TextView實現彩色閃動效果
阿新 • • 發佈:2019-02-05
開頭閒扯幾句,很長時間沒有寫部落格,怪自己沒有一直保持這個習慣。其實寫部落格,對個人的提升是非常大的。不管你接觸到多少新的知識點,記不住或者不理解,對於你的提升是非常有限的,但是如果每天將新接觸的到的東西寫下來的話,不僅會讓你更加深入的理解知識,還可以鍛鍊語言表達能力。
言歸正傳,TextView作為開發中最常見的UI控制元件,每個Android開發者都再熟悉不過了,那就直接進入主題。
彩色 閃動 是什麼樣的效果呢?先來一張效果圖吧
一個比較簡單的文字效果,接下來就說該如何實現這個效果
要實現這種效果,先要了解兩個類LinearGradient和Matrix。
- LinearGradient
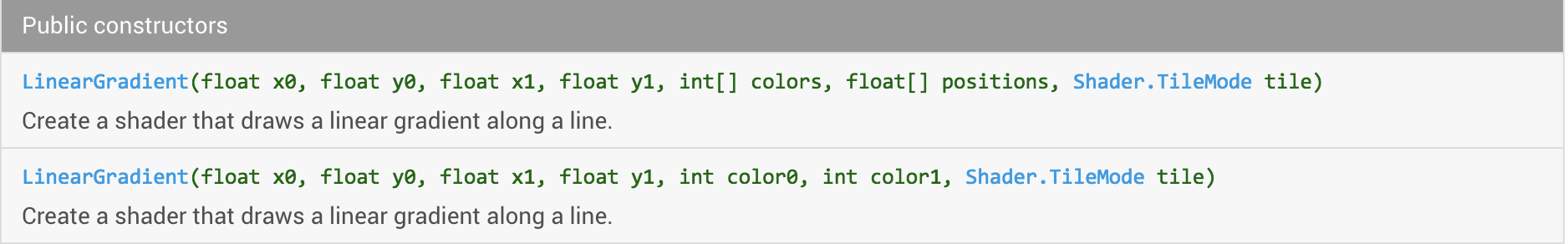
對於LinearGradient線性渲染,音樂app中的歌詞會有一個顏色漸變的效果,就是用它來實現的。但是Android官方文件中並沒有對這個類做詳細的介紹。從其建構函式能看出來,它是用來沿直線進行渲染的一個渲染器。
有了它就可以實現在一個區域內實現不同顏色的著色效果了,但是這樣還不能實現閃動的效果。這時候就需要Matrix發揮作用了。
- Matrix
The Matrix class holds a 3x3 matrix for transforming coordinates.(Matrix類儲存用於轉換座標的3x3矩陣。)
Matrix,學過線性代數的應該對這個詞不會陌生(我表示對線性代數一點都不感冒)。
由文件可知,它是一個3*3的矩陣,9個值組成。它主要用在影象處理方面,例如縮放,平移,旋轉等操作。
在這裡正好需要它的平移操作,來實現閃動的效果。接下來看看實際的程式碼
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 線性渲染
mLinearGradient = new 在onDraw()方法中平移Matrix並延時通知view重繪以達到從左往右不停閃動的效果
if (mGradientMatrix != null) {
mTranslate += getMeasuredWidth() / 5;
if (mTranslate > 1.5 * getMeasuredWidth()) {
mTranslate = -getMeasuredWidth() / 2;
}
mGradientMatrix.setTranslate(mTranslate, 0);
mLinearGradient.setLocalMatrix(mGradientMatrix);
postInvalidateDelayed(100);
}
程式碼非常淺顯易懂,就不過多介紹了。