移動端使用 vConsole 列印console的資訊資料
阿新 • • 發佈:2019-02-04
問題
由於在移動端無法開啟控制檯,所以想辦法列印console的資料一直很苦惱。之前一直用chrome的inspect除錯移動端,但是那樣有一個問題,就是隻能使用移動版的chrome檢視資料,今天,群裡的無痕小夥伴給我推薦了一個由微信出品的叫 vConsole。
vConsole 是一個由微信公眾平臺前端團隊研發的 Web 前端開發者面板,可用於展示 console 日誌,方便開發、除錯。
使用
廢話不多說,說說怎麼使用吧。
- 首先去下載相關的程式碼,由於只需要在前端頁面引入一個js檔案,直接去下載就可以,地址:https://github.com/Tencent/vConsole/releases/tag/v3.1.0
- 然後,找到
dist/vconsole.min.js檔案,將其引入到頁面當中
<script src="https://cdn.bootcss.com/vConsole/3.2.0/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>最好直接在head裡面引入並初始化。
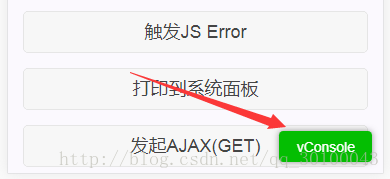
- 如果你發現引入檔案的頁面右下角顯示:

證明安裝成功,開啟檢視你的列印吧。
- 如果使用了 AMD/CMD 規範,可在 module 內使用 require() 引入模組:
var VConsole = require('path/to/vconsole.min.js');
var vConsole = new VConsole();請注意,VConsole 只是 vConsole 的原型,而非一個已例項化的物件。所以在手動 new 例項化之前,vConsole 不會被插入到網頁中。
