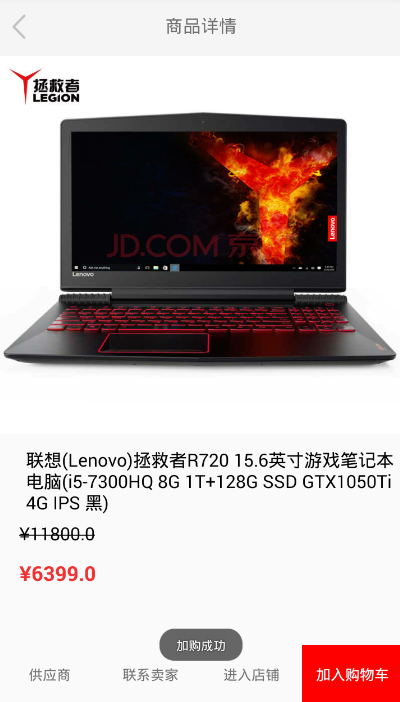
商品詳情頁面,點選按鈕將對應的商品加入購物車
阿新 • • 發佈:2019-02-04
商品詳情頁面是通過 點選首頁的商品,傳當前商品的資訊到商品詳情頁面展示,
點選 加入購物車的按鈕 將當前商品加入到購物車裡
這是首頁的商品展示
點選商品 跳轉到商品詳情頁面
商品詳情頁面的佈局
詳情CustomXiangQingActivity.java的程式碼<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:fresco="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.jdong.CustomXiangQiangActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#F5F5F5" android:gravity="center_vertical" android:padding="10dp"> <ImageView android:id="@+id/custom_fanhui" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/aa4" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="商品詳情" android:textSize="23sp" /> </RelativeLayout> <!-- fresco:failureImage="@drawable/tuijian" fresco:placeholderImage="@drawable/tuijian"--> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="10" android:orientation="vertical"> <android.support.v4.view.ViewPager android:id="@+id/custom_xq_viewpager" android:layout_width="match_parent" android:layout_height="560dp" /> <TextView android:id="@+id/custom_xq_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginTop="20dp" android:paddingLeft="20dp" android:text="Apple iPhone 8 Plus" android:textColor="#000" android:textSize="23sp" /> <TextView android:id="@+id/custom_xq_bargin_price" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:padding="10dp" android:paddingLeft="30dp" android:text="¥6688.00" android:textColor="#000" android:textSize="23sp" /> <TextView android:id="@+id/custom_xq_price" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:padding="10dp" android:paddingLeft="30dp" android:text="¥6688.00" android:textColor="#F23030" android:textSize="26sp" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center_vertical" android:orientation="horizontal"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="供應商" android:textSize="18sp" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="聯絡賣家" android:textSize="18sp" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="進入店鋪" android:textSize="18sp" /> <TextView android:id="@+id/jiagou_btn" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#f00" android:gravity="center" android:paddingLeft="20dp" android:paddingRight="20dp" android:text="加入購物車" android:textColor="#fff" android:textSize="19sp" /> </LinearLayout> </LinearLayout>
AddCartPresenter層public class CustomXiangQiangActivity extends AppCompatActivity implements AddCartViewCallBack{ @BindView(R.id.custom_fanhui) ImageView customFanhui; @BindView(R.id.custom_xq_viewpager) ViewPager customXqViewpager; @BindView(R.id.custom_xq_title) TextView customXqTitle; @BindView(R.id.custom_xq_bargin_price) TextView customXqBarginPrice; @BindView(R.id.custom_xq_price) TextView customXqPrice; @BindView(R.id.jiagou_btn) TextView jiagouBtn; private AddCartPresenter addCartPresenter; private String pid; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_custom_xing_qing); ButterKnife.bind(this); //https://www.zhaoapi.cn/product/addCart //新增購物車 //拿到傳來的引數 Intent intent = getIntent(); //images,pid,bargainPrice,title,price pid = intent.getStringExtra("pid"); String images = intent.getStringExtra("images"); String bargainPrice = intent.getStringExtra("bargainPrice"); String title = intent.getStringExtra("title"); String price = intent.getStringExtra("price"); //原價設定刪除線 customXqPrice.setText("¥"+price+""); customXqTitle.setText(title+""); customXqBarginPrice.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下劃線 customXqBarginPrice.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); //中間橫線(刪除線) customXqBarginPrice.getPaint().setAntiAlias(true);// 抗鋸齒 customXqBarginPrice.setText("¥"+bargainPrice+""); List<String> listImage = new ArrayList<>(); //圖片的集合 if(images.contains("|")){ //如果需要拆分 String[] split = images.split("\\|"); for (int i=0;i<split.length;i++){ listImage.add(split[0]); } }else{ listImage.add(images); } ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter(this); viewPagerAdapter.addData(listImage); customXqViewpager.setAdapter(viewPagerAdapter); addCartPresenter = new AddCartPresenter(this); } @OnClick({R.id.custom_fanhui, R.id.custom_xq_viewpager, R.id.custom_xq_title, R.id.custom_xq_bargin_price, R.id.custom_xq_price, R.id.jiagou_btn}) public void onViewClicked(View view) { switch (view.getId()) { case R.id.custom_fanhui: finish(); break; case R.id.jiagou_btn://點選加入購物車,動態新增商品根據pid, // https://www.zhaoapi.cn/product/addCart //"uid": 1650, // "token": "2FC3EF31EA25696D2715A971ADE38DE1", addCartPresenter.getData(pid); break; } } @Override public void success(AddCartBean addCartBean) { Toast.makeText(this,""+addCartBean.getMsg(),Toast.LENGTH_LONG).show(); } @Override public void failure() { } }
AddCartModel層請求網路資料public class AddCartPresenter { AddCartModel addCartModel = new AddCartModel(); AddCartViewCallBack addCartViewCallBack; public AddCartPresenter(AddCartViewCallBack addCartViewCallBack) { this.addCartViewCallBack = addCartViewCallBack; } public void getData(String pid) { addCartModel.getData(pid, new AddCartModelCallBack() { @Override public void success(AddCartBean addCartBean) { addCartViewCallBack.success(addCartBean); } @Override public void failure() { addCartViewCallBack.failure(); } }); } }
public class AddCartModel {
public void getData(String pid, final AddCartModelCallBack addCartModelCallBack) {
// https://www.zhaoapi.cn/product/addCart?source=android&uid=1650&pid=57
//"uid": 1650,
// "token": "2FC3EF31EA25696D2715A971ADE38DE1",
//"pid":57
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://www.zhaoapi.cn")
.addConverterFactory(GsonConverterFactory.create())
.build();
IGetDataService service = retrofit.create(IGetDataService.class);
Map<String,String> map = new HashMap<>();
map.put("source","android");
map.put("uid","1650");
map.put("token","2FC3EF31EA25696D2715A971ADE38DE1");
map.put("pid",pid);
service.addCart(map).enqueue(new Callback<AddCartBean>() {
@Override
public void onResponse(Call<AddCartBean> call, Response<AddCartBean> response) {
AddCartBean addCartBean = response.body();
addCartModelCallBack.success(addCartBean);
}
@Override
public void onFailure(Call<AddCartBean> call, Throwable t) {
addCartModelCallBack.failure();
}
});
}
}這樣就完成了動態新增購物車