一步一步在docker中構建CI流程
docker是什麼
引用百度百科的介紹:
Docker 是一個開源的應用容器引擎,讓開發者可以打包他們的應用以及依賴包到一個可移植的容器中,然後釋出到任何流行的 Linux 機器上,也可以實現虛擬化。容器是完全使用沙箱機制,相互之間不會有任何介面(類似 iPhone 的 app)。幾乎沒有效能開銷,可以很容易地在機器和資料中心中執行。最重要的是,他們不依賴於任何語言、框架包括系統。
CI是什麼
引用百度百科的介紹:
持續整合是一種軟體開發實踐,即團隊開發成員經常整合它們的工作,通過每個成員每天至少整合一次,也就意味著每天可能會發生多次整合。每次整合都通過自動化的構建(包括編譯,釋出,自動化測試)來驗證,從而儘早地發現整合錯誤。
安裝docker
到目前為止(2015-09-05),docker最新版本為1.8.1。 因為本文章使用的是ubuntu 14.04 LTS的作業系統,因此所有的安裝和操作都基於該系統。
使用命令:curl -sSL https://get.docker.com/ | sh即可安裝,該命令同樣也使用與docker的升級。
其他作業系統或者ubuntu的其他版本安裝文件,請移步官方文件
安裝成功後,可使用docker -v檢視docker版本,這裡是我安裝後的版本資訊:Docker version 1.8.1, build d12ea79
構建目標
這裡我們使用Jenkins作為CI工具,構建一個簡單自動部署的Java專案的流程。其中原始碼使用Git管理(這裡託管在
- Jenkins(CI工具)
- Tomcat(java web專案伺服器)
這裡為了簡化流程,web專案並沒有使用資料庫,在實際專案中一般都會依賴一個或多個數據庫,但部署流程和這裡一樣。
構建映象
下面我們一步一步的來構建這兩個映象,可以從Dockerfile構建映象,本文所用到的Dockerfile都已經上傳到這裡。關於如何使用Dockerfile構建映象以及一些基礎的docker的命令使用,請移步這裡。
我們這裡使用更簡便的方式,直接拉取映象進行構建。如下是已經上傳好了的映象地址:
Jenkins:index.tenxcloud 直接使用docker pull即可拉取對應的映象,
拉取Jenkins映象docker pull index.tenxcloud.com/gavincook/jenkins:1.627,
拉取Tomcat映象:docker pull index.tenxcloud.com/gavincook/tomcat:8_0_23
因為映象有幾百兆,因此下載的時候會佔用一些時間。等待下載完後,使用docker images可以看到剛才我們下載的映象:

為了後面使用方便,我們將映象重新命名一下:
docker tag index.tenxcloud.com/gavincook/jenkins:1.627 jenkins:1.627
docker tag index.tenxcloud.com/gavincook/tomcat:8_0_23 tomcat:8_0_23重新命名後,我們再使用docker images可以看到:

關於Jenkins和Tomcat的兩個映象的文件和特性,請分辨參看Jenkins文件 && Tomcat文件
啟動容器
現在我們基於映象建立容器並啟動。
首先建立Jenkins容器:
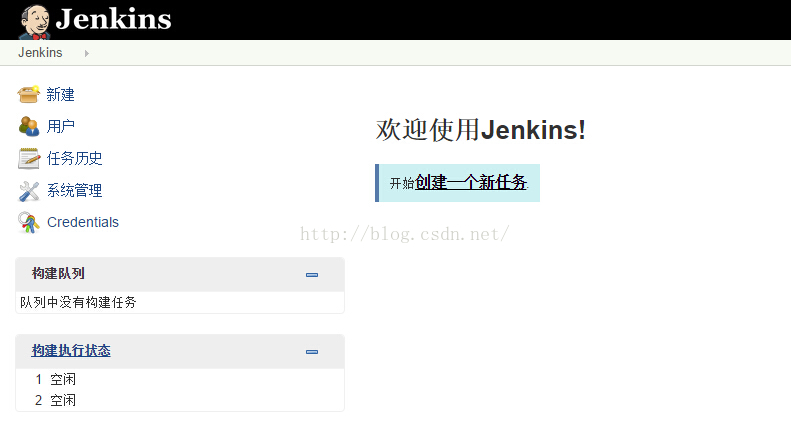
docker run -d --name jenkins -p 80:8080 jenkins:1.627執行該命令後,我們就建立並啟動了一個Jenkins容器,http埠為80。關於該映象的更多特性,想傳入更多啟動引數,參考文件.這裡我們使用最簡單的方式來演示整個流程。
在瀏覽器輸入當前主機的IP,即可看到:
接著Tomcat容器
docker run -d --name tomcat -e TOMCAT_USER=root -e TOMCAT_PWD=123456 -p 8080:8080 tomcat:8_0_23
該命令的意思是:建立一個tomcat容器,將容器的8080埠對映到宿主機的8080埠,並且使用root/123456作為tomcat的管理員賬戶。該管理員具有的許可權如下:manager-gui,manager-script,manager-jmx,admin-gui,admin-script。
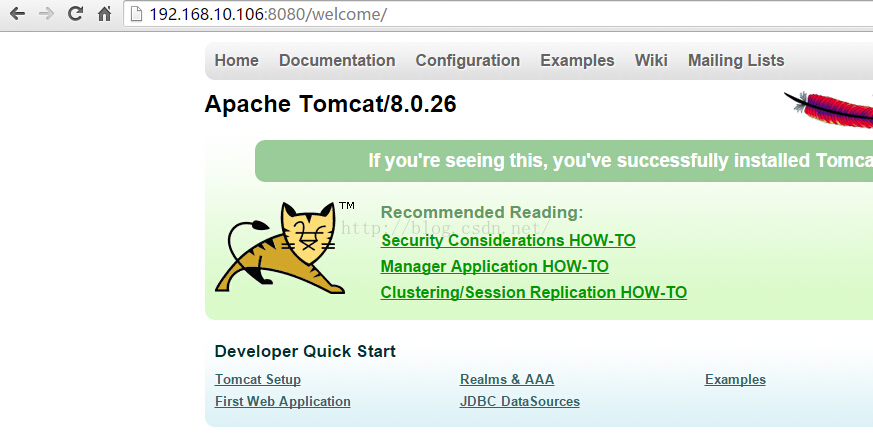
注意:該Tomcat映象將原本Tomcat下的ROOT資料夾重新命名為了welcome,因為實際部署專案時會採用ROOT路徑。因此訪問Tomcat的歡迎頁面,需要開啟地址:http://ip:port/welcome.
配置Jenkins
到現在為止,我們所需的兩個容器都已經成功啟動。接下來我們需要配置Jenkins來完成專案的自動部署。這裡我們採用的方式是,原始碼託管到[email protected]。然後通過git webhook來觸發自動構建任務,從而完成專案的自動部署。
這裡使用的演示專案ci_demo,地址.
- 在git專案上配置webhook的回撥地址
這裡我們使用的是引數化構建http://yourip/job/ci_demo/buildWithParameters,因為在實際的使用過程中,不一定是所有的提交都會觸發構建。需要我們對提交資訊做一定的分析,再決定是否構建和部署。這裡我們僅僅是演示,所以沒有使用使用者授權資訊,在實際使用時,務必給Jenkins加上使用者許可權。也即加上使用者許可權後,web hook應該形如:http://username:[email protected]/job/ci_demo/buildWithParameters
關於Jenkins的其他API,可以在專案的配置頁面最下方的連結中檢視。如下圖:

如果你沒有公網IP的主機,可以忽略這一個步驟。這樣就沒辦法通過我們推送程式碼到git上,來完成自動構建了。但是沒關係,我們可以通過手工點選Jenkins介面中的引數化構建來完成整套流程。
接下來在Jenkins上建立一個任務
我們建立一個名字為ci_demo的自由風格的軟體專案:
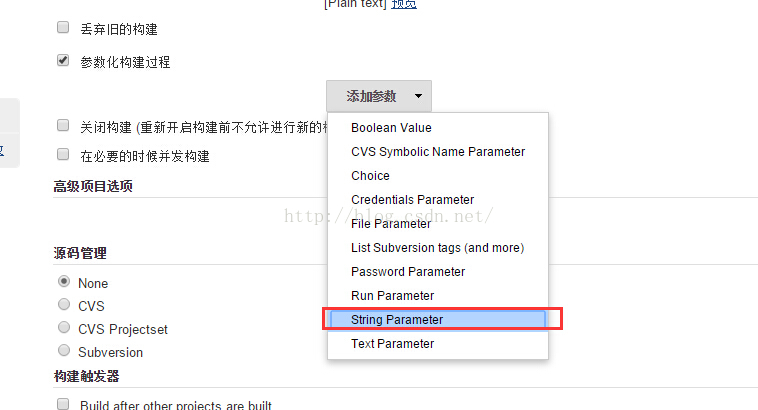
然後開啟ci_demo的配置,勾選上引數化構建,然後新增一個名稱為hook的string型別引數。(hook為[email protected]鉤子傳遞的引數)
新增構建步驟
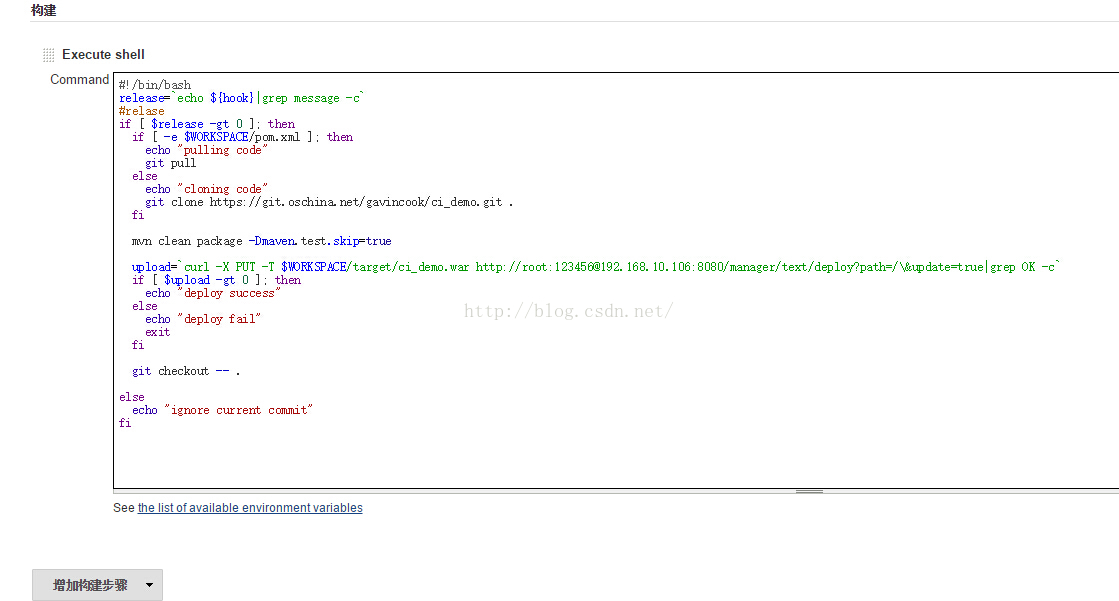
新增一個Execute shell型別的構建步驟,如圖:
這裡是一段指令碼,大致解釋下這段指令碼的意思:- 首先分析git webhook推送的資料,是否有包含了格式為:
[release]xxx的提交資訊,如果沒有則忽略當前提交。如果有則執行下面的檢查。 - 通過專案的pom.xml來檢查是否已經clone過程式碼,這裡的檢查條件大家可以根據自己專案的實際情況進行變換。如果已經clone過程式碼,則只需要進行更新即可。
- 更新完程式碼後,使用maven進行專案的打包構建。
- 最後使用curl命名,通過tomcat的管理介面上傳併發布專案。因為Tomcat容器,我們在啟動的時候,設定了管理員賬戶,所以在api介面上應當加上對應的使用者憑證。
- 首先分析git webhook推送的資料,是否有包含了格式為:
注意:這裡我們沒有使用Jenkins的原始碼管理,而是使用構建指令碼進行原始碼的更新。因為每次提交都會觸發構建,如果使用Jenkins的原始碼管理,則專案的每一次提交都會引起Jenkins裡的該專案進行程式碼更新。但實際上,我們只需要專案真正需要構建的時候更新程式碼即可。
提交程式碼
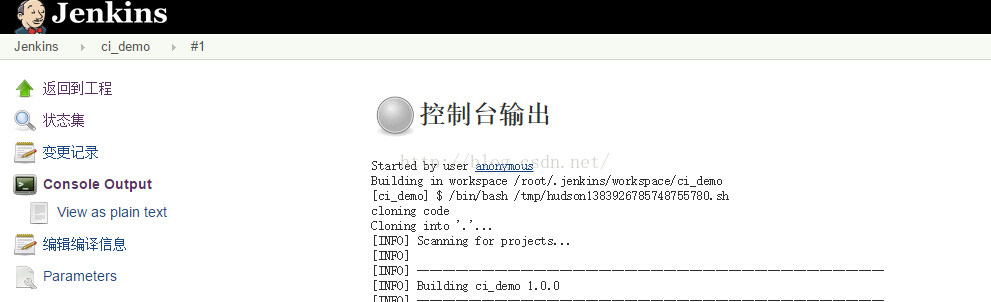
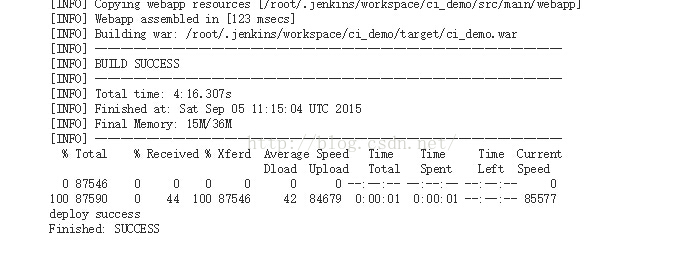
到現在為止,我們已經配置好了Jenkins,Tomcat也已經準備就緒。我們提交一次構建的程式碼,git commit -m [release]1.0.0,然後推送到遠端倉庫。很快就能在Jenkins介面中看到有構建被觸發了,我們可以看到如下的構建資訊:

恩,一切都在完美的執行著。首次構建會去下載一些maven依賴,所以會耗時一些。成功構建過一次,以後就會快很多。
稍作等待,我們看到如下資訊:

已經構建成功啦。真的嗎?我要看看專案能否訪問,開啟tomcat的服務地址,我這裡是http://192.168.10.106:8080
無公網IP使用者
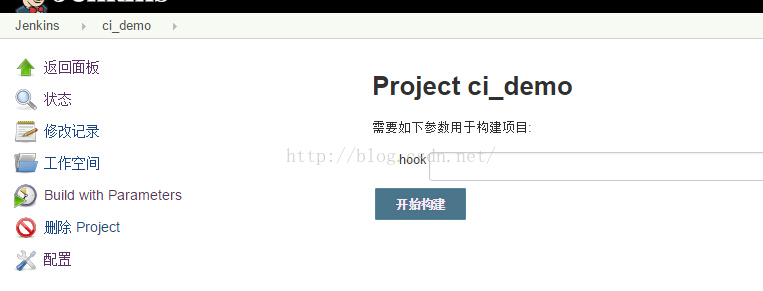
內網使用者,構建沒法觸發。咋整?對於這個情況,我們可以使用Jenkins自帶的引數化構建來觸發。如下圖:

然後可以看到,這裡不就是我們剛才在配置介面設定的hook嗎?我們可以手動組裝一個用於構建的提交資訊資料,“騙過”Jenkins裡配置的一系列判斷。具體的格式請參考:Hook鉤子
這裡附上一個用於測試構建的提交資料:
{"password":"","push_data":{"before":"4c61c8ff80c1dc88592cbaf220b20e34c7f703d9","after":"11c7763b1d3d56053db47b5859bed9bd596b26f4","ref":"refs/heads/daily_0902","user_id":69054,"user_name":"GavinCook","repository":{"name":"ci_demo","url":"[email protected]:gavincook/ci_demo.git","description":"\u643a\u5fc3\u533b\u7597","homepage":"http://git.oschina.net/gavincook/ci_demo"},"commits":[{"id":"11c7763b1d3d56053db47b5859bed9bd596b26f4","message":"[release]new version","timestamp":"2015-09-05T18:05:44+08:00","url":"http://git.oschina.net/gavincook/ci_demo/commit/11c7763b1d3d56053db47b5859bed9bd596b26f4","author":{"name":"GavinCook","email":"[email protected]"}}],"total_commits_count":1}}好吧,其實本教程也是使用的手動觸發構建的方式。但整套流程已經在公網IP上測試過,這裡就沒用公網地址來寫教程。主要是怕你們知道公網地址了,隨便來個指令碼攻擊我咋辦,大神饒命。
OK,打完收工
相關推薦
一步一步在docker中構建CI流程
docker是什麼 引用百度百科的介紹: Docker 是一個開源的應用容器引擎,讓開發者可以打包他們的應用以及依賴包到一個可移植的容器中,然後釋出到任何流行的 Linux 機器上,也可以實現虛擬化。容器是完全使用沙箱機制,相互之間不會有任何介面(類似
一條指令在cpu中的執行流程(理解CPU組成)
幾乎所有的馮·諾伊曼型計算機的CPU,其工作都可以分為5個階段:取指令、指令譯碼、執行指令、訪存取數、結果寫回。 1.取指令階段 取指令(Instruction Fetch,IF)階段是將一條指令從主存中取到指令暫存器的過程。 程式計數器PC中的數值,用來指示當前指令在主存中的位置。當一條指令被取出後,PC
一條指令在cpu中的執行流程
幾乎所有的馮·諾伊曼型計算機的CPU,其工作都可以分為5個階段:取指令、指令譯碼、執行指令、訪存取數、結果寫回。 1.取指令階段 取指令(Instruction Fetch,IF)階段是將一條指令從主存中取到指令暫存器的過程。 程式計數器PC中的數值,用來指示當前指令在主存中的位置。當一條指令被取出
基於 Jenkins+Docker+Git 的CI流程初探
width entos 進制 pub share save dog 一起 生產 在如今的互聯網時代,隨著軟件開發復雜度的不斷提高,軟件開發和發布管理也越來越重要。目前已經形成一套標準的流程,最重要的組成部分就是持續集成(Continuous Integration,CI)及
利用 Composer 一步一步構建自己的 PHP 框架(一)
highlight odi yii 2 org lar getc group bsp 空間 “一個時代結束了,另一個時代開始了。” Framework Interoperability Group(框架可互用性小組),簡稱 FIG,成立於 2009 年。FIG 最初由幾位知
利用 TensorFlow 一步一步構建一個多工學習模型
介紹 為什麼是多工學習? 當你在思考新事物的時候,他們通常會利用他們以前的經驗和獲得的知識來加速現在的學習過程。當我們學習一門新語言的時候,尤其是相關的語言時,我們通常會使用我們一級學過的語言知識來加快這一門新語言的學習過程。這個過程也可以用另一種方式來理解 —— 學習一種
(原創)超詳細一步一步在eclipse中配置Struts2環境,無基礎也能看懂
(原創)超詳細一步一步在eclipse中配置Struts2環境,無基礎也能看懂 1. 在官網https://struts.apache.org下載Struts2,建議下載2.3系列版本。從圖中可以看出,既可以分開下載子檔案,又可以一次全部下載。 這裡我後
一步一步學用Tensorflow構建卷積神經網路
摘要: 本文主要和大家分享如何使用Tensorflow從頭開始構建和訓練卷積神經網路。這樣就可以將這個知識作為一個構建塊來創造有趣的深度學習應用程式了。 0. 簡介 在過去,我寫的主要都是“傳統類”的機器學習文章,如樸素貝葉斯分類、邏輯迴歸和Perceptron演算法。在過去的
一步一步教你從零開始寫C語言連結串列---構建一個連結串列
為什麼要學習連結串列? 連結串列主要有以下幾大特性: 1、解決陣列無法儲存多種資料型別的問題。 2、解決陣列中,元素個數無法改變的限制(C99的變長陣列,C++也有變長陣列可以實現)。 3、陣列移動元素的過程中,要對元素進行大範圍的移動,很耗時間,效率也不高。
不使用vue-cli,一步一步構建Vue專案(小白入門)
最近想練習一個vue.js的專案,然後在網上找了些案例,但是查詢到的大部分都是用vue-cli腳手架和webpack模板自動生成專案結構。 用vue-cli自動生成這種方法固然簡單快捷,但是對於一些新手小白來說,光是搞清楚那些配置檔案的作用,就要用不少的時間去學習和理解。
配置 docker on centos 7.2 一步一步搭建一個全新的生產環境
阿里雲買臺新的伺服器 系統用centos 7.2 ssh root:{ip} 連上伺服器 groupadd daisho 新增一個組 useradd -d /home/daisho -g daisho -m -p [password] daisho 新增一個
一步一步構建手機WebApp開發——頁面佈局篇
繼上一篇:一步一步構建手機WebApp開發——環境搭建篇過後,我相信很多朋友都想看看實戰案例,這一次的教程是頁面佈局篇,先上圖: 如上圖所示,此篇教程便是教初學者如何快速佈局這樣的頁面。廢話少說,直接上程式碼 注意:此教程是接上一篇教
一步一步教你理解和實現iOS中的鏈式程式設計和函數語言程式設計
談到鏈式程式設計和函數語言程式設計,那Masonry幾乎就是最經典的代表.如: make.top.equalTo(self.view).offset(60) 像這樣top.equalTo(s
一步一步教你構建一個MPU6050(I2C類)驅動(一)
1 i2c基本協議和時序 i2c基礎的知識這裡就不提了,直接從時序開始,直接來看看i2c的波形 2 i2c子系統軟體框架 先來看看i2c匯流排的分層思想: 在分層圖中我們可以看到,driver和device在核心層中分別成為了2條連結串列,核心層會按一定的
VUE 爬坑之旅-- 從零開始一步一步構建 VUE 單頁應用(二)
上篇 從零開始一步一步構建 VUE 單頁應用(一) 對單頁應用做了簡單的介紹並建立了一個單頁應用的模版。這篇就先來看看這個專案的檔案結構,然後再看看要怎麼修改才能實現我們自己的頁面。 檔案結構 用官方的 vue-cli 生成的專案檔案結構如上圖所示
一步一步完成如何在現有的CDH叢集中部署一個與CDH版本不同的spark
首先當然是下載一個spark原始碼,在http://archive.cloudera.com/cdh5/cdh/5/中找到屬於自己的原始碼,自己編譯打包,有關如何編譯打包可以參考一下我原來寫的文章: http://blog.csdn.net/xiao_jun_0820/ar
一步教你Docker安裝搭建RabbitMq
1.Docker 安裝 RabbitMq a:注意獲取映象的時候要獲取management版本的,不要獲取last版本的,management版本的才帶有管理介面 #docker search rabbitmq:mana
一步教你Docker安裝搭建redis(單機版)
1.Docker 安裝 Redis 方案一:使用docker拉取映象 查詢Docker Hub上的redis映象 #docker search redis 拉取
一步教你Docker安裝搭建GitLab倉庫(用來做SpringCloudConfig配置中心)
Docker 安裝 Git(以下在Centos7上操作,前提是已經安裝過docker) a:拉取官方的映象 #docker pull gitlab/gitlab-ce:latest b:執行容器 #docker run --detach \
一步一步製作yaffs/yaffs2根檔案系統(四)---構建etc、dev等剩餘目錄
開發環境:Ubuntu 12.04 開發板:mini2440 256M NandFlash 64M SDRAM