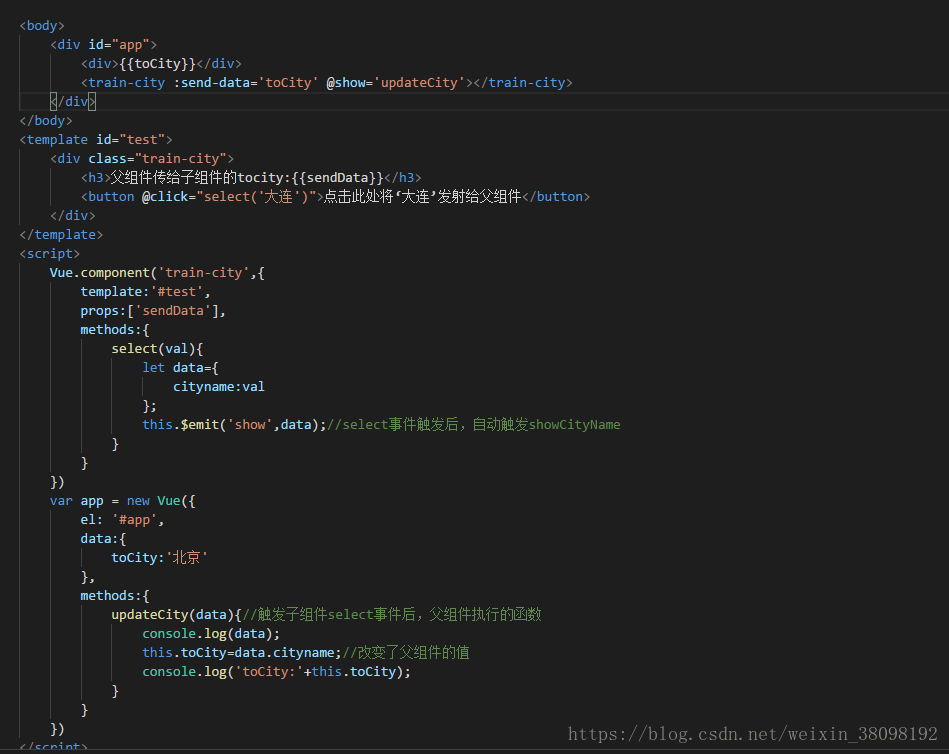
Vue中$emit的用法
1.父元件可以使用props把資料傳給子元件;
2.子元件可以使用$emit觸發父元件的自定義事件;
vm.$emit(event,arg);//觸發當前例項上的事件;
vm.$on(event,fn);//監聽event事件後執行fn;
相關推薦
Vue中$emit的用法
1.父元件可以使用props把資料傳給子元件;2.子元件可以使用$emit觸發父元件的自定義事件;vm.$emit(event,arg);//觸發當前例項上的事件;vm.$on(event,fn);//監聽event事件後執行fn;
vue中$on和$emit用法理解
很期待奇門遁甲這部電影,誰是老大?伍佰一開口就彷彿回到了挪威的森林、突然的自我時代,哈哈哈,且看我獨孤九劍向天涯…… 迴歸正題,在vue中有這樣的一個方法,$on,$emit,就在開發中,我用的比較多的是$emit,對,就是傳遞一個函式方法。用過的人都知道!! 今天在走查專
vue中$emit與$on
width nts pla b數 2.0 charset set code 位置 var Event = new Vue(); 相當於又new了一個vue實例,Event中含有vue的全部方法; Event.$emit(‘msg‘,this.msg);
vue之watch用法
example method cli $watch def pyc 技術 實例 ner 對應一個對象,鍵是觀察表達式,值是對應回調。值也可以是方法名,或者是對象,包含選項。在實例化時為每個鍵調用 $watch() ; //使用官方vue-cli腳手架書寫<te
vue的基礎用法
CA class 聲明變量 AR sem 字符串 ML for inf 基礎用法(沒有搭建框架就在html文件裏演示) 一、 Hello World起步 <!DOCTYPE html> <html lang="en"> <head>
vue之slot用法
highlight port one scrip 用法 har component 技術 src slot元素作為組件模板之中的內容分發插槽。這個元素自身將被替換。 有 name 特性的 slot 稱為具名 slot。 有 slot 特性的內容將分發到名字相匹配的具名 s
vue的基本用法
efault div otto 組件 ror init spa this found 公共樣式---pc版的404報錯 動態src 這個是vue組件template部分 <div class="not-found"> <
vue的$emit
選擇城市 default cli ng-click 城市 his statistic tails str vue中 關於$emit的用法 1、父組件可以使用 props 把數據傳給子組件。2、子組件可以使用 $emit 觸發父組件的自定義事件。 vm.$emit(
vue-i18n 的用法
tle npm emp 註冊 oca 單獨 mount 標題 js文件 主要用於網站國際化,開發可以切換多語言的網站 1,安裝 npm install vue-i8n 2,在main.js中引入和註冊 import VueI18n from ‘vue-i18n‘ im
momentjs在vue中的用法
days count import html nds cond date minutes targe js代碼 import moment from ‘moment‘; const jsCountDown = document.getElementById(‘js-coun
vue better-scroll用法
滾動位置固定:在vue中通過路由切換頁面時元件會自動滾動到頂部,需要監聽滾動行為才能讓滾動位置固定,better-scroll解決了這個問題。 常用效果:移動端很常見的效果,當滑動右邊部分的時候,左邊會聯動顯示與當前內容相符合的標題高亮,當點選左邊某一個標題的時候,右邊會自動滑動到相應的內容。 npm i
vue 元件高階用法例項詳解
一、遞迴元件 元件在它的模板內可以遞迴地呼叫自己, 只要給元件設定name 的選項就可以了。 示例如下: <div id="app19"> <my-component19 :count="1"></my-component19> </
Vue 導航守衛用法 動態路由 路由懶載入
<template> <div> 這是商品列表頁面 <p> <span>{{$route.params.goodsId}}</span> <span>{{$rout
Vue原始碼小問答二:Vue.nextTick的用法
Vue.nextTick 官方說明 在下次 DOM 更新迴圈結束之後執行延遲迴調。在修改資料之後立即使用這個方法,獲取更新後的 DOM。 註解 Vue的Dom樹更新一般是在非同步回撥中完成的,這裡的非同步回撥可能用promise或者setTimeout。這就導致我們無法以
vue之filter用法
1、全域性寫法: 全域性過濾器必須寫在vue例項建立之前。 Vue.filter('testfilter', function (value,text) { // 返回處理後的值 return value+text }) 2、區域性寫法: 在元件例項物件裡掛載。
checkbox在vue中的用法小結
前言 關於checkbox多選框是再常見不過的了,幾乎很多地方都會用到,這兩天在使用vue框架時需要用到checkbox多選功能,實在著實讓我頭疼,vue和原生checkbox用法不太一樣,之前對於vue中用到過的checkbox也只是別人寫好的元件,這次在自己實現時走了很多坑,特意寫這篇文章記錄下來,給後來
Vue slot的用法
之前看官方文件,由於自己理解的偏差,不知道slot是幹嘛的,看到小標題,使用Slot分發內容,就以為 是要往下派發內容。然後就沒有理解插槽的概念。其實說白了,使用slot就是先圈一塊地,將來可能種花種菜,也有可能在這塊地上建房子。然而slot可以以一當十,可以插入很多東西。不知明白否? 由於專案經驗有限,這篇
vue(五)axios用法
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>hello</title> </head>
vue(四)checkbox用法
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>hello</title> </head>
vue 請求 websocket 用法
前面有篇文章講了 springboot整合websocket 推送 ,所以有了websocket介面,但前端如何接入這種長連線介面呢,這裡簡單的說下在vue中的用法。 可以把整個websocket放在