2018前端面試題(八)
人生也有涯 而知也無涯 以有涯隨無涯 殆已! –莊子
部分內容轉載自網路,侵立刪!如有錯誤,請指正!
1、手寫jsonp的實現
參考自: http://www.qdfuns.com/notes/16738/1b6ad6125747d28592a53a960b44c6f4.html先說說JSONP是怎麼產生的:
其實網上關於JSONP的講解有很多,但卻千篇一律,而且雲裡霧裡,對於很多剛接觸的人來講理解起來有些困難,著用自己的方式來闡釋一下這個問題,看看是否有幫助。
1、一個眾所周知的問題,Ajax直接請求普通檔案存在跨域無許可權訪問的問題,甭管你是靜態頁面、動態網頁、web服務、WCF,只要是跨域請求,一律不準。
2、不過我們又發現,Web頁面上呼叫js檔案時則不受是否跨域的影響(不僅如此,我們還發現凡是擁有”src”這個屬性的標籤都擁有跨域的能力,比如script、img、iframe)。
3、於是可以判斷,當前階段如果想通過純web端(ActiveX控制元件、服務端代理、屬於未來的HTML5之Websocket等方式不算)跨域訪問資料就只有一種可能,那就是在遠端伺服器上設法把資料裝進js格式的檔案裡,供客戶端呼叫和進一步處理。
4、恰巧我們已經知道有一種叫做JSON的純字元資料格式可以簡潔的描述複雜資料,更妙的是JSON還被js原生支援,所以在客戶端幾乎可以隨心所欲的處理這種格式的資料。
5、這樣子解決方案就呼之欲出了,web客戶端通過與呼叫指令碼一模一樣的方式,來呼叫跨域伺服器上動態生成的js格式檔案(一般以JSON為字尾),顯而易見,伺服器之所以要動態生成JSON檔案,目的就在於把客戶端需要的資料裝入進去。
6、客戶端在對JSON檔案呼叫成功之後,也就獲得了自己所需的資料,剩下的就是按照自己需求進行處理和展現了,這種獲取遠端資料的方式看起來非常像AJAX,但其實並不一樣。
7、為了便於客戶端使用資料,逐漸形成了一種非正式傳輸協議,人們把它稱作JSONP,該協議的一個要點就是允許使用者傳遞一個callback引數給服務端,然後服務端返回資料時會將這個callback引數作為函式名來包裹住JSON資料,這樣客戶端就可以隨意定製自己的函式來自動處理返回資料了。
JSONP的客戶端具體實現:
1、我們知道,哪怕跨域js檔案中的程式碼(當然指符合web指令碼安全策略的),web頁面也是可以無條件執行的。
遠端伺服器remoteserver.com根目錄下有個remote.js檔案程式碼如下:
alert('我是遠端檔案');本地伺服器localserver.com下有個jsonp.html頁面程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="http://remoteserver.com/remote.js"></script>
</head>
<body>
</body>
</html>毫無疑問,頁面將會彈出一個提示窗體,顯示跨域呼叫成功。
2、現在我們在jsonp.html頁面定義一個函式,然後在遠端remote.js中傳入資料進行呼叫。
jsonp.html頁面程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var localHandler = function(data){
alert('我是本地函式,可以被跨域的remote.js檔案呼叫,遠端js帶來的資料是:' + data.result);
};
</script>
<script type="text/javascript" src="http://remoteserver.com/remote.js"></script>
</head>
<body>
</body>
</html>remote.js檔案程式碼如下:
localHandler({"result":"我是遠端js帶來的資料"});- 1
執行之後檢視結果,頁面成功彈出提示視窗,顯示本地函式被跨域的遠端js呼叫成功,並且還接收到了遠端js帶來的資料。
很欣喜,跨域遠端獲取資料的目的基本實現了,但是又一個問題出現了,我怎麼讓遠端js知道它應該呼叫的本地函式叫什麼名字呢?畢竟是jsonp的服務者都要面對很多服務物件,而這些服務物件各自的本地函式都不相同啊?我們接著往下看。
3、聰明的開發者很容易想到,只要服務端提供的js指令碼是動態生成的就行了唄,這樣呼叫者可以傳一個引數過去告訴服務端 “我想要一段呼叫XXX函式的js程式碼,請你返回給我”,於是伺服器就可以按照客戶端的需求來生成js指令碼並響應了。
看jsonp.html頁面的程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
// 得到航班資訊查詢結果後的回撥函式
var flightHandler = function(data){
alert('你查詢的航班結果是:票價 ' + data.price + ' 元,' + '餘票 ' + data.tickets + ' 張。');
};
// 提供jsonp服務的url地址(不管是什麼型別的地址,最終生成的返回值都是一段javascript程式碼)
var url = "http://flightQuery.com/jsonp/flightResult.aspx?code=CA1998&callback=flightHandler";
// 建立script標籤,設定其屬性
var script = document.createElement('script');
script.setAttribute('src', url);
// 把script標籤加入head,此時呼叫開始
document.getElementsByTagName('head')[0].appendChild(script);
</script>
</head>
<body>
</body>
</html>這次的程式碼變化比較大,不再直接把遠端js檔案寫死,而是編碼實現動態查詢,而這也正是jsonp客戶端實現的核心部分,本例中的重點也就在於如何完成jsonp呼叫的全過程。
我們看到呼叫的url中傳遞了一個code引數,告訴伺服器我要查的是CA1998次航班的資訊,而callback引數則告訴伺服器,我的本地回撥函式叫做flightHandler,所以請把查詢結果傳入這個函式中進行呼叫。
OK,伺服器很聰明,這個叫做flightResult.aspx的頁面生成了一段這樣的程式碼提供給jsonp.html
(服務端的實現這裡就不演示了,與你選用的語言無關,說到底就是拼接字串):
HTML 程式碼
flightHandler({
"code": "CA1998",
"price": 1780,
"tickets": 5
});我們看到,傳遞給flightHandler函式的是一個json,它描述了航班的基本資訊。執行一下頁面,成功彈出提示視窗,jsonp的執行全過程順利完成!
4、到這裡為止的話,相信你已經能夠理解jsonp的客戶端實現原理了吧?剩下的就是如何把程式碼封裝一下,以便於與使用者介面互動,從而實現多次和重複呼叫。
jQuery如何實現jsonp呼叫?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" src=jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
$.ajax({
type: "get",
async: false,
url: "http://flightQuery.com/jsonp/flightResult.aspx?code=CA1998",
dataType: "jsonp",
jsonp: "callback",//傳遞給請求處理程式或頁面的,用以獲得jsonp回撥函式名的引數名(一般預設為:callback)
jsonpCallback:"flightHandler",//自定義的jsonp回撥函式名稱,預設為jQuery自動生成的隨機函式名,也可以寫"?",jQuery會自動為你處理資料
success: function(json){
alert('您查詢到航班資訊:票價: ' + json.price + ' 元,餘票: ' + json.tickets + ' 張。');
},
error: function(){
alert('fail');
}
});
});
</script>
</head>
<body>
</body>
</html>這裡針對ajax與jsonp的異同再做一些補充說明:
1、ajax和jsonp這兩種技術在呼叫方式上”看起來”很像,目的也一樣,都是請求一個url,然後把伺服器返回的資料進行處理,因此jquery和ext等框架都把jsonp作為ajax的一種形式進行了封裝。
2、但ajax和jsonp其實本質上是不同的東西。ajax的核心是通過XmlHttpRequest獲取非本頁內容,而jsonp的核心則是動態新增script標籤來呼叫伺服器提供的js指令碼。
3、所以說,其實ajax與jsonp的區別不在於是否跨域,ajax通過服務端代理一樣可以實現跨域,jsonp本身也不排斥同域的資料的獲取。
4、還有就是,jsonp是一種方式或者說非強制性協議,如同ajax一樣,它也不一定非要用json格式來傳遞資料,如果你願意,字串都行,只不過這樣不利於用jsonp提供公開服務。
總而言之,jsonp不是ajax的一個特例,哪怕jquery等巨頭把jsonp封裝進了ajax,也不能改變這一點!
2、手寫單鏈表查詢倒數第k個節點
1、為了找出倒數第k個元素,最容易想到的辦法是首先遍歷一遍單鏈表,求出整個單鏈表的長度n,然後將倒數第k個,轉換為正數第n-k個,接下來遍歷一次就可以得到結果。但是該方法存在一個問題,即需要對連結串列進行兩次遍歷,第一次遍歷用於求解單鏈表的長度,第二次遍歷用於查詢正數第n-k個元素。
這種思路的時間複雜度是O(n),但需要遍歷連結串列兩次。
2、如果我們在遍歷時維持兩個指標,第一個指標從連結串列的頭指標開始遍歷,在第k-1步之前,第二個指標保持不動;在第k-1步開始,第二個指標也開始從連結串列的頭指標開始遍歷。由於兩個指標的距離保持在k-1,當第一個(走在前面的)指標到達連結串列的尾結點時,第二個指標(走在後面的)指標正好是倒數第k個結點。這種思路只需要遍歷連結串列一次。對於很長的連結串列,只需要把每個結點從硬碟匯入到記憶體一次。因此這一方法的時間效率前面的方法要高。
class Node{
Node next=null;
int data;
public Node(int data){
this.data=data;
}
}
public class MyLinkedList {
Node head=null;//連結串列頭的引用
public Node findElem(Node head,int k){
if(k<1||k>this.length()){
return null;
}
Node p1=head;
Node p2=head;
for(int i=0;i<k;i++)
p1=p1.next;
while(p1!=null){
p1=p1.next;
p2=p2.next;
}
return p2;
}
public static void main(String[] args) {
MyLinkedList list=new MyLinkedList();
list.addNode(1);
list.addNode(2);
list.addNode(3);
list.addNode(4);
list.addNode(5);
MyLinkedList p=new MyLinkedList();
p.head=list.findElem(list.head, 3);
p.printList();
}
}3、http請求頭,請求體,cookie在哪個裡面?url在哪裡面?
參考菜鳥教程HTTP專欄:http://www.runoob.com/http/http-tutorial.html
人人三面的時候問我http請求頭都有哪些值,答不上來。。GG
客戶端請求訊息 
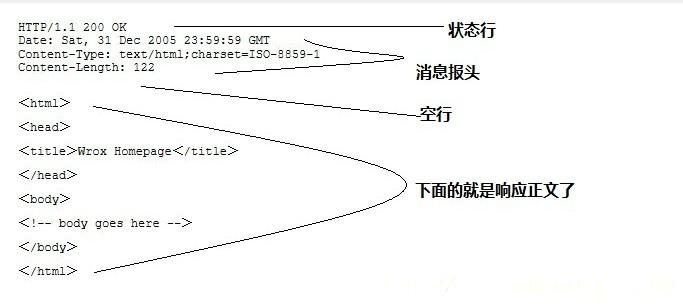
伺服器響應訊息
HTTP響應也由四個部分組成,分別是:狀態行、訊息報頭、空行和響應正文。 
例項
下面例項是一點典型的使用GET來傳遞資料的例項:
客戶端請求:
GET /hello.txt HTTP/1.1
User-Agent: curl/7.16.3 libcurl/7.16.3 OpenSSL/0.9.7l zlib/1.2.3
Host: www.example.com
Accept-Language: en, mi服務端響應:
HTTP/1.1 200 OK
Date: Mon, 27 Jul 2009 12:28:53 GMT
Server: Apache
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
ETag: "34aa387-d-1568eb00"
Accept-Ranges: bytes
Content-Length: 51
Vary: Accept-Encoding
Content-Type: text/plain輸出結果:
Hello World! My payload includes a trailing CRLF.4、原型鏈的解釋
餓了麼面試的時候問到了,用友也問到了。沒答好,GG.
5、對閉包的理解,實現一個暴露內部變數,而且外部可以訪問修改的函式
閉包的作用:
匿名自執行函式、快取、實現封裝(主要作用)、實現面向物件中的物件
var person = function(){
//變數作用域為函式內部,外部無法訪問
var name = "default";
return {
getName : function(){
return name;
},
setName : function(newName){
name = newName;
}
}
}();
print(person.name);//直接訪問,結果為undefined
print(person.getName());
person.setName("a");
print(person.getName());
//得到結果如下:
undefined
default
a6、基本的資料型別
5個簡單資料型別(基本資料型別)+ 1個複雜資料型別
undefiend, number string null boolean + object
ES6 新增Symbol
7、基本的兩列自適應佈局
左定右適應:
#div1{
width: 100px;
display: inline-block;
background-color: black;
}
#div2{
display: inline-block;
position: absolute;
left: 100px;
right: 0px;
background-color: red;
}8、unix中常用的命令列
雖然上過linux課,但是命令忘得差不多了 尷尬。。。
9、OSI模型,HTTP,TCP,UDP分別在哪些層
10、解釋平衡二叉樹,以及在資料結構中的應用(紅黑樹)
11、快排的時間複雜度和空間複雜度
12、手寫一個jQuery外掛
1、$.extend(src)
該方法就是將src合併到jquery的全域性物件中去,如:
$.extend({
hello:function(){alert('hello');}
});2、$.fn.extend(src)
該方法將src合併到jquery的例項物件中去,如:
$.fn.extend({
hello:function(){alert('hello');}
});13、在jquery方法和原型上面新增方法的區別和實現,以及jquery物件的實現
參考上一個問題答案~
使用jquery的第一件事就是要使用jquery物件,jquery物件和javascript中的DOM物件是不同的。
什麼是jquery物件?jquery將一個DOM物件轉化為jquery物件後就可以使用jquery類庫提供的各種函式。可以將jquery物件理解為一個類,並且封裝了很多的方法,而且可以動態的通過載入外掛擴充套件這個類,類似於C#中的分佈類partial class。
除了jQuery工具函式,jQuery的操作都是從jQuery物件開始。比如:
attr(key,value)
<img id="myphoto" alt="my photo" src=""/>
$("#myphoto").attr("src","/pic/1.jpg");jQuery物件是一個特殊的集合物件。即使只有一個元素,jQuery物件仍然是一個集合。說其特殊是因為實際上jQuery物件是包含一個集合物件和各種函式的類。
14、手寫一個遞迴函式
function fact(num) {
if (num <= 1) {
return 1;
} else {
return num * fact(num - 1);
}
} 以下程式碼可導致出錯:
var anotherFact = fact;
fact = null;
alert(antherFact(4)); //出錯 由於fact已經不是函數了,所以出錯。
用arguments.callee可解決問題,這是一個指向正在執行的函式的指標,arguments.callee返回正在被執行的對現象。
新的函式為:
function fact(num) {
if (num <= 1) {
return 1;
} else {
return num * arguments.callee(num - 1); //此處更改了。
}
}
var anotherFact = fact;
fact = null;
alert(antherFact(4)); //結果為24.15、對前端路由的理解?前後端路由的區別?
前端的路由和後端的路由在實現技術上不一樣,但是原理都是一樣的。在 HTML5 的 history API 出現之前,前端的路由都是通過 hash 來實現的,hash 能相容低版本的瀏覽器。
http://10.0.0.1/
http://10.0.0.1/#/about
http://10.0.0.1/#/concat服務端路由:每跳轉到不同的URL,都是重新訪問服務端,然後服務端返回頁面,頁面也可以是服務端獲取資料,然後和模板組合,返回HTML,也可以是直接返回模板HTML,然後由前端JS再去請求資料,使用前端模板和資料進行組合,生成想要的HTML。
前端路由:每跳轉到不同的URL都是使用前端的錨點路由,實際上只是JS根據URL來操作DOM元素,根據每個頁面需要的去服務端請求資料,返回資料後和模板進行組合,當然模板有可能是請求服務端返回的,這就是 SPA 單頁程式。
在js可以通過window.location.hash讀取到路徑加以解析之後就可以響應不同路徑的邏輯處理。
history 是 HTML5 才有的新 API,可以用來操作瀏覽器的 session history (會話歷史)。基於 history 來實現的路由可以和最初的例子中提到的路徑規則一樣。
H5還新增了一個hashchange事件,也是很有用途的一個新事件:
當頁面hash(#)變化時,即會觸發hashchange。錨點Hash起到引導瀏覽器將這次記錄推入歷史記錄棧頂的作用,window.location物件處理“#”的改變並不會重新載入頁面,而是將之當成新頁面,放入歷史棧裡。並且,當前進或者後退或者觸發hashchange事件時,我們可以在對應的事件處理函式中註冊ajax等操作!
但是hashchange這個事件不是每個瀏覽器都有,低階瀏覽器需要用輪詢檢測URL是否在變化,來檢測錨點的變化。當錨點內容(location.hash)被操作時,如果錨點內容發生改變瀏覽器才會將其放入歷史棧中,如果錨點內容沒發生變化,歷史棧並不會增加,並且也不會觸發hashchange事件。
16、介紹一下webpack和gulp,以及專案中具體的使用
17、你對es6的瞭解
18、解釋一下vue和react,以及異同點
只簡單的用過vue,用vue寫了一個日程表,請賜教哦~
19、關於平衡二叉樹
平衡二叉搜尋樹(Self-balancing binary search tree)又被稱為AVL樹(有別於AVL演算法),且具有以下性質:它是一 棵空樹或它的左右兩個子樹的高度差的絕對值不超過1,並且左右兩個子樹都是一棵平衡二叉樹,同時,平衡二叉樹必定是二叉搜尋樹,反之則不一定。平衡二叉樹的常用實現方法有紅黑樹、AVL、替罪羊樹、Treap、伸展樹等。 最小二叉平衡樹的節點的公式如下 F(n)=F(n-1)+F(n-2)+1 這個類似於一個遞迴的數列,可以參考Fibonacci(斐波那契)數列,1是根節點,F(n-1)是左子樹的節點數量,F(n-2)是右子樹的節點數量。
20、前後端分離的意義以及對前端工程化的理解
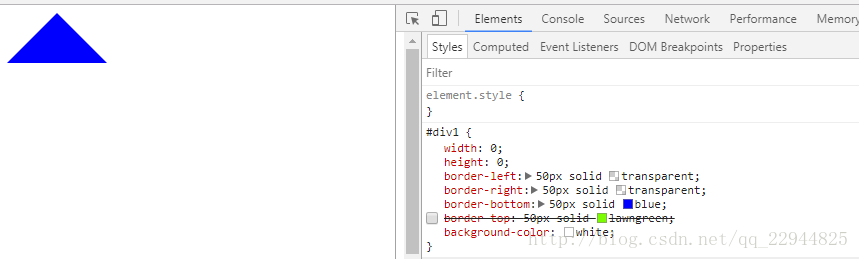
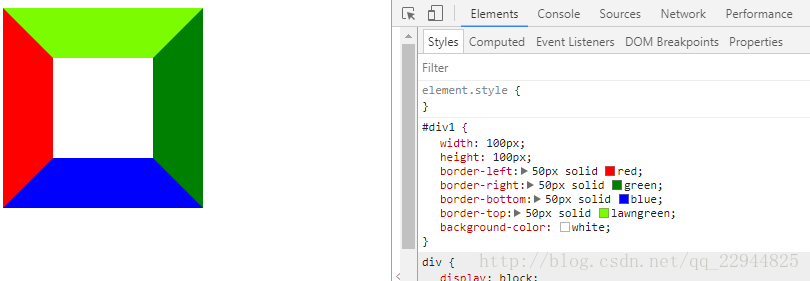
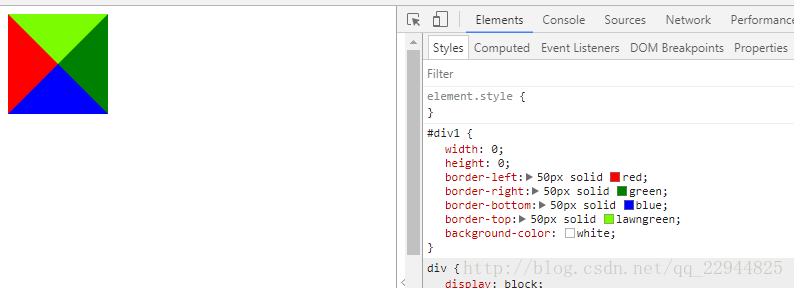
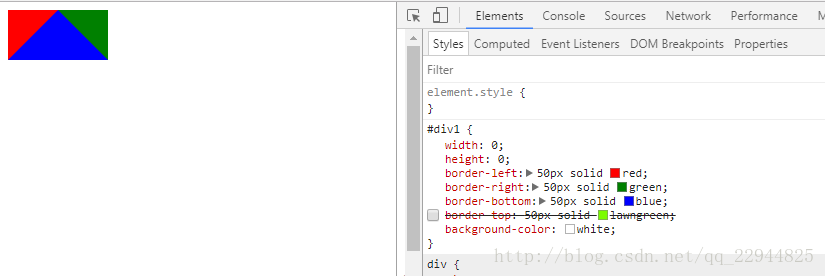
21、使用css實現一個三角形
利用border去畫~
先看一下border的佈局,如圖: 
所以三角形:
1.設定寬度、高度為0 
2.不設定border-top 
3.設定左右border顏色為transparent–透明
22、用promise手寫ajax
function getJson(url){
return new Promise((resolve, reject) =>{
var xhr = new XMLHttpRequest();
xhr.open('open', url, true);
xhr.onreadystatechange = function(){
if(this.readyState == 4){
if(this.status = 200){
resolve(this.responseText, this)
}else{
var resJson = { code: this.status, response: this.response }
reject(resJson, this)
}
}
}
xhr.send()
})
}
function postJSON(url, data) {
return new Promise( (resolve, reject) => {
var xhr = new XMLHttpRequest()
xhr.open("POST", url, true)
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
if (this.status === 200) {
resolve(JSON.parse(this.responseText), this)
} else {
var resJson = { code: this.status, response: this.response }
reject(resJson, this)
}
}
}
xhr.send(JSON.stringify(data))
})
}
getJSON('/api/v1/xxx') // => 這裡面是就try
.catch( error => {
// dosomething // => 這裡就是catch到了error,如果處理error以及返還合適的值
})
.then( value => {
// dosomething // 這裡就是final
})23、手寫一個類的繼承,並解釋一下
繼承的形式有很多中,js高程裡面歸納了其中,我簡單說一下前三種。
1.原型繼承
function Parent(){
this.name = "parent";
}
Parent.prototype.getName = function(){
return this.name;
}
function Child(){
this.name = "child";
}
//繼承parent
Child.prototype = new Parent();2.建構函式繼承
function Animal(name){
this.name = name;
this.eat = function(){
consoel.log(this.name + "吃飯");
}
}
var cat = new Animal("maomi");
cat.name;
cat.eat();缺點是:
3.組合繼承
24、解釋一下call函式和apply函式的作用,以及用法
改變this的指向。
this的指向問題,在你不知道的js這本書中(神書)做了四點歸納:
1.預設繫結 (指 直接呼叫 foo(), this指向window)
2.隱式繫結(obj.foo(), this指向obj 這裡會出現很多坑,下面的問題應該會有解答)
3.顯示繫結(利用call、apply、bind改變this)
4.new(var cat = new Animal() , this指向cat物件)
25、你說自己抗壓能力強,具體表現在哪裡?
略
26、對前端前景的展望,以後前端會怎麼發展
27、手寫第一次面試沒有寫出來的連結串列問題,要求用es6寫
28、平時是怎麼學技術的?
29、平時大學裡面時間是怎麼規劃的?
30、接下來有什麼計劃?這個學期和下個學期的計劃是?
31、專案中遇到的難點,或者你學習路上的難點
32、你是通過什麼方法和途徑來學習前端的
33、手寫一個簡單遍歷演算法
34、解釋一下react和vue,以及區別
35、你在團隊中更傾向於什麼角色?
36、對java的理解
37、介紹node.js,並且介紹你用它做的專案
38、手寫一個js的深克隆
function deepCopy(obj){
//判斷是否是簡單資料型別,
if(typeof obj == "object"){
//複雜資料型別
var result = obj.constructor == Array ? [] : {};
相關推薦
2018前端面試題(八)
人生也有涯 而知也無涯 以有涯隨無涯 殆已! –莊子部分內容轉載自網路,侵立刪!如有錯誤,請指正!1、手寫jsonp的實現參考自: http://www.qdfuns.com/notes/16738/1b6ad6125747d28592a53a960b44c6f4.ht
Web前端面試題(四)
就會 對象 wii 出現 閉包 需要 一個 settime post 1、wiindow.onload和$(document).ready的區別
window.onload只能出現一次,$(document).ready能出現多次
window.onload需要等所有文件都
一些前端面試題(一)
1.你做過的頁面在那些瀏覽器測試過?它們的核心分別是什麼?
IE(trident核心);Firefox(gecko核心);Safari(webkit核心);Opera(以前是presto核心,現在已經改用Google Chrome的Blink核心);Chrome(Blink核心,基於webkit,Googl
前端面試題(一)JS篇
內建型別
JS 中分為七種內建型別,七種內建型別又分為兩大型別:基本型別和物件(Object)。
基本型別有六種: null,undefined,boolean,number,string,symbol。
其中 JS 的數字型別是浮點型別的,沒有整型。並且浮點型別基於 IEEE 754標準實現,在使用中
整理前端面試題(上)
1. 常用那幾種瀏覽器測試?有哪些核心(Layout Engine)? (Q1)瀏覽器:IE,Chrome,FireFox,Safari,Opera。 (Q2)核心:Trident,Gecko,Presto,Webkit。 2. 說下行內元素和塊級元素的區別?行內塊元素的相容性使用?(IE8 以下)
前端面試題(一)
1:實現一個函式判斷是不是迴文字串
function run(input) { if(typeof input !== "string") return false &nb
2017今日頭條校招前端面試題(一面)
演算法能力如何? 給一個數組如:[[“a”,”b”,”c”],[“d”,”e”],…..]得到[ad,ae,bd,be,cd,ce],手寫實現的方法?(要求js實現)
如何將上面的改成函數語言程式設計風格?
如果陣列中出現[[“a”,”b”,”c”],[“a”,”d”]]要求去掉”aa”這種情況(即兩組所取
前端面試題(二):ES6中let,const和 var 三者的區別
let命令基本用法
在ES6中,新增了let命令,用於宣告變數,用來取代ES5中var命令,消除var宣告的變數的不合理,不嚴謹之處。const用於宣告常量。
讓我們來看看let和var的區別
1.let不存在變數提升
使用let宣告的變數,不會像
前端面試題(二)----前端模組化和元件化的區別和聯絡
前端元件化開發和模組化開發的區別
之前一直以為模組化開發和元件化開發是一個意思,有次看到了類似這樣的題,發現自己還是太年輕,現在整理一點出來。
首先,元件化和模組化的意義都在於實現了分治,目前我們開發的專案複雜度不斷的上升,早已不是我們一個人能完成的工作,團
前端面試題(一):如何解決使用inline-block引起的空白間隙的問題
使用inline-block代替float的討論也蠻多的,最常說的就是使用inline-block來代替float進行佈局,或者使用 inline-block來實現元素的居中效果。但是inline-block會引起元素和元素之間幾個畫素的間隙(具體間隙大小取決於
常見的前端面試題(二)
1、html5為什麼只需要寫<!doctype html>?
答:html5不是基於sgml(標準通用標記語言),不需要對dtd檔案進行引用,但是需要doctype來規範瀏覽器的行為,
否則瀏覽器將開啟怪異模式,而html4.01基於sgml,需要
新浪前端面試題(二)
兩道演算法題:
一、給出一個演算法,輸入為十六進位制或十進位制的字串,輸出為對應的十進位制或十六進位制的字串。例 '100'=>'aa', 'ff' =>'255';
//這道題給的不是很好,首先題目中沒有給出16進位制的特徵,造成無法判別16進位制還是10進位
前端面試題(7)之 leetcode-003
dex ons code param 重復字符 class color ber @param 給定一個字符串,請你找出其中不含有重復字符的 最長子串 的長度。
示例1:
輸入: "abcabcbb"
輸出: 3
解釋: 因為無重復字符的最長子串是 "abc",
前端面試題(6)之 leetcode-001
-s 輸入 targe clas for循環 const tar href 給定一個整數數組 1. 兩數之和
給定一個整數數組 nums 和一個目標值 target,請你在該數組中找出和為目標值的那 兩個 整數,並返回他們的數組下標。
你可以假設每種輸入只會對應一個答案
前端面試題(三)
temp fin selector 地址 指定 code 報錯 排序 pre
js的基本數據類型
Undefined、Null、Boolean、Number、String
ECMAScript6 新增:Symbol(創建後獨一無二且不可變的數據類型
前端面試題(2018)
Jquery中$與$.fn的區別是什麼? 答:在回答這個問題以前,需要明白一個事實:Jquery的方法是可以拓展的,上面這4個例子都是對Jquery方法的拓展,從呼叫宣告建立方法的方式來看,可以歸結為兩類:一類直接由$符呼叫;另一類由$("")來呼叫,說到這裡你是不是想到了Java語言中的靜態
前端面試題(二十八)JavaScript的代碼執行順序
html 順序 執行 預編譯 函數 scrip html文檔 變量 頁面 JavaScript代碼的解釋過程包括兩個階段:預處理和執行。在預編譯期,JavaScript解釋器將完成對JavaScript代碼的預處理操作,將JavaScript代碼轉化為字節碼;在執行期,ja
前端面試題(來自前端網http://www.qdfuns.com/notes/23515/c9163ddd620baac5dd23141d41982bb8.html)
設置 session hat eval 減少 還需要 height 狀態碼 一次 HTML&CSS 1. 常用那幾種瀏覽器測試?有哪些內核(Layout Engine)?
(Q1)瀏覽器:IE,Chrome,FireFox,Safari,Opera。
(Q2)內核
js操作符類型轉換大全(前端面試題之操作符)
ber 出錯 mas java http pos ted 一個數 類型轉換 操作符運算符,在前端的面試題目中經常出現,很多朋友在對其運算的時候經常出錯。說明對操作符運算還沒有完全理解,我前面的一篇文章,javascript雙等號引起的類型轉換,主要講解雙等號引起的類型轉換。
web前端面試題(十七)之陣列快速排序?
思路:
a) 在資料集之中,選擇一個元素作為"基準"(pivot)。
b) 所有小於"基準"的元素,都移到"基準"的左邊;
所有大於"基準"的元素,都移到"基準"的右邊。 c) 對"基準"左邊和右邊的兩個子集, 不斷重複第一步和第二步, 直到所有子集只剩下一個元素為止。 var quickSort