javaScript中var、let、const的區別
阿新 • • 發佈:2019-02-05
在javascript中有三種宣告變數的方式:var、let、const。
1、var
之前我們在寫js程式碼的時候都知道可以用var定義全域性變數和區域性變數,也可以省略var,而且在非嚴格模式下不會報錯,但是實際上在嚴格模式下,兩者的使用有沒有區別,可能很多人不清楚。
var x = 1; y = 2;
console.log(x);//1
console.log(y);//2
console.log(window.x);//1
console.log(window.y);/2delete x;
delete y;
console.log(window.x);//1
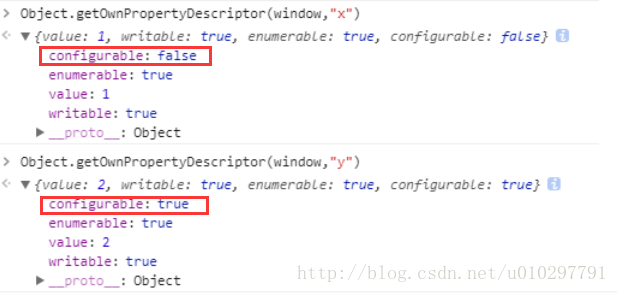
console.log(window.y);//undefined 當不使用var進行定義是,變數預設的configurable為true,可以進行delete等命令進行操作,而當var在定義一個全域性變數的時候configurable 變為了false,即不會被delete刪除。
當不使用var進行定義是,變數預設的configurable為true,可以進行delete等命令進行操作,而當var在定義一個全域性變數的時候configurable 變為了false,即不會被delete刪除。關於物件屬性的詳細說明看我之前的博文吧:
接下來看看下面的程式碼執行結果,因為var定義的變數可以修改,如果不初始化會輸出undefined,不會報錯。
var c=1;
console.log(c);// 1
var c=2;
console.log(c); // 2
c=3;
console.log(c); // 3for(var i=0;i<=10;i++){
var sum=0;
sum+=i;
}
console.log(sum);另外,說一下變數提升的問題。
console.log(a);//Uncaught ReferenceError: a is not defined
a = 100;
console.log(b);//undefined
var b = 200;
2、let
在ECMAScript6標準中,一個重要的概念就是"JavaScript嚴格模式",需要在最前面加上"use strict";
let注意點:
- let擁有塊級作用域,一個{}就是一個作用域,也就是let宣告塊級變數,即區域性變數;
- let在其作用域下面不存在變數提升;
- let在其作用域中不能被重複宣告(函式作用域和塊級作用域)。
注意:以下程式碼都在嚴格模式下執行的,必須宣告'use strict';後才能使用let宣告變數否則瀏覽並不能顯示結果。
let n = 10;
if(true){
let n = 50;
}
console.log(n);//10 同樣的,在上面的例子中,跳出for迴圈,再使用sum變數就會報錯,有著嚴格的作用域,變數只作用域當前隸屬的程式碼塊,不可重複定義同一個變數,不可在宣告之前呼叫,必須先定義再使用,會報錯,迴圈體中可以用let。
2)變數提升的問題
console.log(a);//Uncaught ReferenceError: a is not defined
let a = 100; 不同var,let不存在變數提升,以上寫法會直接報錯。
3)重複宣告問題
(function(){
let test1 = "let";
var test2 = "var"
let test1 = "let changed";//Uncaught SyntaxError: Identifier 'lTest' has already been declared
var test2 = "var changed";
console.log(test1);
console.log(test2);
})(); 3、const
const用來宣告常量,一旦宣告,其值就不可以更改,而且必須初始化。如果你非得修改變數的值,js不會報錯,只是默默表示失敗(不起作用)。
const b = 2;//正確
const b;//Uncaught SyntaxError: Missing initializer in const declaration錯誤,必須初始化
console.log(b);//有輸出值
b = 5;
console.log(b);//Uncaught TypeError: Assignment to constant variable.無法輸出 const的作用域與let相同,只在宣告所在的塊級作用域內有效,並且也是和let一樣不可以重複進行宣告。const是常數變數,即一般在require一個模組的時候用或者定義一些全域性常量,一旦定義,無法更改,無法重複賦值。
參考:
