angularjs表單註冊--兩次密碼驗證
阿新 • • 發佈:2019-02-05
html
<div class="container" ng-controller="RegisterCtrl">
<form name="loginForm" ng-submit="submitForm()">
<div class="form-group" ng-class={'has-success':loginForm.username.$valid}>
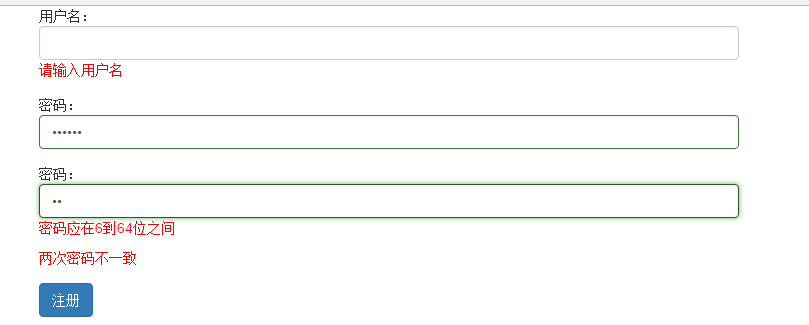
<lable>使用者名稱:</lable>
<input type="text" name="username" js
第一種寫法
.controller('RegisterCtrl', function($scope) {
$scope.userdata = {};
$scope.submitForm = function() {
console.log($scope.userdata);
if ($scope.loginForm.$invalid) {
alert('請檢查您的資訊')
} else {
alert('註冊成功!')
}
}
})
.directive('compare', function() {
var o = {};
o.strict = 'AE';
o.scope = {
orgText: '=compare'
}
o.require = 'ngModel';
o.link = function(scope, elem, att, con) {
con.$validators.compare = function(v) {
return v == scope.orgText;
}
scope.$watch('orgText', function() {
con.$validate();
});
}
return o;
});
第二種寫法
.directive('compare',function(){
return{
strict:'AE',
require:'ngModel',
scope:{
orgText:'=compare'
},
link:function(scope,elemt,attars,con){
con.$validators.compare = function(v) {
return v == scope.orgText;
}
scope.$watch('orgText', function() {
con.$validate();
});
}
}
});