安裝JMeter for Mac 並進行簡單的介面測試
首先安裝JMeter,我用終端命令安裝的,比較方便,基本複製命令然後回車自動安裝就好了,雖然版本比較老,但湊合用吧。
安裝步驟:
開啟終端輸入:brew install jmeter,等待安裝完成。
接下來是測試介面:
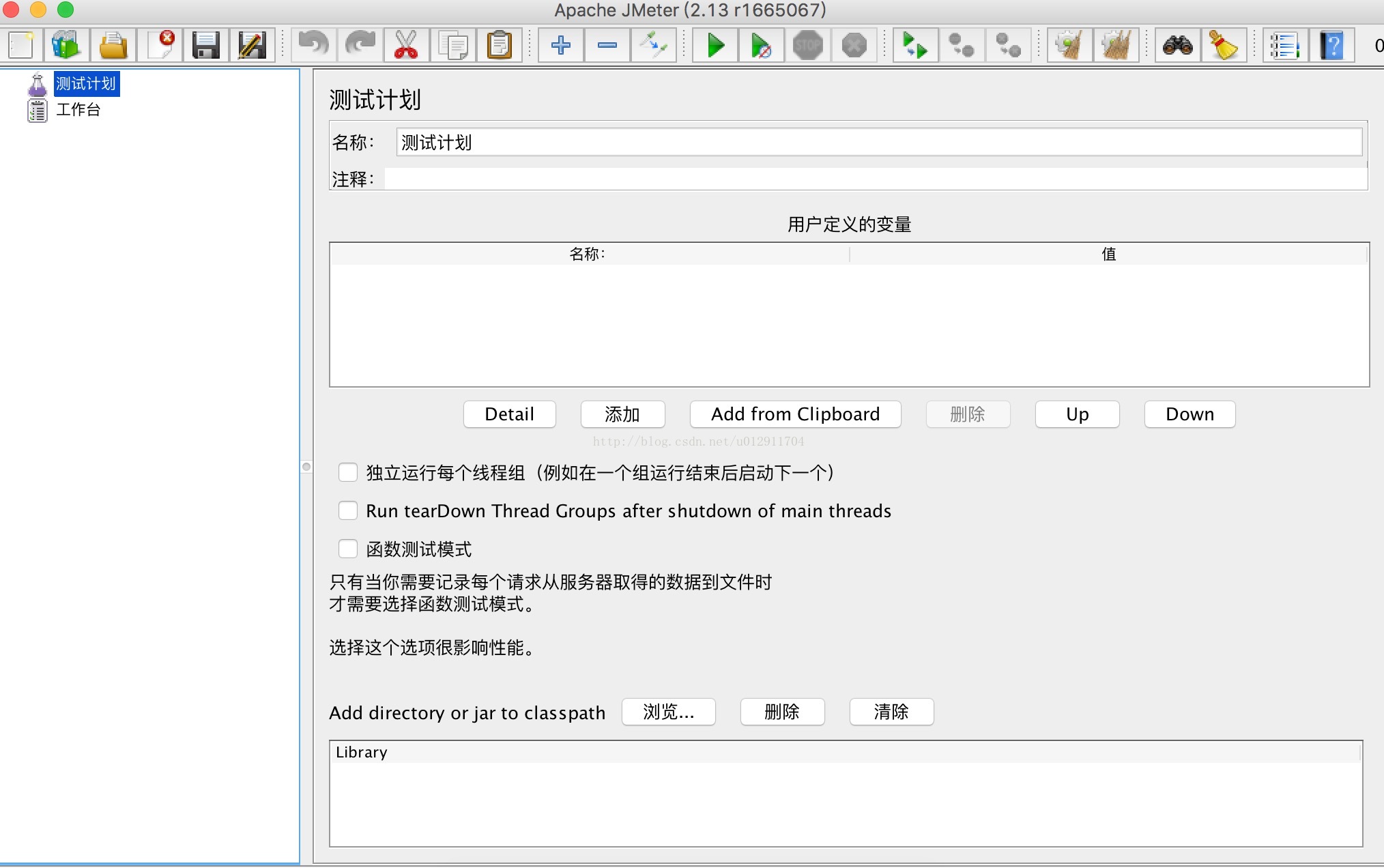
在終端輸入open /usr/local/bin/jmeter開啟JMeter,預設介面如下:
現在我們要設定測試計劃
1. 右鍵測試計劃新建一個setUp Thread Group
2.在setUp Thread Group基礎之上新增http請求設定
3.繼續新增一個檢視結果樹,相當於控制檯日誌檢視結果
設定基本完成,如果做過開發的話就發現這其實跟平常做模擬請求是一樣的,比如Google的dhc外掛
這裡插入一張移動客戶端向後臺請求資料的介面圖,性質是跟JMeter測試介面一樣的,就是後臺給到介面和請求介面要求,然後對應著取資料
一般常見請求就get和post,有param那個是帶參post,get基本都是拼連結形式,我們測試一個新浪的天氣連結返回是否正常,請求為get
這是完整網頁開啟連結:http://php.weather.sina.com.cn/xml.php?city=%B1%B1%BE%A9&dpc=1&password=DJOYnieT8234jlsK&day=0
分為幾段 :http:請求形式 連結:php.weather.sina.com.cn 路徑:/xml.php 拼接引數:city=%B1%B1%BE%A9&dpc=1&password=DJOYnieT8234jlsK&day=0
如果有多個引數的話是用“&”銜接的,拆分為key1 = value1 & key2 = value2 類似這種key和value為鍵值對相應
所以拆分設定資料如下:
然後點選選單的綠色按鈕執行測試一下,再去檢視結果樹看結果
醬紫就完成啦,這是最最最基本的介面測試了把和我在網頁模擬請求差不多哈哈哈哈好雞肋啊,待會兒下班就開始放國慶假了祝大家玩的開心