jQuery實現輸入框獲取焦點和失去焦點
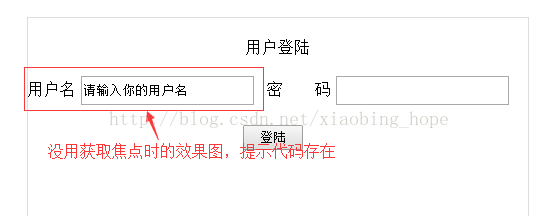
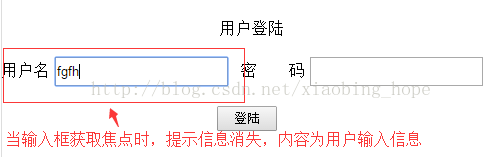
在使用者登陸的介面中,一般都需要使用者名稱和密碼才能登陸,這時為了增強使用者體驗,最好能在當前輸入框沒有獲取焦點時,提示輸入資訊,獲取焦點之後,提示資訊消失,文字框顯示的資訊為使用者輸入的資訊;同時在使用者沒有輸入資訊的情況下,或者滑鼠移開的情況下,提示資訊重新出現。
這時,使用者名稱和密碼區設定獲取焦點和失去焦點這個小的功能就顯得非常重要了。因為jQuery封裝了很多javascript的函式,所以使用起來非常方便快捷,同時,程式碼簡潔明瞭。這裡,我們採用jQuery實現這個功能。
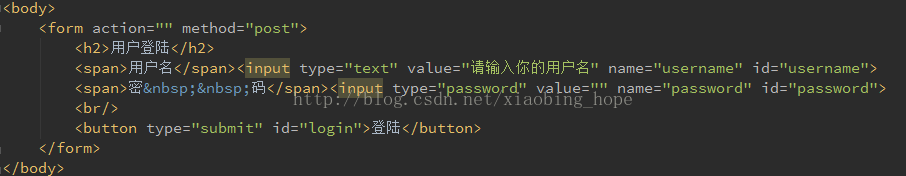
Html部分程式碼如下:
Index.html
<form action="" method="post">
<h2>使用者登陸</h2>
<span>使用者名稱</span><input type="text" value="請輸 入你的使用者名稱" name="username" id="username">
<span>密碼</span><input type="password" value="" name="password" id="password">
<br/>
<button type="submit" id="login">登陸
</form>
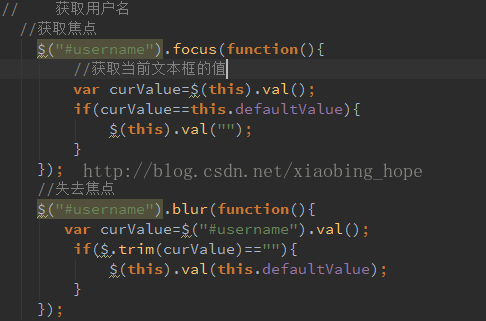
jQuery實現部分程式碼:
// 獲取使用者名稱
// 獲取焦點
$("#username").focus(function(){
//獲取當前文字框的值
var curValue=$(this).val();
if(curValue==this.defaultValue){
$(this).val("");
}
});
//失去焦點
$("#username").blur(function(){
var curValue=$("#username").val();
if($.trim(curValue)==""){
$(this).val(this.defaultValue);
}
});

瀏覽器效果如下: