利用事件分發機制解決ScrollView巢狀ListView滑動衝突
阿新 • • 發佈:2019-02-05
記得以前面試的時候,面試官問了ScrollView巢狀ListView使用的問題。那麼ScrollView巢狀ListView使用會出現什麼效果呢?
如佈局檔案如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" 效果如下:

ListView只會顯示一行,且ListView不能滑動。
那麼怎麼樣才能實現ListView和ScrollView滑動互不影響呢?
其實方法有很多種,我這裡講的是利用事件分發機制實現。
第一種方法:自定義父層View(這裡是ScrollView)並重寫onInterceptTouchEvent()方法
public class MyScrollView extends ScrollView {
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
//不攔截,繼續分發下去
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return false;
}
}將MyScrollView替代佈局中的ScrollView,並設定ListView的寬高。
<com.wzc.example.administrator.demo.view.MyScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@mipmap/ic_launcher" />
<ListView
android:id="@+id/list_view2"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:background="#00ffff" />
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
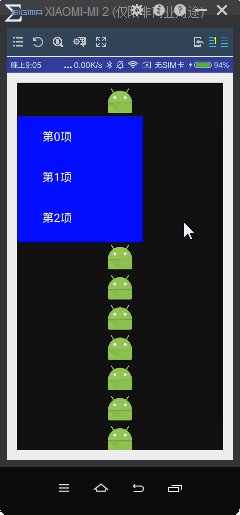
</com.wzc.example.administrator.demo.view.MyScrollView>執行結果如下:
第二種方法: 自定義子View(這裡是ListView)並重寫dispatchTouchEvent()方法,通知通知父層ViewGroup不截獲 (要在佈局中設定lisetview高度,不然任然是顯示一條item)。
程式碼如下:
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
//通知父層ViewGroup不截獲
getParent().requestDisallowInterceptTouchEvent(true);
return super.dispatchTouchEvent(ev);
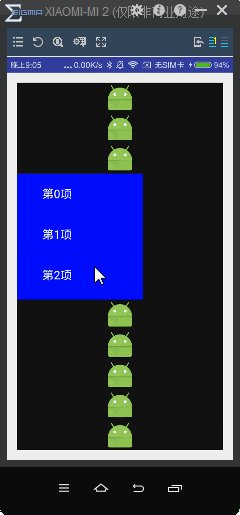
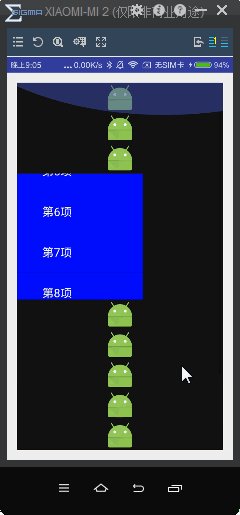
} 執行效果如下:
第三種方法: 設定setOnTouchListener監聽
程式碼如下:
//當用戶按下的時候,我們告訴父元件,不要攔截我的事件(這個時候子元件是可以正常響應事件的),拿起之後就會告訴父元件可以阻止。
mListView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE: v.getParent().requestDisallowInterceptTouchEvent(true);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL: v.getParent().requestDisallowInterceptTouchEvent(false);
break;
}
return false;
}
});
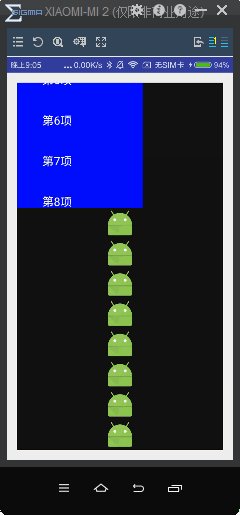
}執行效果如下: