【Qt5開發及例項】8、各種對話方塊!!
阿新 • • 發佈:2019-02-05
1、標準檔案對話方塊
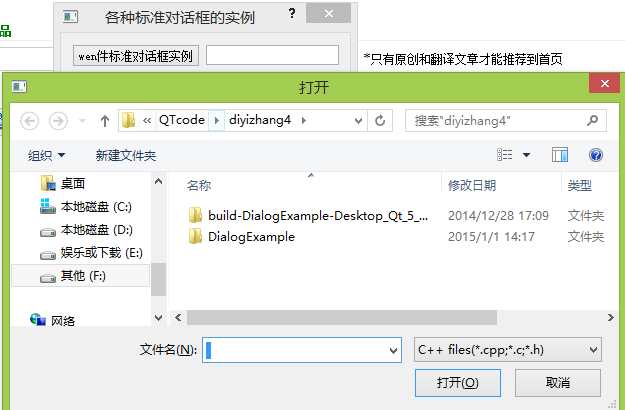
就是點選這個按鈕就會開啟檔案的對話方塊
具體的實現是:
標頭檔案dialog.h:
#include <QDialog> #include <QLineEdit> #include <QGridLayout> //網格佈局 #include <QPushButton> #include <iostream> #include "inputdlg.h" #include "msgboxdlg.h" using namespace std; class Dialog : public QDialog { Q_OBJECT public: Dialog(QWidget *parent = 0); ~Dialog(); private: //開啟檔案的控制元件 QPushButton *fileBtn; QLineEdit *fileLineEdit; QGridLayout *mainLayout; private slots: //這個是槽函式 void showFile(); //開啟檔案 };
定義實現檔案
dialog.cpp
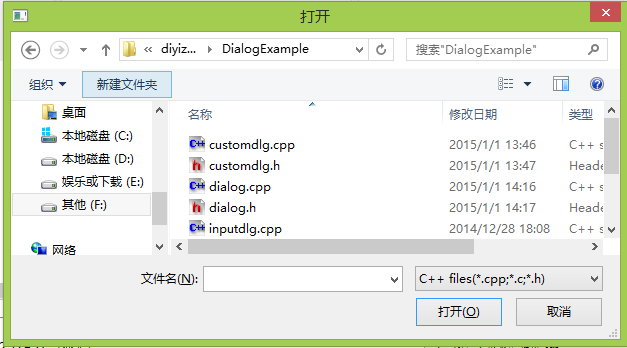
#include "dialog.h" #include <QFileDialog> #include <QColorDialog> #include <QMessageBox> Dialog::Dialog(QWidget *parent) : QDialog(parent) //建構函式 { setWindowTitle("各種標準對話方塊的例項"); //設定編碼格式之後就可以使用中文了 //檔案控制元件 fileBtn = new QPushButton; fileBtn->setText("wen件標準對話方塊例項"); fileLineEdit = new QLineEdit; //用來顯示選擇的檔名 mainLayout = new QGridLayout(this); //佈局設計 mainLayout->addWidget(fileBtn, 0, 0); mainLayout->addWidget(fileLineEdit, 0, 1); connect(fileBtn, SIGNAL(clicked()), this, SLOT(showFile())); //事件關聯 } //顯示檔案相應 void Dialog::showFile() { QString s = QFileDialog::getOpenFileName(this, "開啟", "../ ", "C++ files(*.cpp;*.c;*.h)"); //第三個引數是開啟的初始路徑,這裡我們設定為debug的前一個資料夾 fileLineEdit->setText(s); } Dialog::~Dialog() { }
顯示結果:
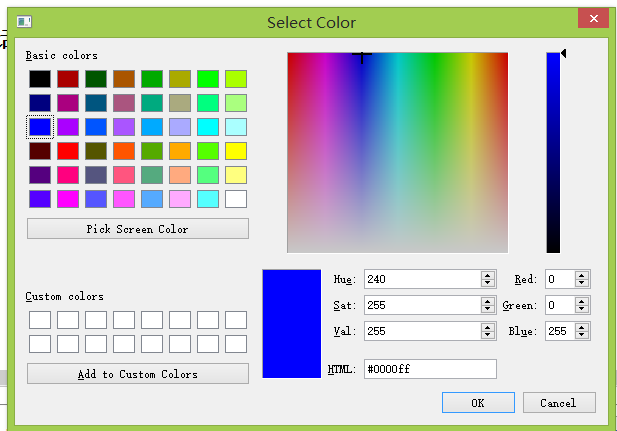
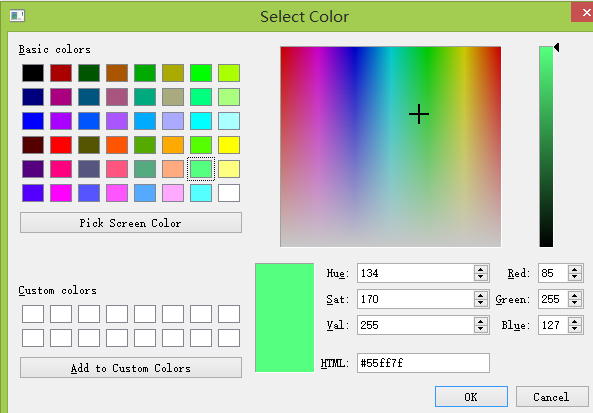
2、標準顏色對話方塊
顯示:
標頭檔案:
dialog.h
#include <QDialog> #include <QLineEdit> #include <QGridLayout> //網格佈局 #include <QPushButton> #include <QFontDialog> #include <iostream> #include "inputdlg.h" #include "msgboxdlg.h" using namespace std; class Dialog : public QDialog { Q_OBJECT public: Dialog(QWidget *parent = 0); ~Dialog(); private: //開啟檔案的控制元件 QPushButton *fileBtn; QLineEdit *fileLineEdit; QGridLayout *mainLayout; //這個是標準顏色的控制元件 QPushButton *colorBtn; QFrame *colorFrame; private slots: //這個是槽函式 void showFile(); //開啟檔案 void showColor(); //顏色的開啟 };
dialog.cpp
#include "dialog.h"
#include <QFileDialog>
#include <QColorDialog>
#include <QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //建構函式
{
setWindowTitle("各種標準對話方塊的例項"); //設定編碼格式之後就可以使用中文了
//檔案控制元件
fileBtn = new QPushButton;
fileBtn->setText("wen件標準對話方塊例項");
fileLineEdit = new QLineEdit; //用來顯示選擇的檔名
mainLayout = new QGridLayout(this); //佈局設計
mainLayout->addWidget(fileBtn, 0, 0);
mainLayout->addWidget(fileLineEdit, 0, 1);
connect(fileBtn, SIGNAL(clicked()), this, SLOT(showFile())); //事件關聯
//顏色部分
colorBtn = new QPushButton;
colorBtn->setText(tr("yan色標準對話方塊"));
colorFrame = new QFrame;
colorFrame->setFrameShape(QFrame::Box);
colorFrame->setAutoFillBackground(true);
mainLayout->addWidget(colorBtn, 1, 0);
mainLayout->addWidget(colorFrame, 1, 1);
connect(colorBtn, SIGNAL(clicked()), this, SLOT(showColor()));
}
//顯示顏色
void Dialog::showColor()
{
/*
* getColor()函式是標準顏色對話方塊QColorDialog類的一個靜態函式,該函式返回使用者選擇的顏色值,下面是getColor()函式形式:
* QColor getColor
* (
* const QColor& initial=Qt::white, //注
* QWidget* parent=0 //標準顏色對話方塊的父視窗
* );
*/
QColor c = QColorDialog::getColor(Qt::blue);
if(c.isValid())
{
colorFrame->setPalette(QPalette(c)); //這個得到選中的顏色顯示出來
}
}
//顯示檔案相應
void Dialog::showFile()
{
QString s = QFileDialog::getOpenFileName(this, "開啟", "../ ", "C++ files(*.cpp;*.c;*.h)"); //第三個引數是開啟的初始路徑,這裡我們設定為debug的前一個資料夾
fileLineEdit->setText(s);
}
Dialog::~Dialog()
{
}
結果:
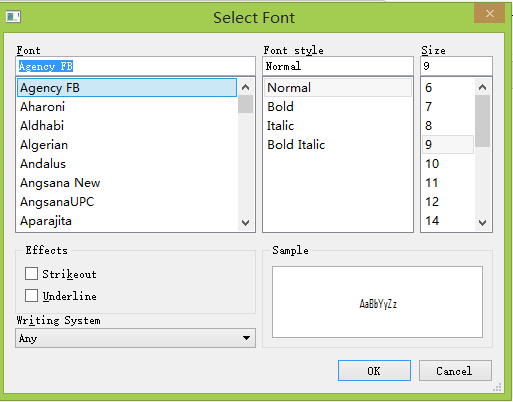
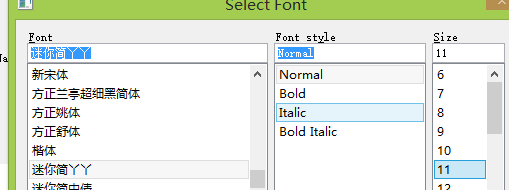
3、標準字型對話方塊
顯示:
dialog.h
#include <QDialog>
#include <QLineEdit>
#include <QGridLayout> //網格佈局
#include <QPushButton>
#include <QFontDialog>
#include <iostream>
#include "inputdlg.h"
#include "msgboxdlg.h"
using namespace std;
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
//開啟檔案的控制元件
QPushButton *fileBtn;
QLineEdit *fileLineEdit;
QGridLayout *mainLayout;
//這個是標準顏色的控制元件
QPushButton *colorBtn;
QFrame *colorFrame;
//顯示字型的控制元件
QPushButton *fontBtn;
QLineEdit *fontLineEdit;
private slots: //這個是槽函式
void showFile(); //開啟檔案
void showColor(); //顏色的開啟
void showFont(); //顯示字型
};
dialog.cpp
#include "dialog.h"
#include <QFileDialog>
#include <QColorDialog>
#include <QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent) //建構函式
{
setWindowTitle("各種標準對話方塊的例項"); //設定編碼格式之後就可以使用中文了
//檔案控制元件
fileBtn = new QPushButton;
fileBtn->setText("wen件標準對話方塊例項");
fileLineEdit = new QLineEdit; //用來顯示選擇的檔名
mainLayout = new QGridLayout(this); //佈局設計
mainLayout->addWidget(fileBtn, 0, 0);
mainLayout->addWidget(fileLineEdit, 0, 1);
connect(fileBtn, SIGNAL(clicked()), this, SLOT(showFile())); //事件關聯
//顏色部分
colorBtn = new QPushButton;
colorBtn->setText(tr("yan色標準對話方塊"));
colorFrame = new QFrame;
colorFrame->setFrameShape(QFrame::Box);
colorFrame->setAutoFillBackground(true);
mainLayout->addWidget(colorBtn, 1, 0);
mainLayout->addWidget(colorFrame, 1, 1);
connect(colorBtn, SIGNAL(clicked()), this, SLOT(showColor()));
//字型部分
fontBtn = new QPushButton;
fontBtn->setText(tr("zi體標準對話方塊例項"));
fontLineEdit = new QLineEdit; //顯示更改的字串
fontLineEdit->setText(tr("cutter_point來啦!"));
mainLayout->addWidget(fontBtn, 2, 0);
mainLayout->addWidget(fontLineEdit, 2, 1);
connect(fontBtn, SIGNAL(clicked()), this, SLOT(showFont()));
}
//顯示字型選中
void Dialog::showFont()
{
/*
* QFont getFont
* (
* bool* ok, //注
* QWidget* parent=0 //標準字型對話方塊的父視窗
* );
*/
bool ok; //引數
cout<<ok<<"------------------sdasdasdasd"<<endl;
QFont f = QFontDialog::getFont(&ok);
cout<<ok<<"------------------sdasdasdasd"<<endl;
if(ok)
{
fontLineEdit->setFont(f);
}
}
//顯示顏色
void Dialog::showColor()
{
/*
* getColor()函式是標準顏色對話方塊QColorDialog類的一個靜態函式,該函式返回使用者選擇的顏色值,下面是getColor()函式形式:
* QColor getColor
* (
* const QColor& initial=Qt::white, //注
* QWidget* parent=0 //標準顏色對話方塊的父視窗
* );
*/
QColor c = QColorDialog::getColor(Qt::blue);
if(c.isValid())
{
colorFrame->setPalette(QPalette(c)); //這個得到選中的顏色顯示出來
}
}
//顯示檔案相應
void Dialog::showFile()
{
QString s = QFileDialog::getOpenFileName(this, "開啟", "../ ", "C++ files(*.cpp;*.c;*.h)"); //第三個引數是開啟的初始路徑,這裡我們設定為debug的前一個資料夾
fileLineEdit->setText(s);
}
Dialog::~Dialog()
{
}
結果:
4、標準輸入對話方塊類
inputdlg.h
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>
#include <QDialog>
#include <QWidget>
class InputDlg : public QDialog
{
Q_OBJECT
public:
//建構函式
InputDlg(QWidget* parent = 0);
private slots: //對應的槽函式
void ChangeName(); //改變名字
void ChangeSex();
void ChangeAge();
void ChangeScore();
private: //私有成員,一般控制元件都定義為私有成員
//標籤
QLabel *nameLabel1;
QLabel *sexLabel1;
QLabel *ageLabel1;
QLabel *scoreLabel1;
QLabel *nameLabel2;
QLabel *sexLabel2;
QLabel *ageLabel2;
QLabel *scoreLabel2;
//按鈕
QPushButton *nameBtn;
QPushButton *sexBtn;
QPushButton *ageBtn;
QPushButton *scoreBtn;
//佈局管理 網格佈局
QGridLayout *mainLayout;
};
inputdlg.cpp
#include "inputdlg.h"
#include <QInputDialog>
InputDlg::InputDlg(QWidget *parent) : QDialog(parent)
{
setWindowTitle("標準輸入對話方塊的例項"); //這個視窗的名字
nameLabel1 = new QLabel;
nameLabel1->setText(tr("姓名:"));
nameLabel2 = new QLabel;
nameLabel2->setText(tr("張三")); //姓名的初始值
nameLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken); //設定顯示的樣式
nameBtn = new QPushButton;
nameBtn->setText(tr("修改姓名"));
sexLabel1 = new QLabel;
sexLabel1->setText(tr("性別:"));
sexLabel2 = new QLabel;
sexLabel2->setText(tr("man")); //性別的初始化
sexLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken);
sexBtn = new QPushButton;
sexBtn->setText(tr("修改性別"));
ageLabel1 = new QLabel;
ageLabel1->setText(tr("年齡:"));
ageLabel2 = new QLabel;
ageLabel2->setText(tr("21")); //年齡的初始化
ageLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken); //設定顯示的樣式
ageBtn = new QPushButton;
ageBtn->setText(tr("修改年齡"));
scoreLabel1 = new QLabel;
scoreLabel1->setText(tr("成績:"));
scoreLabel2 = new QLabel;
scoreLabel2->setText(tr("80")); //年齡的初始化
scoreLabel2->setFrameStyle(QFrame::Panel|QFrame::Sunken); //設定顯示的樣式
scoreBtn = new QPushButton;
scoreBtn->setText(tr("修改成績"));
mainLayout = new QGridLayout(this);
//第一行的控制元件
mainLayout->addWidget(nameLabel1, 0, 0);
mainLayout->addWidget(nameLabel2, 0, 1);
mainLayout->addWidget(nameBtn, 0, 2);
//第二行的控制元件
mainLayout->addWidget(sexLabel1, 1, 0);
mainLayout->addWidget(sexLabel2, 1, 1);
mainLayout->addWidget(sexBtn, 1, 2);
//第三行的控制元件
mainLayout->addWidget(ageLabel1, 2, 0);
mainLayout->addWidget(ageLabel2, 2, 1);
mainLayout->addWidget(ageBtn, 2, 2);
//第四行的控制元件
mainLayout->addWidget(scoreLabel1, 3, 0);
mainLayout->addWidget(scoreLabel2, 3, 1);
mainLayout->addWidget(scoreBtn, 3, 2);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
connect(nameBtn, SIGNAL(clicked()), this, SLOT(ChangeName()));
connect(sexBtn, SIGNAL(clicked()), this, SLOT(ChangeSex()));
connect(ageBtn, SIGNAL(clicked()), this, SLOT(ChangeAge()));
connect(scoreBtn, SIGNAL(clicked()), this, SLOT(ChangeScore()));
}
/*
* QString getText
(
QWidget* parent, //標準輸入對話方塊的父視窗
const QString& title, //標準輸入對話方塊的標題名
const QString& label, //標準輸入對話方塊的標籤提示
QLineEdit::EchoMode mode=QLineEdit::Normal,
//指定標準輸入對話方塊中QLineEdit控制元件的輸入
模式
const QString& text=QString(), //標準字串輸入對話方塊彈出時QLineEdit控制元件
中默認出現的文字
bool* ok=0, //注
Qt::WindowFlags flags=0 指明標準輸入對話方塊的窗體標識
)
*/
//相應槽的實現
void InputDlg::ChangeName()
{
//cout<<"???"<<endl;
bool ok;
QString text = QInputDialog::getText(this, "標準字串輸入對話方塊", "qing輸入姓名:", QLineEdit::Normal, nameLabel2->text(), &ok);
if(ok && !text.isEmpty())
nameLabel2->setText(text);
}
/*
*
*QString getItem
(
QWidget* parent, //標準輸入對話方塊的父視窗
const QString& title, //標準輸入對話方塊的標題名
const QString& label, //標準輸入對話方塊的標籤提示
const QStringList& items, //注(1)
int current=0, //注(2)
bool editable=true, //指定QComboBox控制元件中顯示的文字是否可編輯
bool* ok=0, //注(3)
Qt::WindowFlags flags=0 //指明標準輸入對話方塊的視窗標識
);
*/
void InputDlg::ChangeSex()
{
//cout<<"???"<<endl;
QStringList SexItems;
SexItems<< "man" << "woman" ; //流,把這兩個字串輸入到SexItems
bool ok;
QString SexItem = QInputDialog::getItem(this, "標準tiaomuxuan擇對話方塊",
"the請選擇性別", SexItems, 0, false, &ok);
if(ok && !SexItem.isEmpty())
{
sexLabel2->setText(SexItem);
}
}
/*
*int getInt
(
QWidget* parent, //標準輸入對話方塊的父視窗
const QString& title, //標準輸入對話方塊的標題名
const QString& label, //標準輸入對話方塊的標籤提示
int value=0, //指定標準輸入對話方塊中QSpinBox控制元件的預設顯示值
int min=-2147483647, //指定QSpinBox控制元件的數值範圍
int max=2147483647,
int step=1, //指定QSpinBox控制元件的步進值
bool* ok=0, //注
Qt::WindowFlags flags=0 //指明標準輸入對話方塊的視窗標識
)
*/
void InputDlg::ChangeAge()
{
//cout<<"???"<<endl;
bool ok;
int age = QInputDialog::getInt(this, "chinese in here is wrong", "input the age", ageLabel2->text().toInt(&ok), 0, 100, 1, &ok);
if(ok)
ageLabel2->setText(QString("%1").arg(age));
}
/*
* double getDouble
(
QWidget* parent, //標準輸入對話方塊的父視窗
const QString& title, //標準輸入對話方塊的標題名
const QString& label, //標準輸入對話方塊的標籤提示
double value=0, //指定標準輸入對話方塊中QSpinBox控制元件預設的顯示值
double min=-2147483647, //指定QSpinBox控制元件的數值範圍
double max=2147483647,
int decimals=1, //指定QSpinBox控制元件的步進值
bool* ok=0, //注
Qt::WindowFlags flags=0 //指明標準輸入對話方塊的視窗標識
)
* */
void InputDlg::ChangeScore()
{
//cout<<"???"<<endl;
bool ok;
double score = QInputDialog::getDouble(this, "fuck i can`t use chinese", "input score", scoreLabel2->text().toDouble(&ok), 0, 100, 1, &ok);
if(ok)
scoreLabel2->setText(QString("%1").arg(score));
}
結果:
5、訊息對話方塊
msgboxdlg.h
#ifndef MSGBOXDLG_H
#define MSGBOXDLG_H
#include <QDialog>
#include <QPushButton>
#include <QGridLayout>
#include <QDialog>
#include <QLabel>
class MsgBoxDlg : public QDialog
{
Q_OBJECT
public:
MsgBoxDlg(QWidget *parent = 0);
private slots: //槽函式,私有的
void showQuestionMsg(); //顯示問題
void showInformationMsg(); //顯示資訊
void showWarningMsg(); //警告框
void showCriticalMsg();
void showAboutMsg();
void showAboutQtMsg();
private:
QLabel *label;
QPushButton *questionBtn;
QPushButton *informationBtn;
QPushButton *warningBtn;
QPushButton *criticalBtn;
QPushButton *aboutBtn;
QPushButton *aboutQtBtn;
QGridLayout *mainLayout;
};
#endif // MSGBOXDLG_H
msgboxdlg.cpp
/**
* 書本:【Qt5開發及例項】
* 功能:實現各種訊息對話方塊
* 檔案:msgboxdlg.cpp
* 時間:2015年1月1日12:41:32
* 作者:cutter_point
*/
#include <QMessageBox>
#include "msgboxdlg.h"
MsgBoxDlg::MsgBoxDlg(QWidget *parent) :
QDialog(parent)
{
setWindowTitle("標準訊息對話方塊的例項");
label = new QLabel; //建立一個標籤
label->setText("請選擇一個訊息框");
questionBtn = new QPushButton;
questionBtn->setText("question題框");
informationBtn = new QPushButton;
informationBtn->setText("information");
warningBtn = new QPushButton;
warningBtn->setText("warning");
criticalBtn = new QPushButton;
criticalBtn->setText("informationwarning");
aboutBtn = new QPushButton;
aboutBtn->setText("about");
aboutQtBtn = new QPushButton;
aboutQtBtn->setText("aboutQt");
//為這些按鈕佈局
mainLayout = new QGridLayout(this); //為這個介面佈局
mainLayout->addWidget(label, 0, 0, 1, 2);
mainLayout->addWidget(questionBtn, 1, 0);
mainLayout->addWidget(informationBtn, 1, 1);
mainLayout->addWidget(warningBtn, 2, 0);
mainLayout->addWidget(criticalBtn, 2, 1);
mainLayout->addWidget(aboutBtn, 3, 0);
mainLayout->addWidget(aboutQtBtn, 3, 1);
//事件相關聯
connect(questionBtn, SIGNAL(clicked()), this, SLOT(showQuestionMsg()));
connect(informationBtn, SIGNAL(clicked()), this, SLOT(showInformationMsg()));
connect(warningBtn, SIGNAL(clicked()), this, SLOT(showWarningMsg()));
connect(criticalBtn, SIGNAL(clicked()), this, SLOT(showCriticalMsg()));
connect(aboutBtn, SIGNAL(clicked()), this, SLOT(showAboutMsg()));
connect(aboutQtBtn, SIGNAL(clicked()), this, SLOT(showAboutQtMsg()));
}
/*
*StandardButton QMessageBox::question
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = StandardButtons( Yes | No ),
* StandardButton defaultButton = NoButton) [static]
*/
void MsgBoxDlg::showQuestionMsg()
{
label->setText("Question Message Box");
switch (QMessageBox::question(this, "QuestionInformation", "you have changed the information, close it?", QMessageBox::Ok|QMessageBox::Cancel
, QMessageBox::Ok))
{
case QMessageBox::Ok:
label->setText("Question button/OK");
break;
case QMessageBox::Cancel:
label->setText("Question button/Cancel");
break;
default:
break;
}
return;
}
/*
*StandardButton information
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
*/
void MsgBoxDlg::showInformationMsg()
{
label->setText("Information Message Box");
QMessageBox::information(this, "information", "welcome this is a information test");
return;
}
/*
* StandardButton warning
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
* */
void MsgBoxDlg::showWarningMsg()
{
label->setText("warning Message Box");
switch(QMessageBox::warning(this, "warning", "this have not save, you need save?", QMessageBox::Save|QMessageBox::Discard|QMessageBox::Cancel,
QMessageBox::Save))
{
case QMessageBox::Save:
label->setText("warning button/save");
break;
case QMessageBox::Discard:
label->setText("warning button/Discard");
break;
case QMessageBox::Cancel:
label->setText("Warning button/Cancel");
break;
default:
break;
}
return;
}
/*
*StandardButton critical
* (QWidget * parent, const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
* */
void MsgBoxDlg::showCriticalMsg()
{
label->setText("Critical Message Box");
QMessageBox::critical(this, "Critical", "this is a Critical test");
return;
}
/*
* void about(QWidget * parent, const QString & title, const QString & text)
* */
void MsgBoxDlg::showAboutMsg()
{
label->setText("About Message Box");
QMessageBox::about(this, "Aboutinformation", "this is a 'About' test! ");
return;
}
/*
* void aboutQt(QWidget * parent, const QString & title = QString())
* */
void MsgBoxDlg::showAboutQtMsg()
{
label->setText("About Qt Message Box"); //關於Qt訊息框
QMessageBox::aboutQt(this, "About Qt "); //這個是訊息框的標題
return;
}
結果:
6、自定義訊息框
customdlg.h
/**
* 書本:【Qt5開發及例項】
* 功能:實現自定義的訊息框
* 檔案:customdlg.h
* 時間:2015年1月1日13:47:07
* 作者:cutter_point
*/
#ifndef CUSTOMDLG_H
#define CUSTOMDLG_H
#include <QDialog>
class CustomDlg : public QDialog
{
Q_OBJECT
public:
CustomDlg(QWidget *parent = 0);
signals:
public slots:
};
#endif // CUSTOMDLG_H
其餘在dialog.cpp中實現:
結果:
result最終結果:
資源下載地址:。。。。我也是醉了,我上傳的檔案,我就想看看,就這麼難,時不時給我崩潰一下,你逗我呢?而且速度那麼慢,我不知道為什麼,程式碼全都是死迴圈嗎,為毛那麼慢!!!!