CSS設定滾動條樣式(相容IE)
阿新 • • 發佈:2019-02-05
廢話不多說,直接上demo,最下面有詳細註釋。
1、這是在webkit瀏覽器下顯示的樣式。


2、在IE瀏覽器下顯示的樣式(為了區分所以樣式寫的不一樣,我沒找到IE下設定滾動條寬高的方法)
下面是程式碼:
<div id='scroll'> <div > <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis ex quia ab aliquid facere architecto culpa dolorum fugit corrupti harum accusantium quisquam inventore et magnam itaque minima hic! Impedit error.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum incidunt quia ipsam totam tenetur maxime repellendus possimus debitis molestiae velit vel fugiat ullam excepturi est quisquam quo fugit culpa amet.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur facilis ipsam iste repellat sint numquam explicabo voluptatum voluptate corporis fugit adipisci qui exercitationem corrupti debitis tempore omnis maxime at quidem!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto voluptatem dolores ab dolorem est itaque ut sit deserunt qui laudantium eaque vitae perspiciatis amet quasi unde inventore dolor quis. Natus!</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veniam quia doloremque blanditiis quas unde nostrum a voluptatibus quam perspiciatis non quaerat enim neque quos rerum quo dolor expedita error deserunt!</p> </div> </div>
#scroll{ width:200px; height:200px; overflow:auto; margin-bottom: 20px; } #scroll div{ width:400px; height:400px; } #scroll::-webkit-scrollbar{/*滾動條整體部分,其中的屬性有width,height,background,border等(就和一個塊級元素一樣)(位置1)*/ width:10px; height:10px; } #scroll::-webkit-scrollbar-button{/*滾動條兩端的按鈕,可以用display:none讓其不顯示,也可以新增背景圖片,顏色改變顯示效果(位置2)*/ background:#74D334; } #scroll::-webkit-scrollbar-track{/*外層軌道,可以用display:none讓其不顯示,也可以新增背景圖片,顏色改變顯示效果(位置3)*/ background:#FF66D5; } #scroll::-webkit-scrollbar-track-piece{/*內層軌道,滾動條中間部分(位置4)*/ background:#FF66D5; } #scroll::-webkit-scrollbar-thumb{/*滾動條裡面可以拖動的那部分(位置5)*/ background:#FFA711; border-radius:4px; } #scroll::-webkit-scrollbar-corner {/*邊角(位置6)*/ background:#82AFFF; } #scroll::-webkit-scrollbar-resizer {/*定義右下角拖動塊的樣式(位置7)*/ background:#FF0BEE; } #scroll{ scrollbar-arrow-color: #f4ae21; /**//*三角箭頭的顏色*/ scrollbar-face-color: #333; /**//*立體滾動條的顏色*/ scrollbar-3dlight-color: #666; /**//*立體滾動條亮邊的顏色*/ scrollbar-highlight-color: #666; /**//*滾動條空白部分的顏色*/ scrollbar-shadow-color: #999; /**//*立體滾動條陰影的顏色*/ scrollbar-darkshadow-color: #666; /**//*立體滾動條強陰影的顏色*/ scrollbar-track-color: #666; /**//*立體滾動條背景顏色*/ scrollbar-base-color:#f8f8f8; /**//*滾動條的基本顏色*/ }
簡約版 (IE樣式直接預設就行)
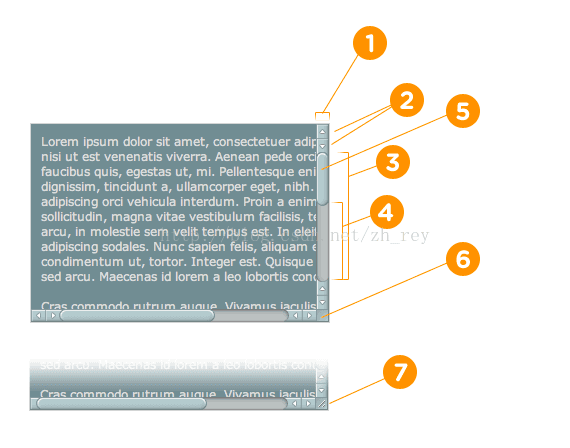
webkit瀏覽器滾動條樣式設定位置參考如下:#scroll-2{ width:200px; height:200px; overflow:auto; margin-bottom: 20px; } #scroll-2 div{ width:400px; height:400px; } #scroll-2::-webkit-scrollbar{ width:4px; height:4px; } #scroll-2::-webkit-scrollbar-track{ background: #f6f6f6; border-radius:2px; } #scroll-2::-webkit-scrollbar-thumb{ background: #aaa; border-radius:2px; } #scroll-2::-webkit-scrollbar-thumb:hover{ background: #747474; } #scroll-2::-webkit-scrollbar-corner{ background: #f6f6f6; }

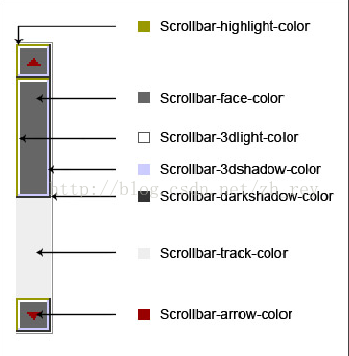
IE瀏覽器滾動條樣式設定位置參考如下圖