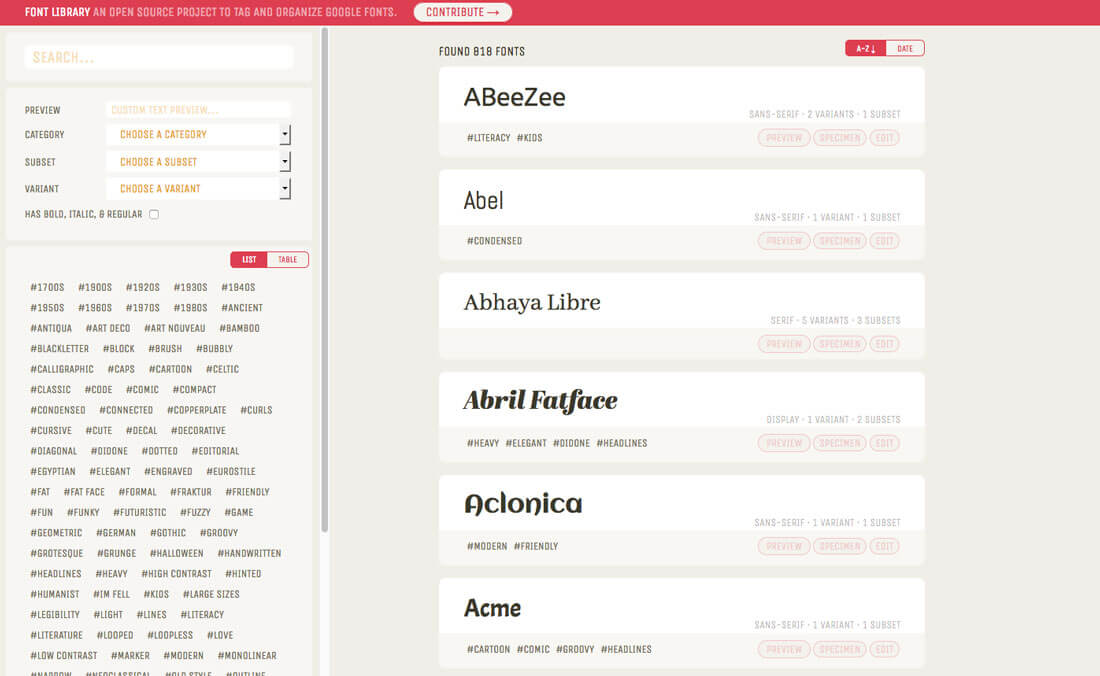
如果你經常使用 Google Fonts 的話,這個工具能夠幫你標註和組織你正在使用的字型內容。

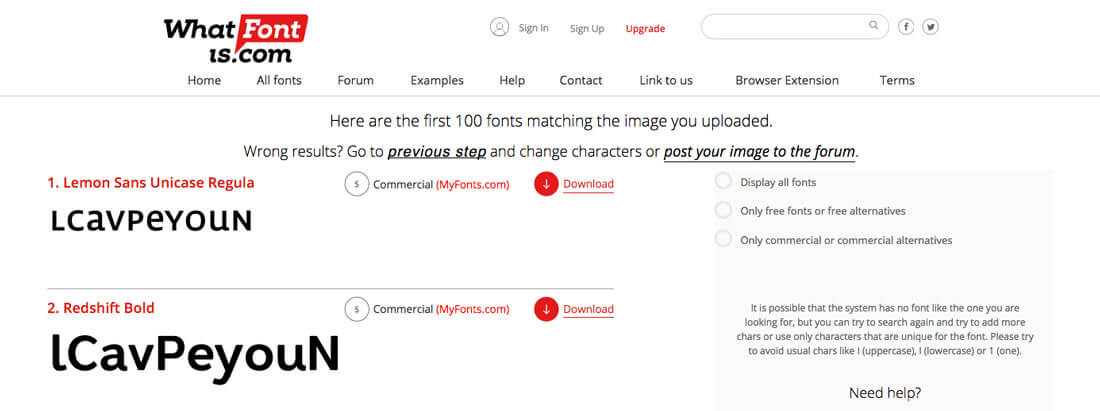
和求字型一樣,你可以使用 What Font Is 來辨別字型,你所需要做的就是上傳帶有待查詢字型的圖片,它會幫你找到這個字型的相關資訊。

這個相簿網站提供了一些和普通相簿不同型別的免費圖片,這些免費的圖片合集都是不同的攝影師單獨策劃、上傳的。

Todoist 是一個非常實用的待辦事項、列表清單類的APP。實際上優設哥一度非常喜歡使用這款APP 。

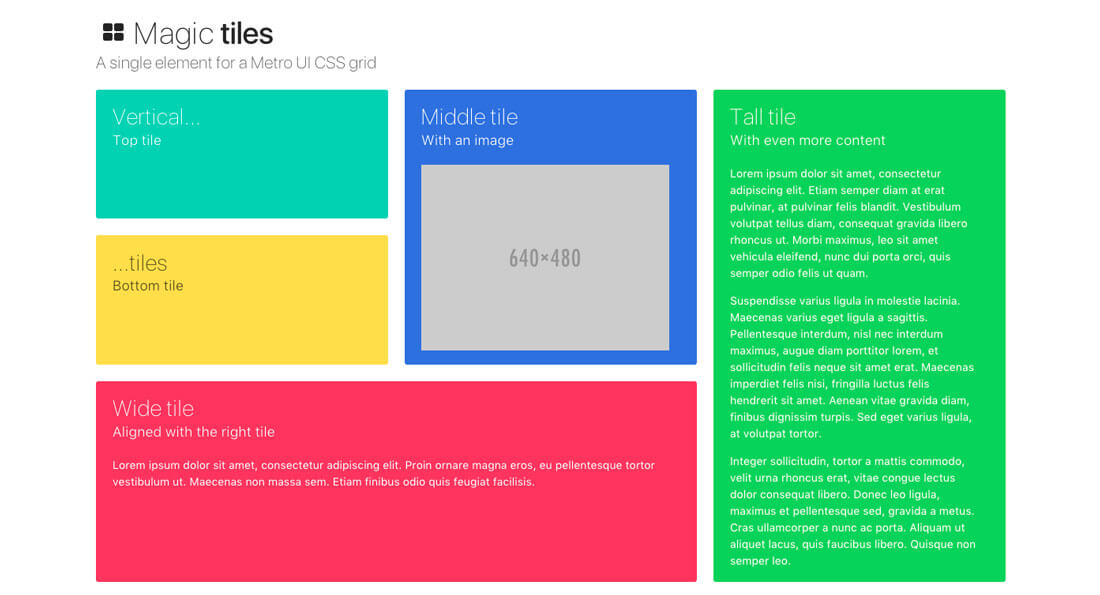
Bulma 是一款簡單而現代的CSS框架,它是基於Flexbox 設計的。

請忽略這個略顯復古的介面吧,這個網站蒐集了一堆適合程式設計的時候聽的音樂。

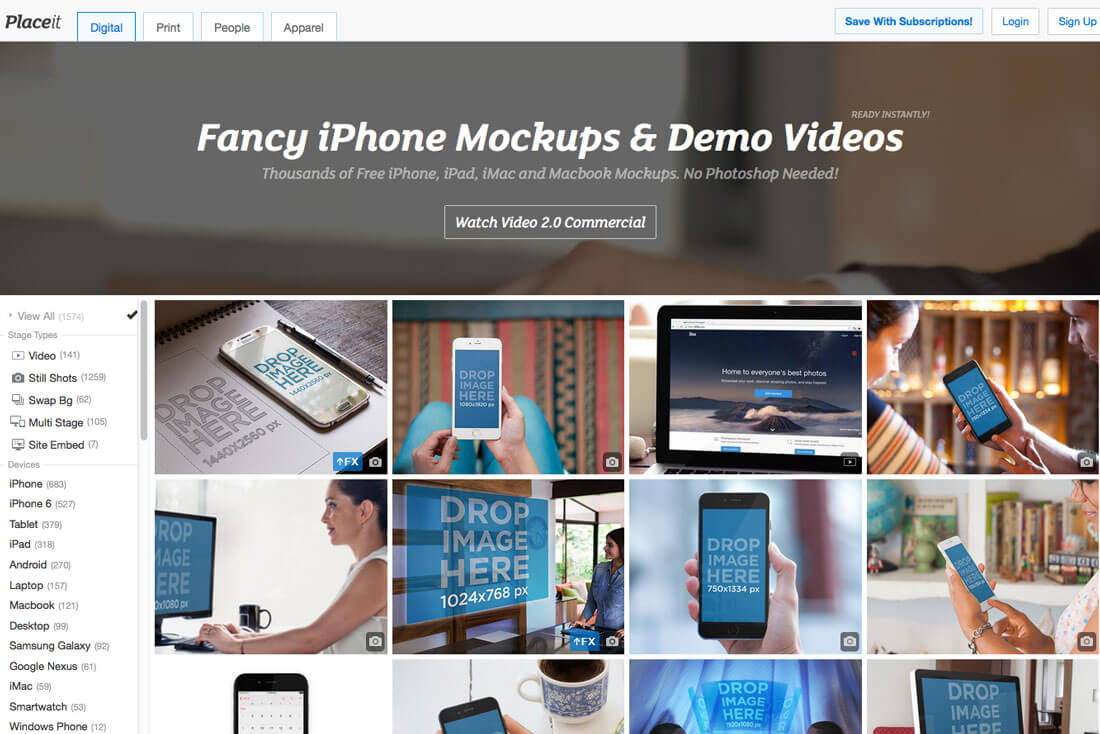
如果你需要一個用來展示你的專案的視覺稿,那麼你可以在這裡的2500多個創意設計中,找出一個用來展示你的專案。

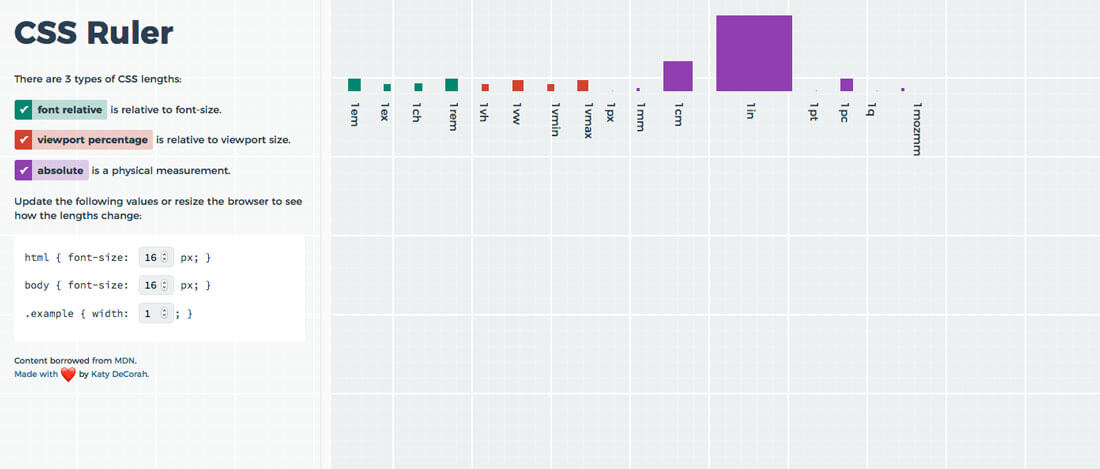
你可以使用這個工具來檢視CSS長度之間的差異,從字型相對值,到百分比。輸入引數,然後開始對比。

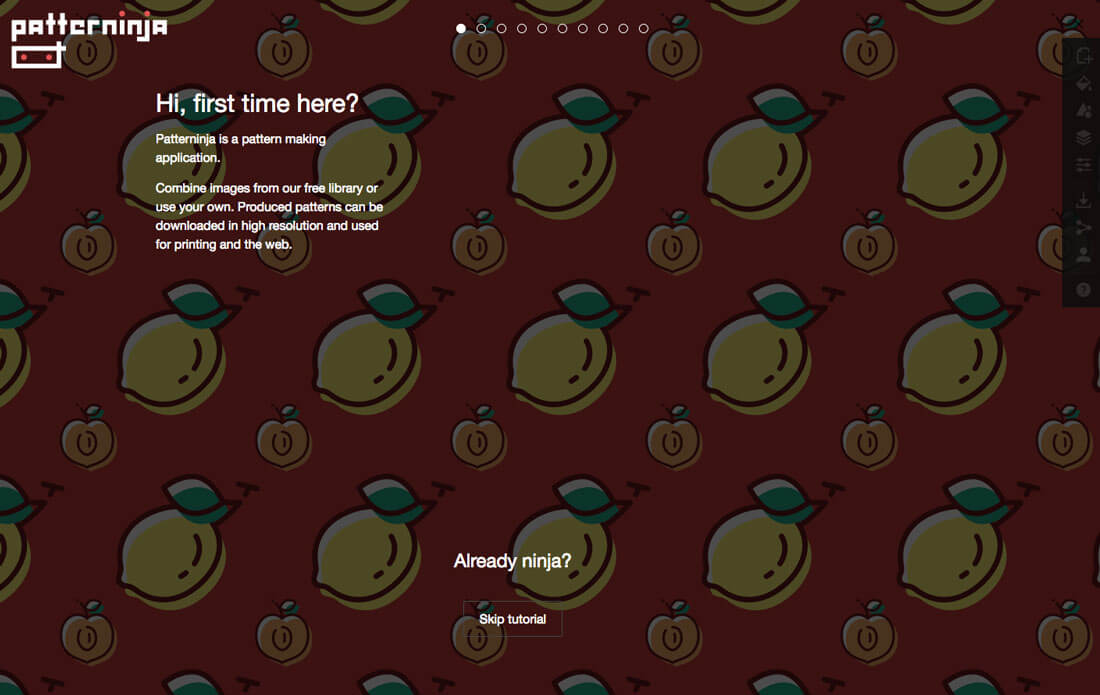
Patterninja 是一個能夠藉助圖片來生成圖案的工具,你可以將你的圖片庫轉化為網頁可用的各種圖案。

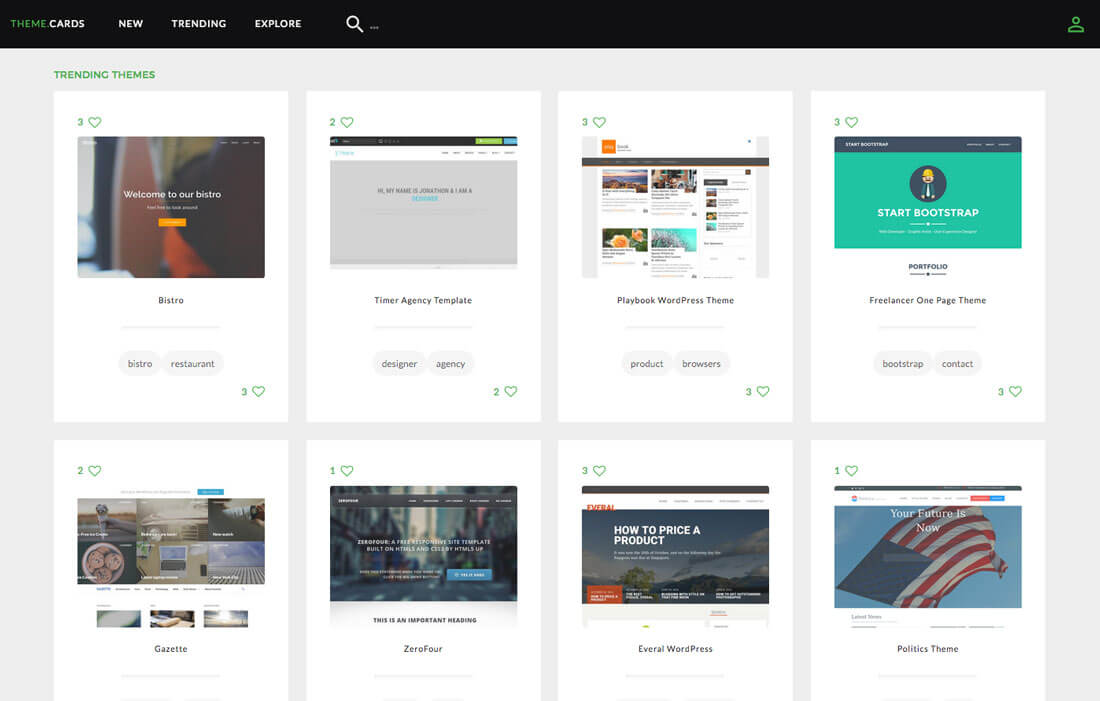
Theme.Cards 是一組優秀的免費主題合集,其中涵蓋了部落格模板,登入頁面,單頁APP應用,BootStrap 主題,Wordpress 主題等,不一而足。

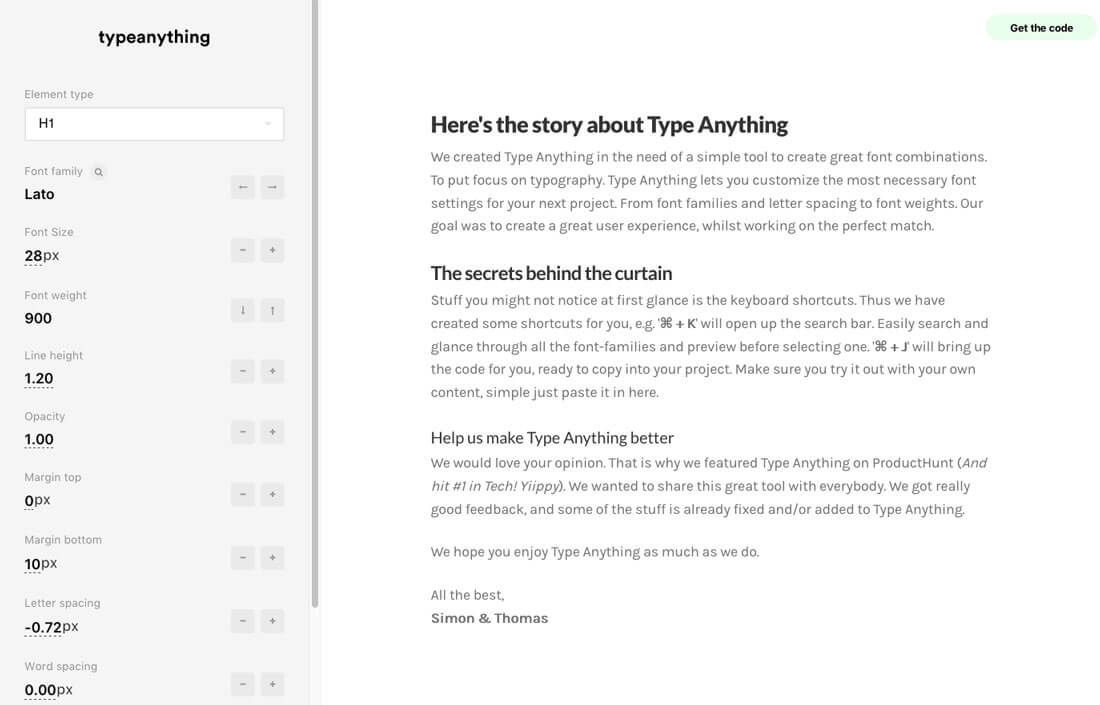
Type Anything 能幫你快速建立漂亮的字型組合,這樣你可以在螢幕上預覽、調整相應的引數,然後就可以將這些設計在程式碼中實現出來。

這款工具能幫你將任何圖片生成純粹的CSS程式碼。

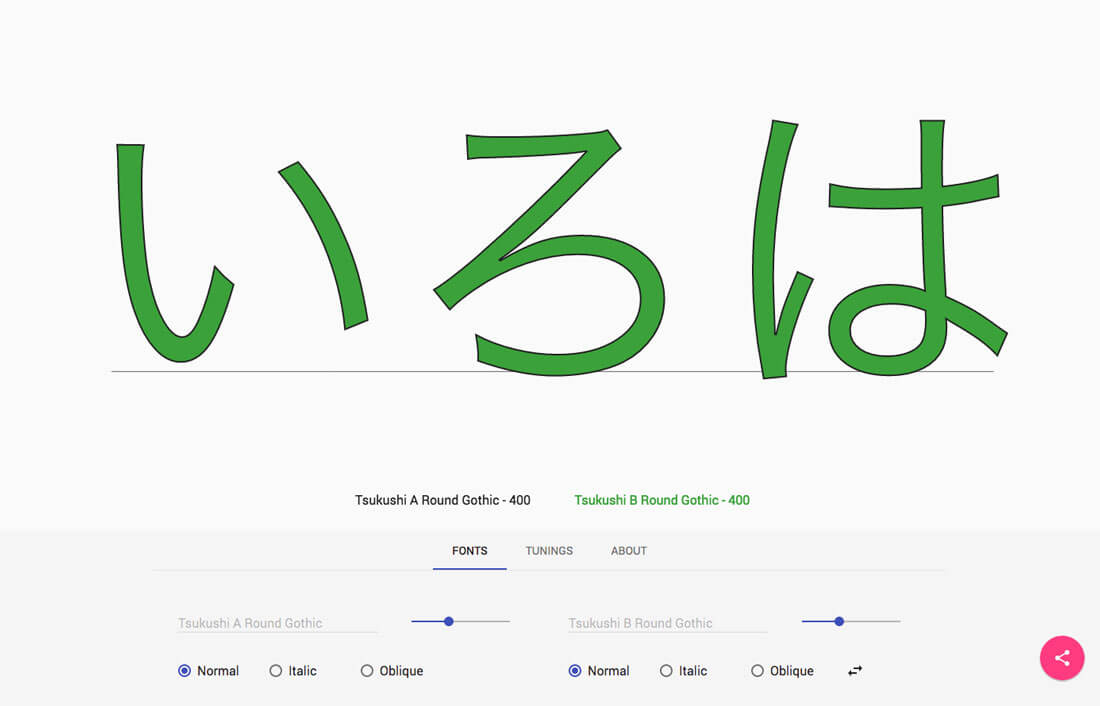
你可以使用這款工具對比不同的字型的差異。

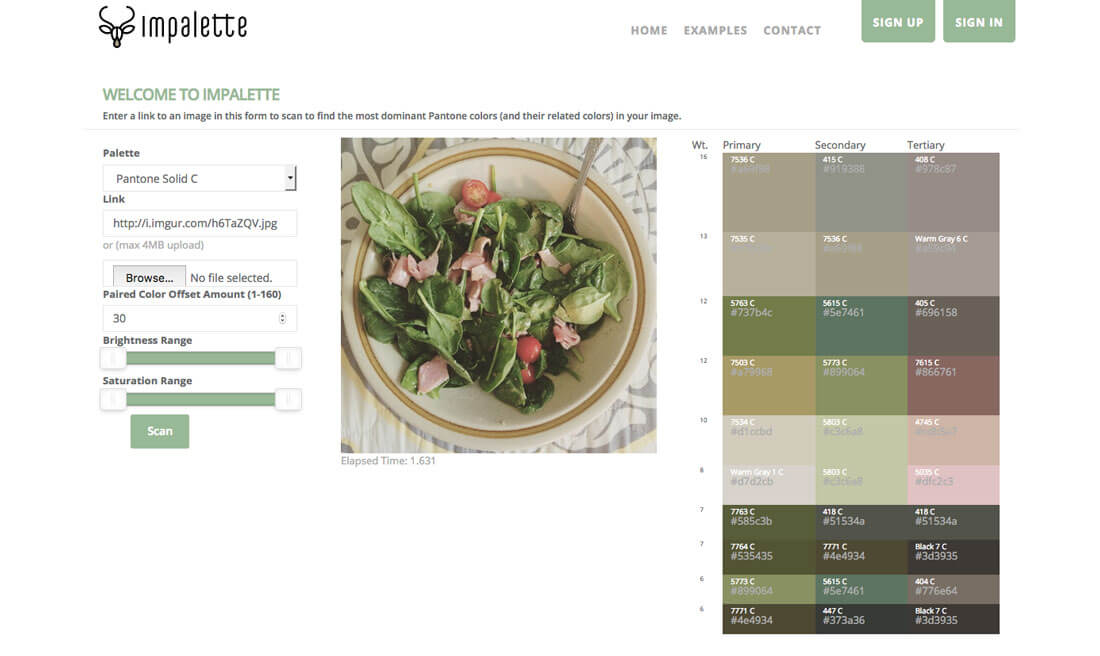
和許多配色工具類似,這款工具也能夠幫你拆分出一張圖片中的主要配色,不過它是基於潘通的配色系統來給出配色方案。而這個工具的獨特之處在於,它還提供了許多其他的備選配色方案。

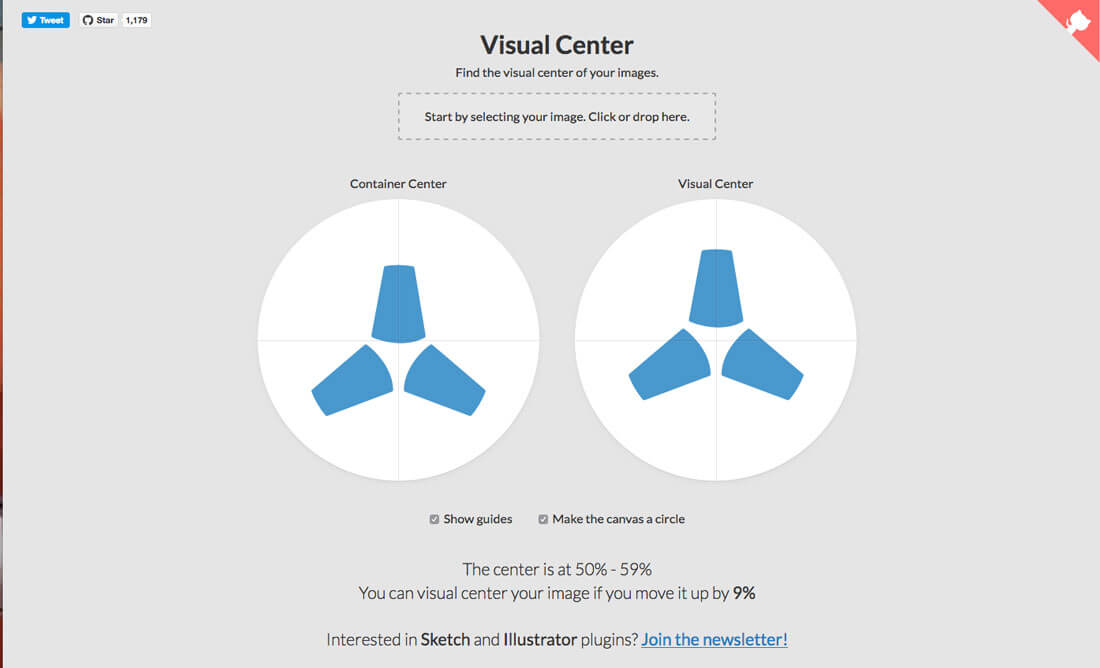
你可以使用這款工具幫你找到圖片或者某個設計的視覺中心。它還有相應的 Sketch 和 AI 的外掛。

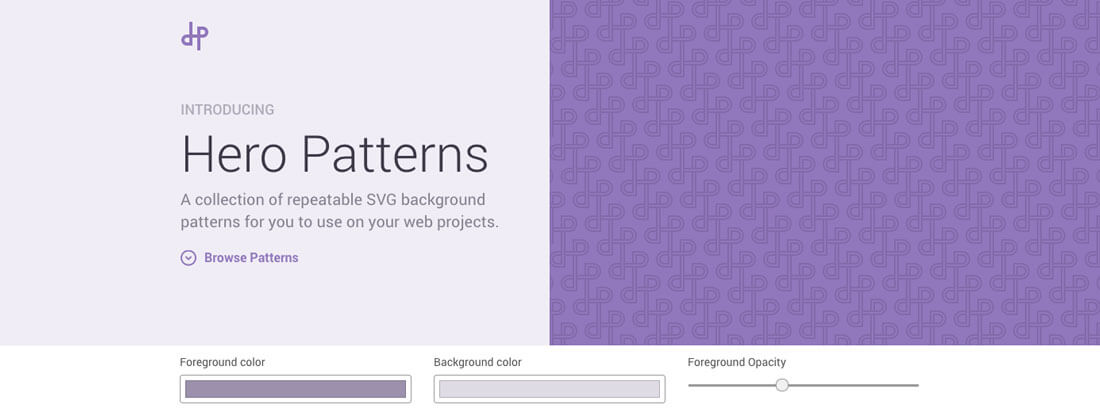
Hero Patterns 是一個可複用的SVG格式紋理的背景合集,在下載前,記得選取好前景色和背景色。

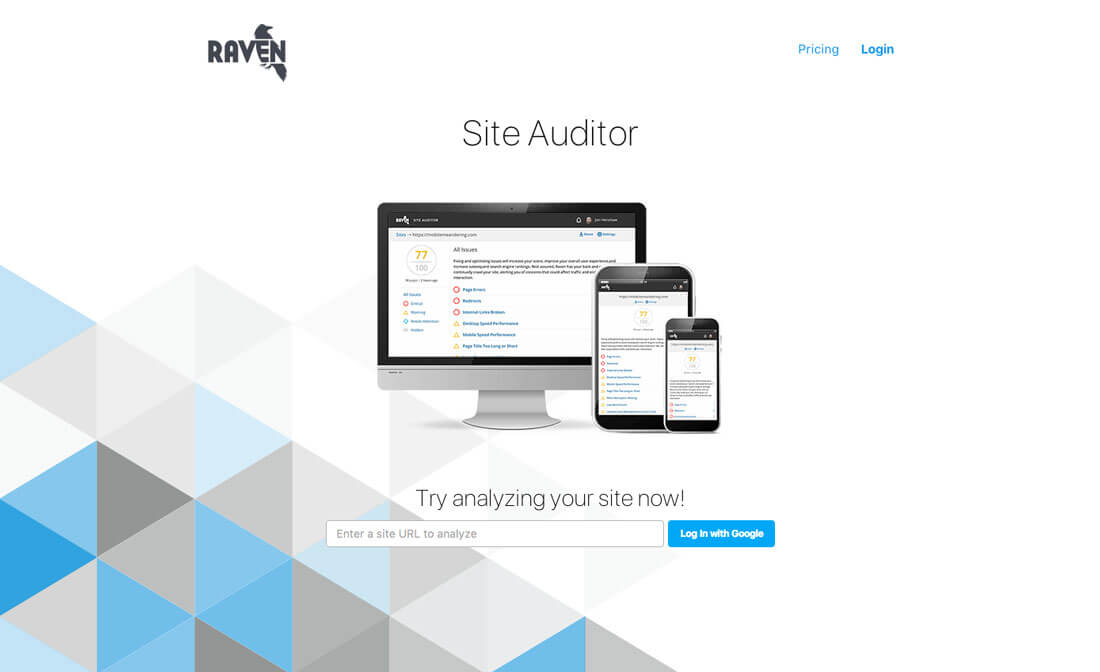
千萬不要糾結SEO的問題,Site Auditor 會幫你分析你的網站的狀況,找出相應的SEO的問題和解決方案。

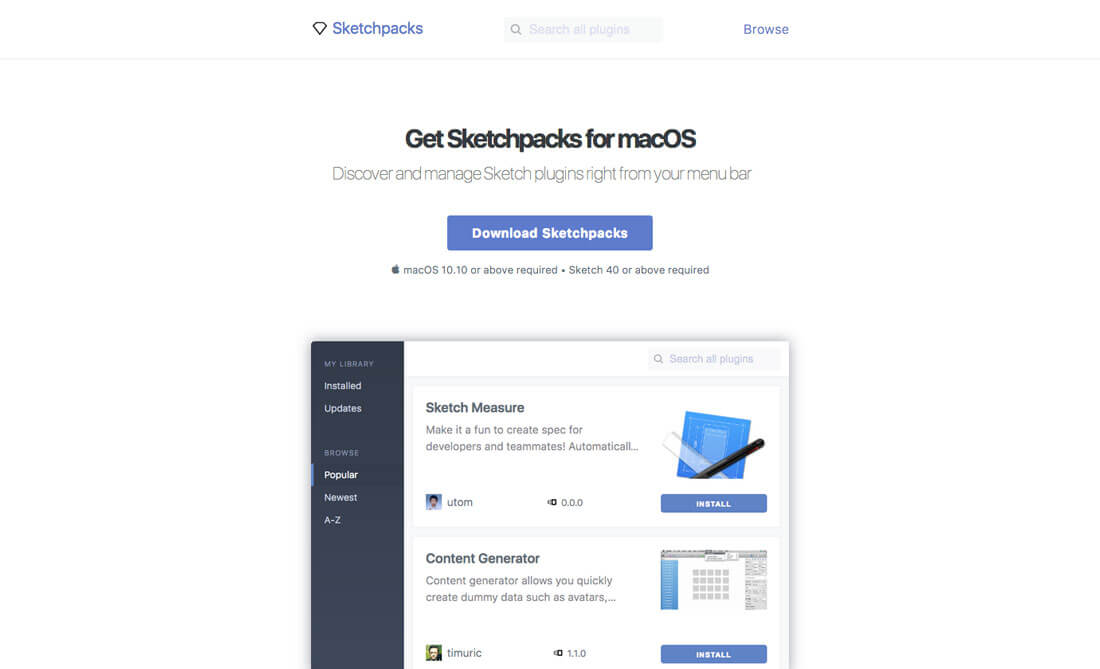
Sketchpacks 讓你能從選單欄當中就能找到並管理Sketch 相關的外掛。

想要創造出更優秀的網路環境,我們應當遵循一定的網路開發的道德準則。

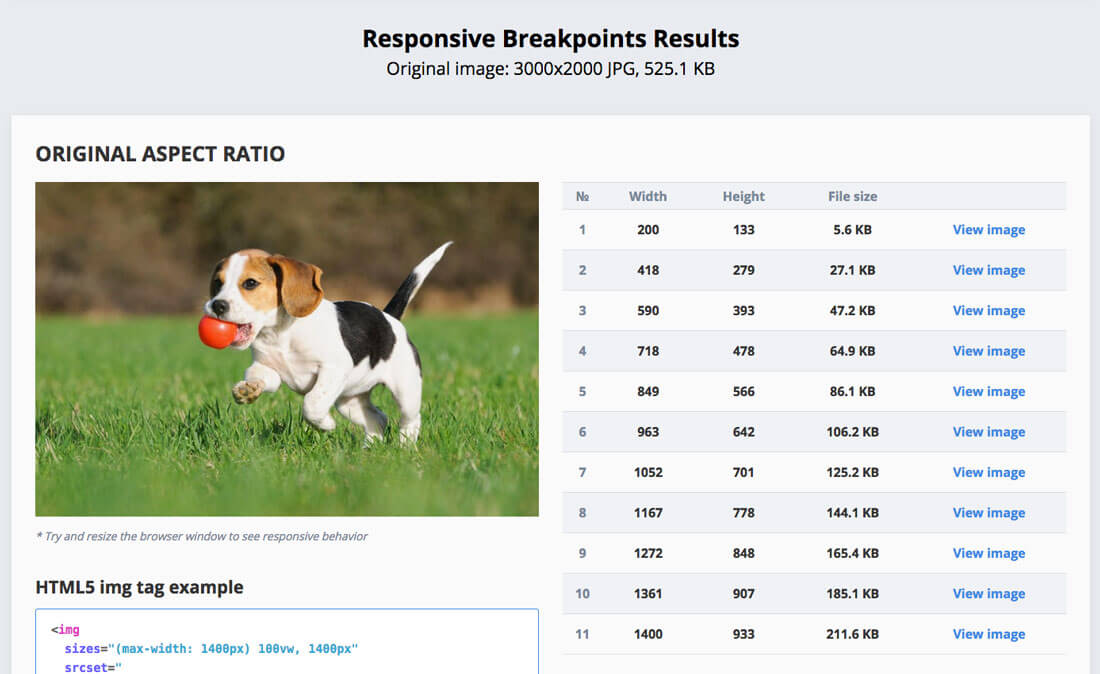
這款工具能夠幫你製作出更加優秀的響應式圖片,生成真正合理的斷點,幫你針對不同的裝置和螢幕尺寸生成相應的圖片。

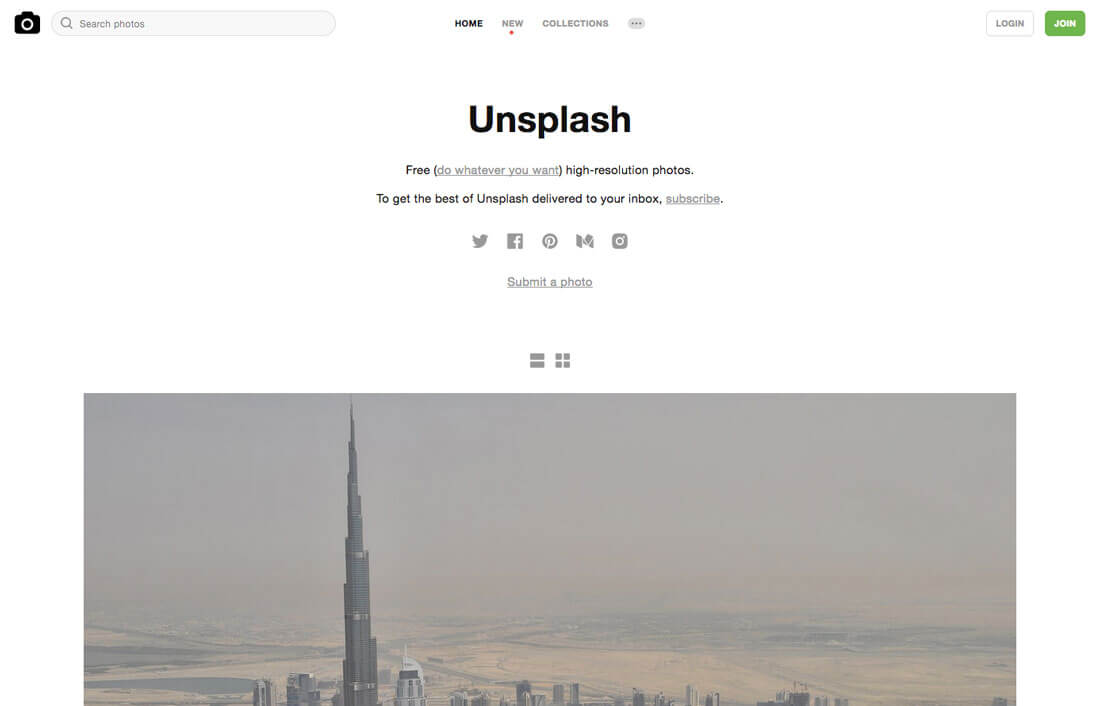
Unsplash 是一個素質相當高的高清免費圖片網站,非常值得收藏。

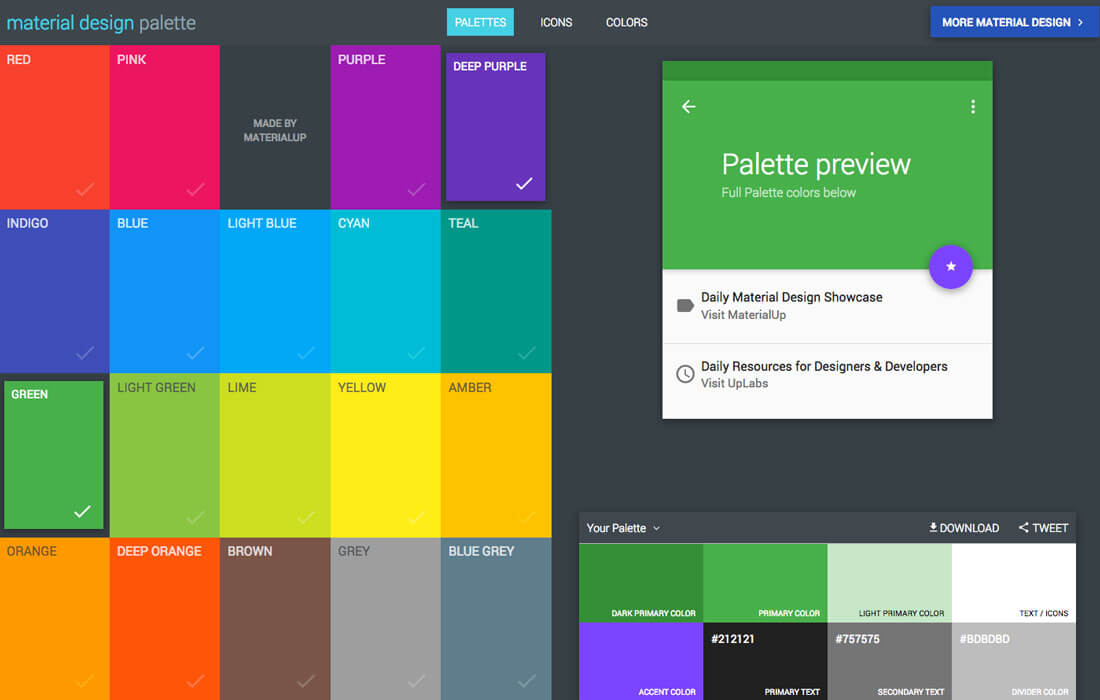
Material Design 這幾年一直都是設計趨勢,而相應的配色方案也是目前的主流需求。這款工具能夠幫你挑選色彩,並且展示出這些色彩在實際設計中的樣子,並提供相應的配色方案下載檔案。

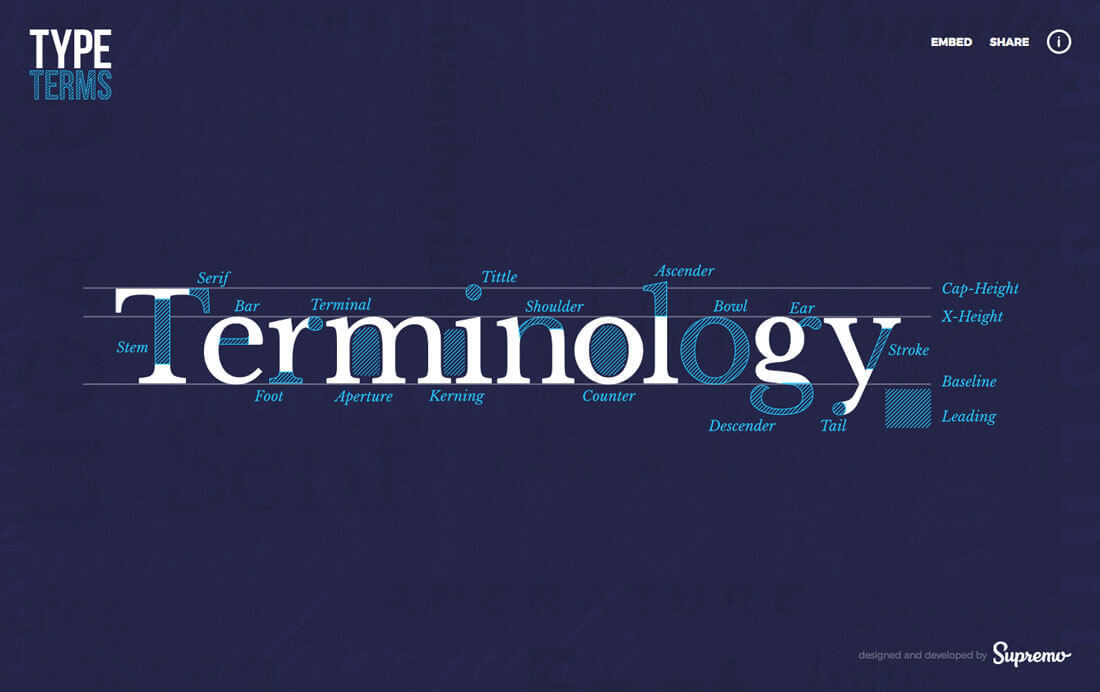
如果排版相關的術語讓你感到陌生的話,那麼這個動態的排版資訊圖能夠幫你更深入的瞭解這些術語的實際含義。
【這些最佳實踐幫你在UI設計上更上一層樓】
原文地址:designshack
原文作者:CARRIE COUSINS
優設譯文:@陳子木
