ES6(Proxy 和 Reflect)
阿新 • • 發佈:2019-02-05
Proxy 和 Reflect
1.Proxy 和 Reflect 的概念
Proxy 意為 ‘代理’,連線了使用者和真實物件之間的一個層
Reflect 意為‘反射’ 反射的是Object
2.適用場景
一、Proxy 語法
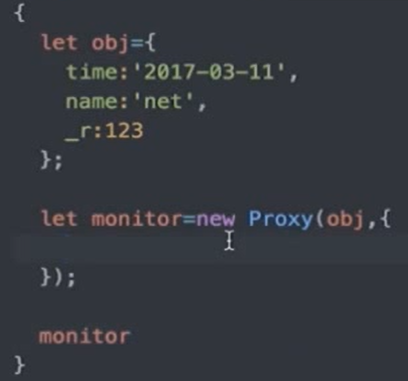
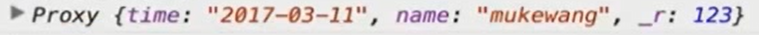
1.類似於供應商的原始物件 obj ,通過 Proxy 新生成物件,這個物件是對映 Object 的,使用者訪問 monitor,
通過 Proxy ,再傳遞給 obj 物件。

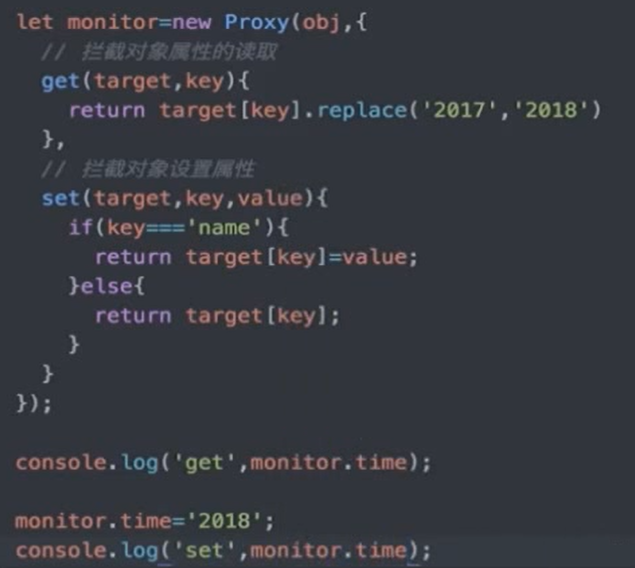
2.設定最簡單的代理操作(攔截讀取作用)


真實的為 2017-03-11,通過‘代理’的作用,將 2017 替換為 2018.
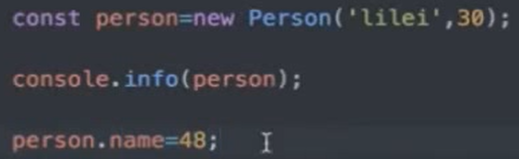
3.設定屬性


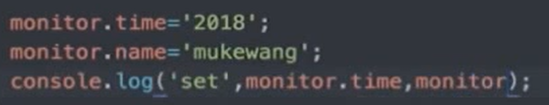
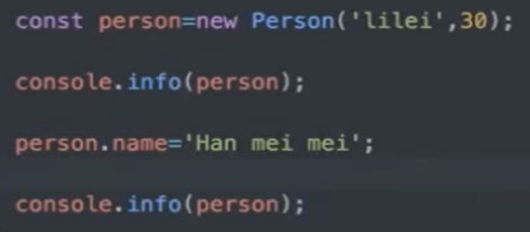
只能修改 name 屬性(target 為要修改的物件,key為要修改的屬性,value為修改為何值)


此時 name 值已經發生改變
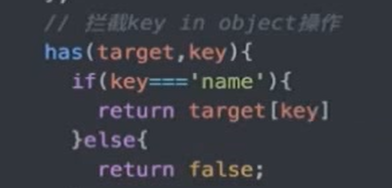
4.判斷當前物件是否有某個屬性



只判斷 name 屬性是否存在
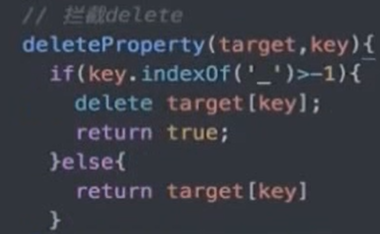
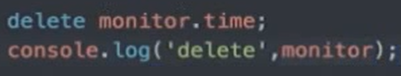
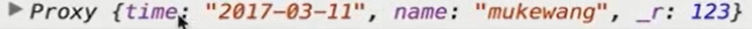
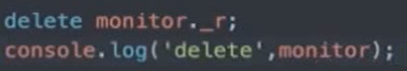
5.刪除





如果屬性是 '_' 開頭的,則刪除
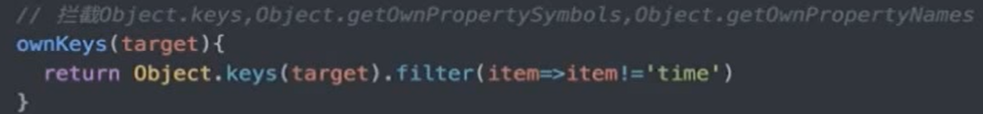
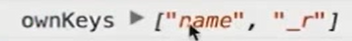
6.遍歷



(保護 time 屬性)
二、Reflect 語法
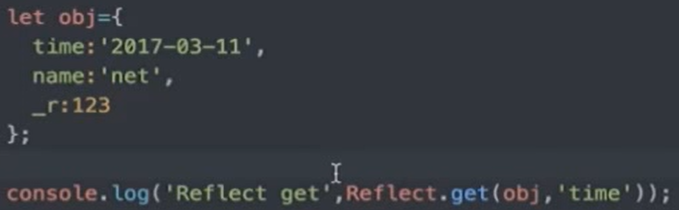
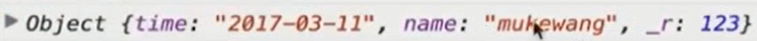
1.讀取物件屬性


set


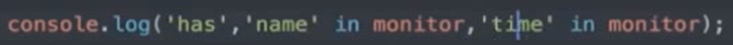
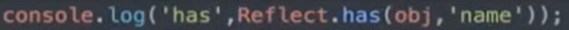
has


三、實際應用
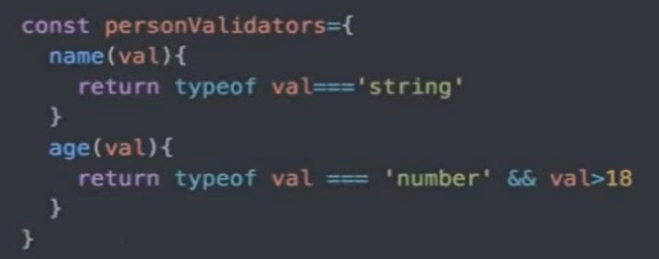
1.判斷格式是否正確(校驗)

過濾(校驗)條件

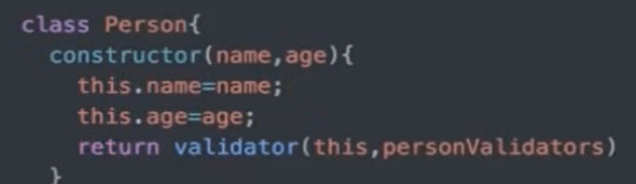
物件

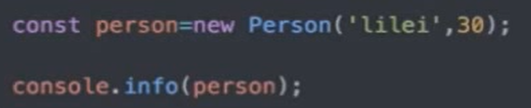
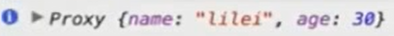
輸出結果


部分屬性做修改


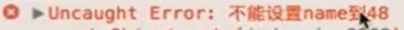
之所以報錯,是因為最後建構函式的返回物件的不是 this ,返回的是對 this 的代理


這就是 Proxy 代理的作用,好處是將 條件 和 物件 隔離開,利於後期程式碼維護
