配置pyqt4開發環境, 之 Pycharm配置
配置 pycharm External tools
本文,用的pycharm 版本為: v4.5
1. 配置 Qt designer
(1) 選單欄File->Settings…
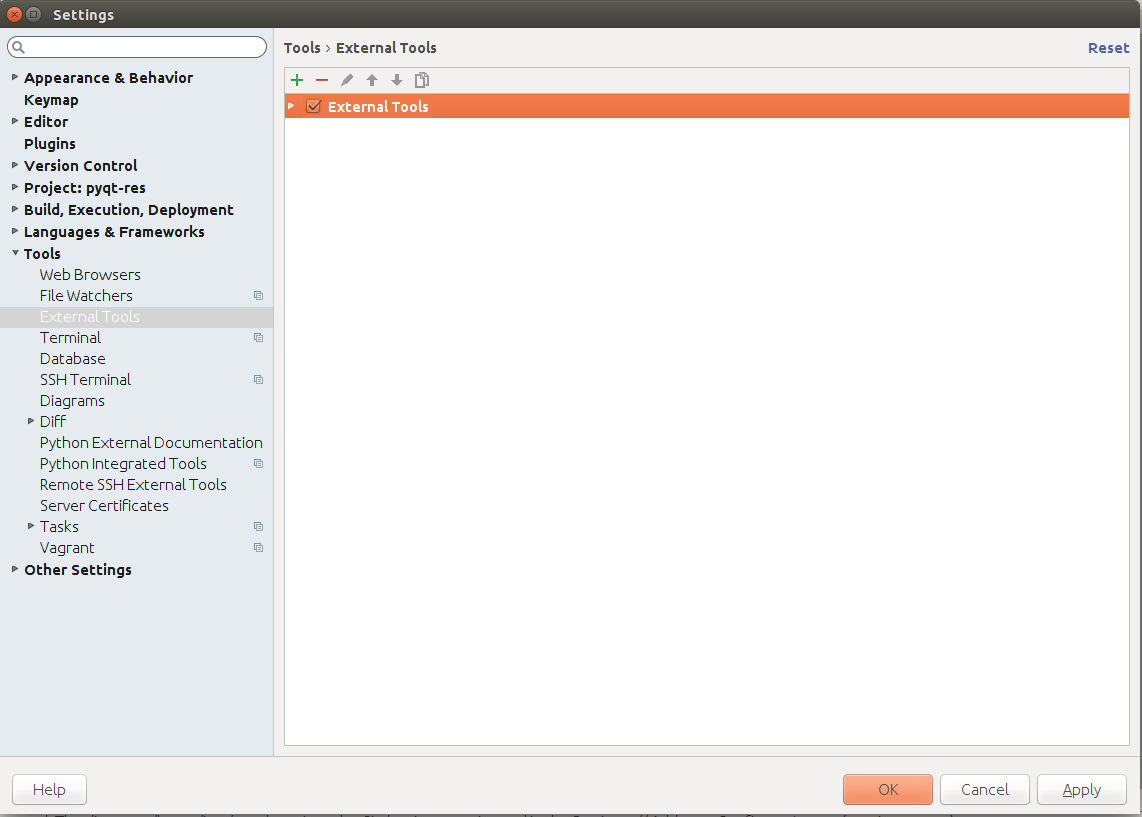
(2) 選擇 Tools->Extermal Tools ; 如圖:
(3) 點選 + 號, 如圖:
(4) 配置 Qt designer
如圖進行填寫:
2. 配置 pyuic4
點選 + 號,

如圖進行配置,
3. 配置 pyrcc4
點選 + 號,

如圖進行配置,
4. 檢視
選單欄: File
出現 三個選單: qtdesigner , pyuic4, pyrcc4
至此配置完畢.
相關推薦
配置pyqt4開發環境, 之 Pycharm配置
配置 pycharm External tools 本文,用的pycharm 版本為: v4.5 1. 配置 Qt designer (1) 選單欄File->Settings… (2) 選擇 Tools->Ex
Vue ts開發環境之webpack配置
webpack.conf.ts import * as webpack from 'webpack' import * as HtmlWebpackPlugin from "html-webpack-plugin" import { VueLoaderPlugin } fr
LaraDock配置Laraval開發環境之坑
無法正常啟動mysql 雖然我們在Docker環境中已經下載了mysql,但是用命令檢視正在啟動的容器時發現mysql並沒有成功啟動: docker ps 解決方案: 修改檔案: laradock/docker-compose.yml
Linux嵌入式開發環境之串列埠配置
開發平臺:Ubuntu 串列埠工具:putty 安裝方法:su apt-get install putty 串列埠使用方法: 1、將串列埠連線至PC,在命令列輸入putty,開啟putty介面 2、將連線方式設為serial,裝置選擇為/dev/ttyUSB0(本機為USB轉串列埠,其他情況可嘗試/
vue-cli腳手架之開發環境的webpack配置——webpack.base.conf.js
webpack相關的重要配置檔案將在這一節給出。webpack水很深,在此先弄清楚原配檔案內容的含義,後續可以自己根據實際情況配置。 webpack.base.conf.js:配置vue開發環境的webpack配置,處理各種檔案(js、css、vue、圖片、視訊…) // An
Python 學習之工具篇-在 Ubuntu 16.04 下用 Eclipse+PyDev 配置 Python 開發環境
將來研究生的方向和深度學習有關,趁著現在大四課程比較輕鬆,先學習一下深度學習必備的程式語言 Python。工欲善其事,必先利其器。一個好用的 IDE 將會使你的學習事半功倍,下面就是我本人在 Ubuntu 16.04 系統下用 Eclipse+PyDev 配置
配置便捷的開發環境(PyCharm & Jupyter)
由於在PyCharm中進行統計整理資料、畫圖等操作有諸多的不便。在本地的jupyter notebook進行處理又顯得步驟繁瑣(傳輸檔案),故萌生在伺服器搭建jupyter notebook的想法。兩種工具優勢互補,從而最大程度上集中注意力在專案本身,提升開發效
Java開發Opencv之(一)開發環境安裝與配置
一、下載和安裝所需的開發環境 使用Java開發程式,當然必不可少的自然是JDK了,關於JDK的安裝和環境變數的配置在此不再囉嗦,相信你本地也早已安裝好了,本文使用的是JDK1.8、Windows64位開發環境,其他環境暫時沒有測試,但理論上應該都是可行的。 其次是編
Windows上在Pycharm配置Kivy開發環境
翻譯自kivy官方,英語好的可以看原文,還有其他的流行IDE的配置。 但是,官方的講的不是很詳細,加上我英語不好,我也是靠猜測才配置完成的。。。。 2.然後,解壓縮這個壓縮包到一個資料夾裡. 3.進入你解壓之後的資料夾,你會看到一個檔案:kivy.bat,在kivy.
自學Python系列之一:Win7下Eclipse + PyDev配置Python + PyQt4開發環境
下載相關軟體 安裝jre、Python、PyQt,安裝採用預設設定,一路點Next即可 作業系統為:Windows 7 旗艦版 64bit 軟體版本如下: jre-8u101-windows-x64.exe python-3
pycharm 配置虛擬開發環境
預設系統已經安裝pycharm virtualenv virtualenvwrapper pycharm 預設的執行環境是系統自帶的python2.6+的開發環境,不是我們想要的虛擬開發環境. 此時我們需要增加interpreter 在pycharm的setting裡面,
Flutter系列之在 macOS 上安裝和配置 Flutter 開發環境
本文為Flutter開發環境在macOS下安裝全過程: 一、系統配置要求 想要安裝並執行 Flutter,你的開發環境需要最低滿足
windows7 配置 python開發環境
ack get sans mysql sta clas 環境變量 mon 系統 1、安裝python2.7 官網下載,安裝,配置環境變量 path,命令行 執行python 2、easy_install 安裝 win7 64位必須使用ez_setup.py進
mac下安裝配置go開發環境
string hello pkg obi cin keyword art ces mac 1、官網下載安裝包(需FQ) https://storage.googleapis.com/golang/go1.7.darwin-amd64.pkg 2、配置Go環境變量GOPA
android studio配置android開發環境
form tps android 禁用 圖片 ron dea ren dex 1、下載安裝android-studio-bundle 地址:https://developer.android.com/sdk/index.html 註意:指定andro
sublime text 3 為配置Python開發環境所做的一些個人設置
ctrl+alt 開發 clas 1.3 pre asc tools tps 註意 我們都知道,ST3(Sublime Text 3)自帶的build python可以直接運行.py文件,但是若涉及input()函數需要輸入時,就不能用這個了。 下面是我個人所作的一些對我來
通過安裝WordPress來配置lamp開發環境
onf tar 可用 其中 vim con fig 權限修改 fault WordPress的安裝與連接到MySQL一,安裝php7.0:1.往apt中導入源,用指令sudo apt-get install php7.0 下載並安裝php,登錄http://wordpres
VS2017配置Linux開發環境
uil 生成 com linu 項目目錄 rem onf 項目 oot 1、 輸出目錄:$(ProjectDir)bin\$(Platform)\$(Configuration)中間目錄:$(ProjectDir)obj\$(Platform)\$(Configu
Maven -- 在進行war打包時用正式環境的配置覆蓋開發環境的配置
code 目錄下的文件 config src ebr artifact cti clas col 我們的配置文件一般都放在 src/main/resource 目錄下。 假定我們的正式環境配置放在 src/main/online-resource 目錄下。 那麽打成wa
Sublime Text 3 配置Python3開發環境
system gin 12c auto dig instead sta none handle 首先引出我的Python之路,我是計算機技術愛好者,打造屬於自己代碼編寫的工具是一件很享受的事情,推薦用Sublime Text 3 ,關於ST3 找度娘最了解的咯。 1.下載