《JavaScript高階程式設計》,removeChild()後,節點不存在於document中
阿新 • • 發佈:2019-02-05
最近看到《JavaScript高階程式設計》,第10章介紹replaceChild(),裡面有一句話
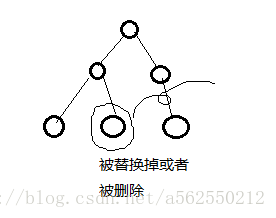
在使用 replaceChild()插入一個節點時,該節點的所有關係指標都會從被它替換的節點複製過來。儘管從技術上講,被替換的節點仍然還在文件中,但它在文件中已經沒有了自己的位置。
疑問是:被替換的節點指標都已經不指向文件中的任何節點了,為什麼還在文件中?
我理解的文件是一個基於樹的資料結構,當其中一個節點A被替換掉時,該節點A也就不與該樹結構有任何關係,意思是無法通過該樹的資料結構的變數找到該節點A。而是通過賦值的新的變數來從window.oldNode來獲取。
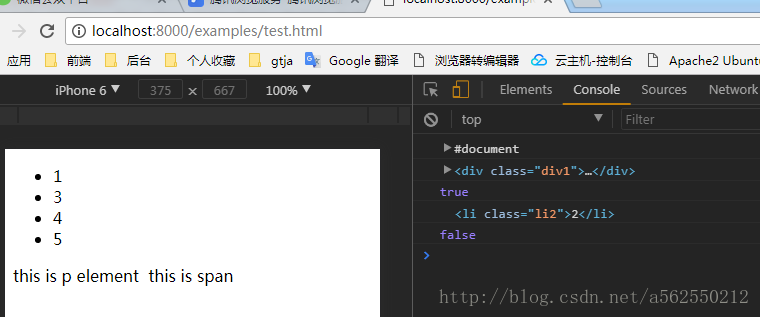
來把程式碼試一下
<div class="div1">
<ul>
<li>1</li>
<li class="li2">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<p>this is p element <span> this is span</span></p>
</div 結果顯示,之前的div1還是在document物件中,而被刪除oLi2不在document物件中
如果強制性認為書裡描述是對的話,那就是我對這個文件 二字理解錯誤了。
被替換的節點仍然還在文件中,但它在文件中已經沒有了自己的位置
第一個文件指的是當前頁面的全域性變數window,第二個文件單單指window下的document的節點。