微信小程式開發中常見問題的解決
阿新 • • 發佈:2019-02-04
在微信小程式的開發過程中,會遇到各式各樣的問題,本文主要是針對自己開發中遇到的問題,找到解決方案後的記錄總結。
1.控制元件中同時使用wx:if和wx:for導致無效的問題
這個問題是一個朋友問到的,場景是一個類似微信朋友圈的列表資料,通過伺服器的一個引數控制條目中圖片的顯示隱藏,比如當前的朋友圈動態是有圖片的,則該條目的isShow為true,反之,則isShow為false。佈局的方式是大的列表資料巢狀小的圖片列表資料,在實現的時候通過wx:if來控制圖片列表的顯示隱藏,通過wx:for來控制圖片列表資料的顯示,邏輯結構很簡單,但是在圖片列表控制元件上同時新增wx:if和wx:for時,發現wx:if不起作用。圖片列表程式碼如下:
<block class="imglist" wx:if="{{item.isShow}}" wx:for="{{item.piclists}}">
<image class='image-view' src="{{item.pic}}"></image>
</block>
看到這個問題,也很奇怪,邏輯上沒有什麼問題,然後開始動手做測試,測試過程中發現:如果對同一個控制元件同時新增wx:if和wx:for,是不能正常起作用的。修改程式碼,在圖片列表控制元件外新增一個view佈局,來單獨控制其顯示隱藏。修改後程式碼如下:
<view 2.微信實現不同分享按鈕分享不同內容
在小程式的開發過程中,分享是很重要的功能點,之前的文章也介紹了:微信小程式不同分享效果的實現,有時候可能需要我們實現不同的按鈕分享不同的內容,這一點我們應該如何去實現呢?
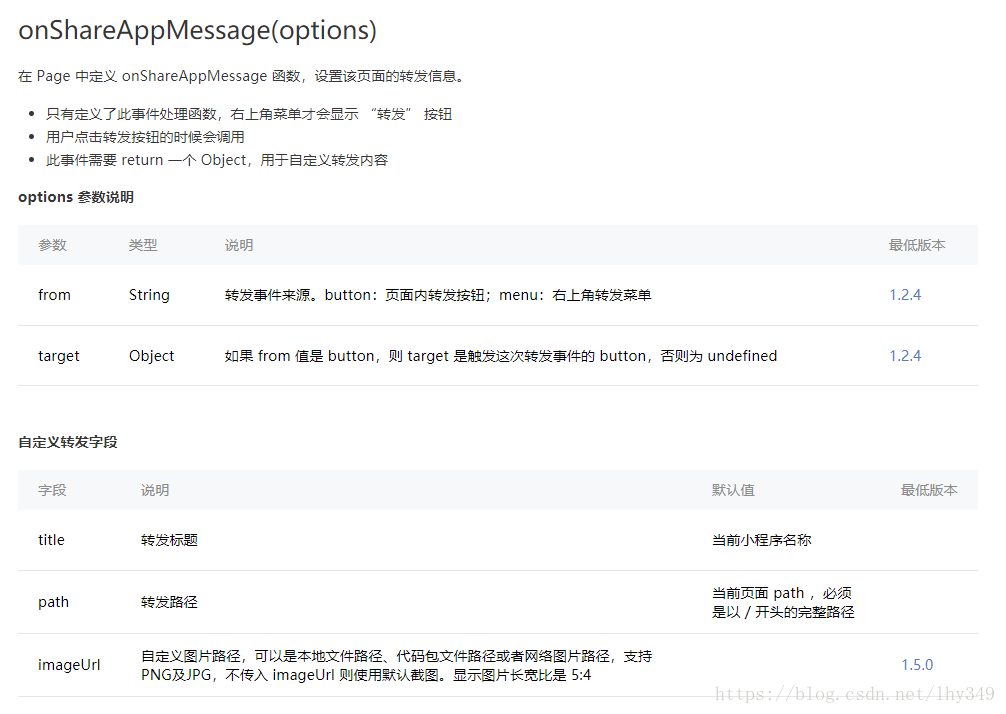
先看下官方文件關於分享的說明:
其中options引數中有兩個引數from和target,from用來區分分享的來源,確定是按鈕分享還是右上角分享,target引數則是按鈕分享的觸發控制元件。
首先,我們建立一個分享按鈕:
<button id='123' class='starshare' open-type='share'>
<text class='sharemsg'>分享</text>
</button>在js檔案中實現onShareAppMessage()方法:
onShareAppMessage: function (options) {
console.log(options)
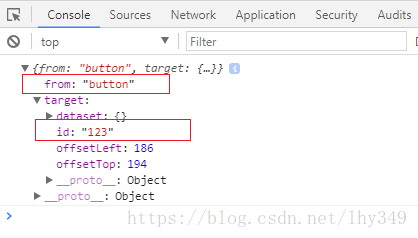
}在分享方法中列印一下options的值,當我們點選分享按鈕時,結果如下:

在target引數中返回了當前控制元件的id值,然後,我們就可以通過id值的不同,來區分不同按鈕的轉發。
後續持續更新,如有問題,歡迎留言。