jquery簡單導航欄
阿新 • • 發佈:2019-02-05
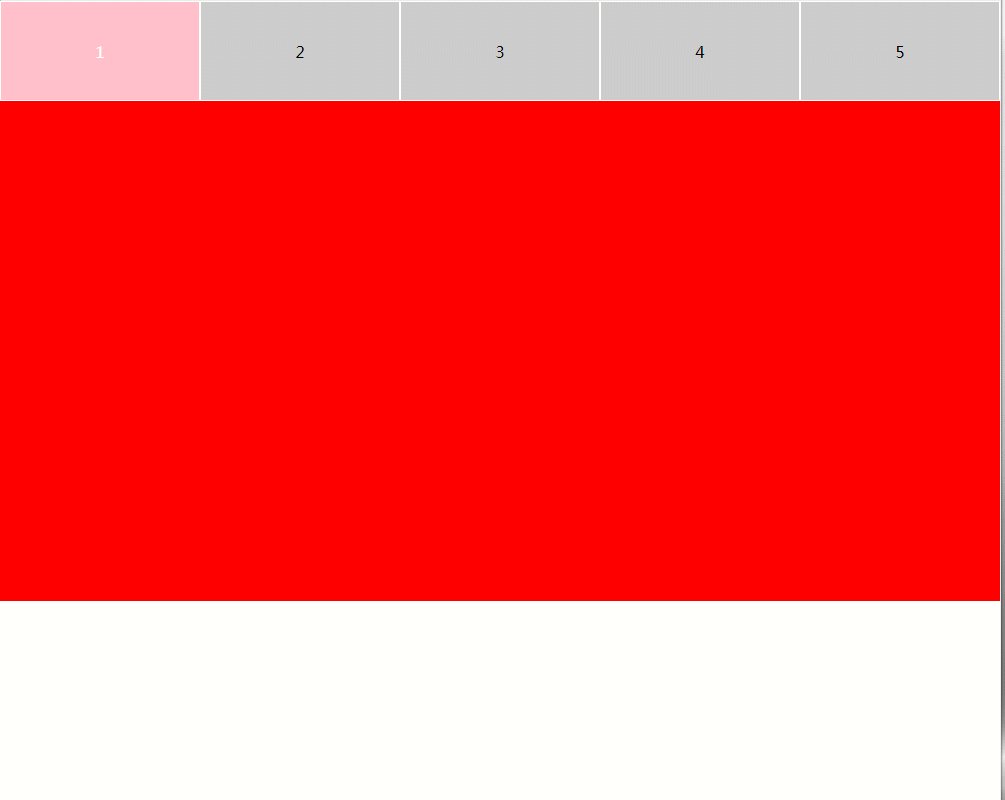
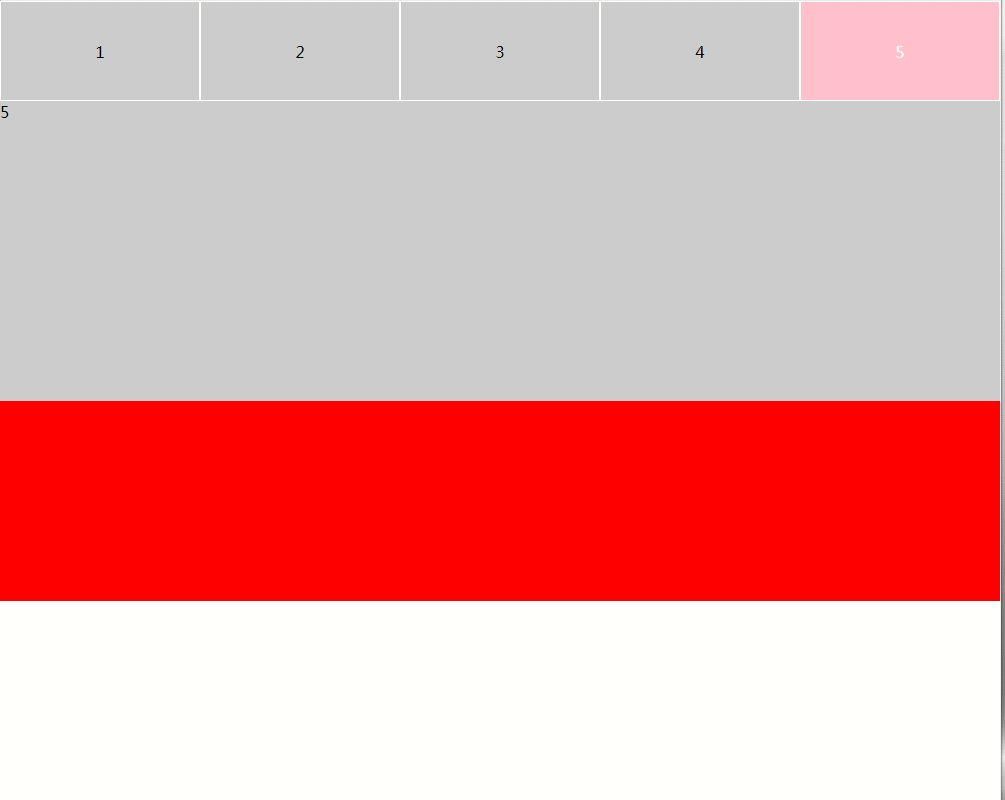
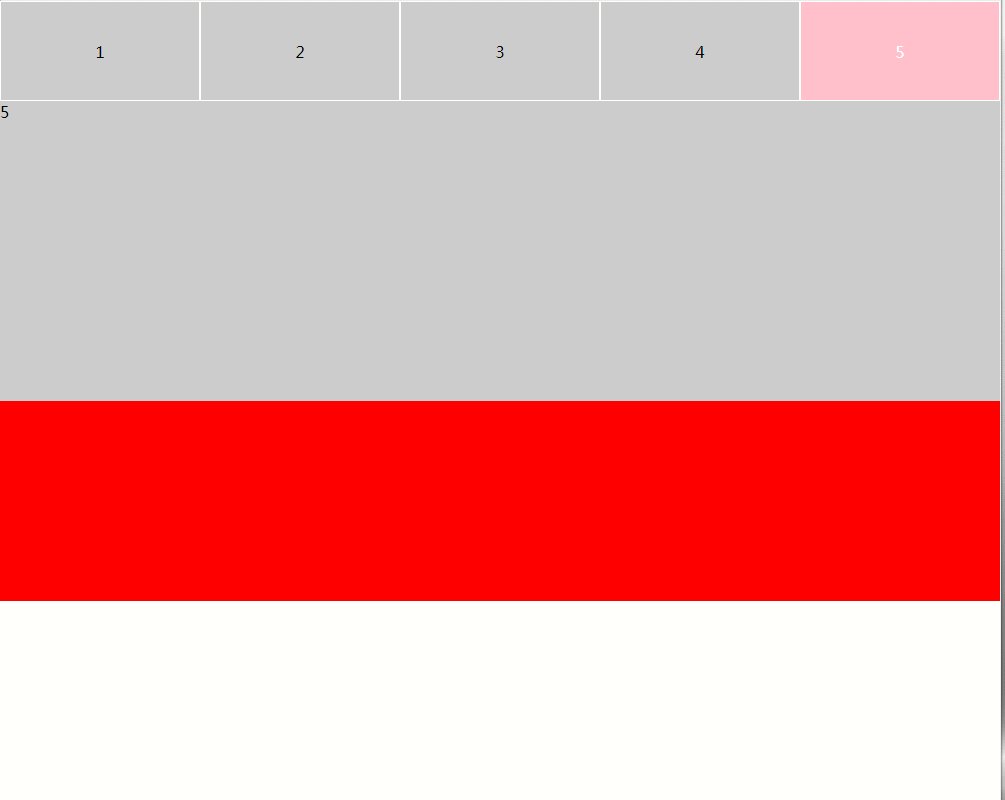
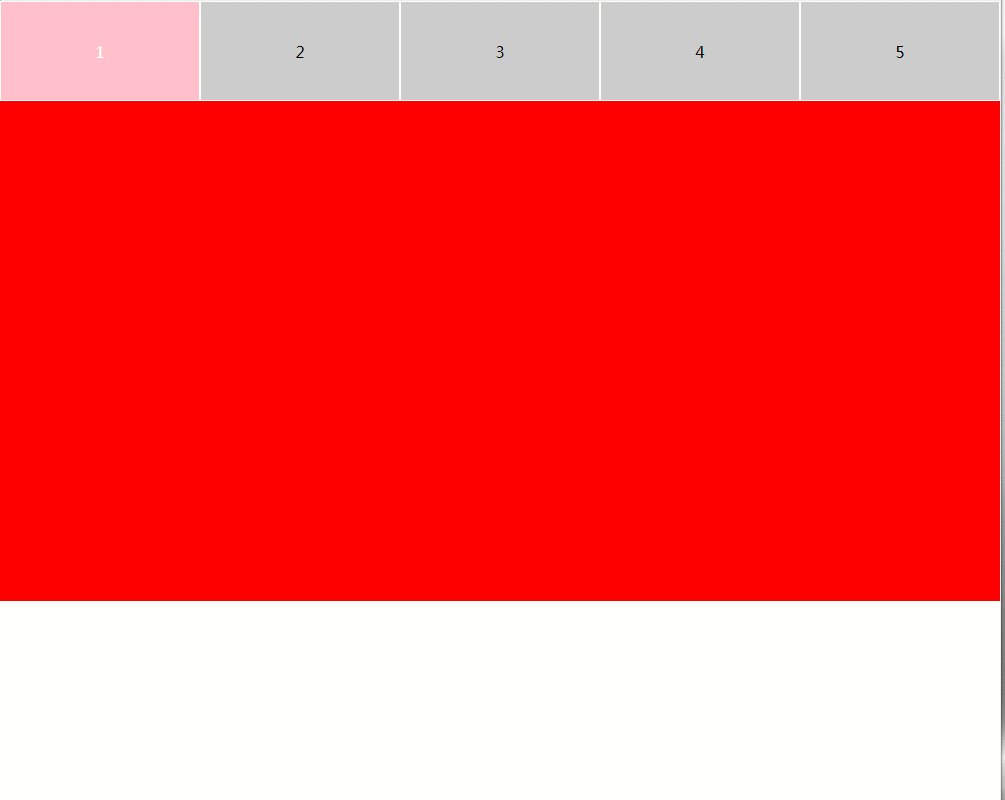
圖示:
html程式碼:
<ul class="navlist"> <li class="nav">1</li> <li class="nav">2</li> <li class="nav">3</li> <li class="nav">4</li> <li class="nav">5</li> </ul> <div class="big_wrap"> <div class="div">1</div> <div class="div">2</div> <div class="div">3</div> <div class="div">4</div> <div class="div">5</div> </div> <div class="wenzi"></div>
css程式碼:
ul{ width: 1000px; height: 100px; display: block; } .nav{ width: 200px; height: 100px; background: #ccc; display: block; float: left; border: 1px solid #fff; text-align: center; line-height: 100px; } .active{ color: #fff; background: pink; } .big_wrap{ position: relative; } .div{ width: 1000px; height: 300px; background:#ccc; display: none; position: absolute; top: 0; left: 0; } .wenzi{ width: 100%; height: 500px; background: red; }
js程式碼:
$('.navlist .nav:first').addClass('active') //預設設定第一項為當前樣式 $('.navlist .nav').on('mouseenter',function(){ //獲取當前操作下標 var index=$(this).index(); $(this).addClass('active'); //滑鼠移入項設定為當前樣式並讓自己的兄弟節點取消當前樣式 $(this).siblings().removeClass('active'); $('.big_wrap .div').eq(index).show(); $('.big_wrap .div').eq(index).siblings().hide(); }) $('.navlist .nav').on('mouseout',function(){ var index=$('.navlist .nav').index(this); $('.big_wrap .div').eq(index).hide(); }) $('.big_wrap .div').on('mouseenter',function(){ $(this).show(); }) $('.big_wrap .div').on('mouseout',function(){ $(this).hide(); })