巧用android 控制元件—CheckBox + 狀態選擇器
阿新 • • 發佈:2019-02-06
面向物件——初學者。大神們請笑而不語
android狀態選擇器節省的不僅僅是程式碼塊,還有一些不必看但必須有的邏輯程式碼。搭配不同的控制元件更是如虎添翼!
本文使用 checkBox + 狀態選擇器 完成狀態保持的圖片切換。程式碼簡單,不為授學,只是給各位看客擴充套件一些思維。
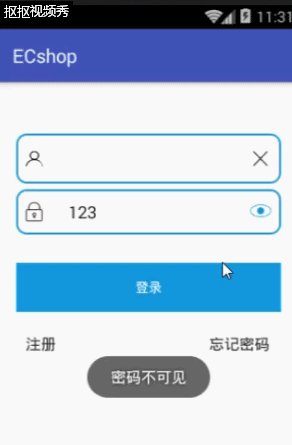
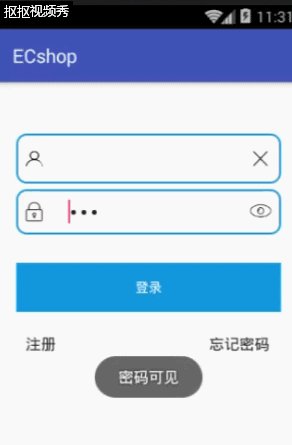
圖中的 清除 案件是一個Button, 眼睛是 CheckBox 廢除了樣式
通過使用CheckBox 的狀態保持特性。 達到的簡潔程式碼的效果。
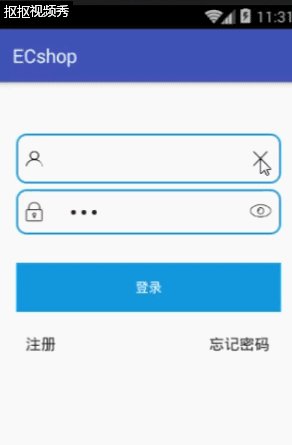
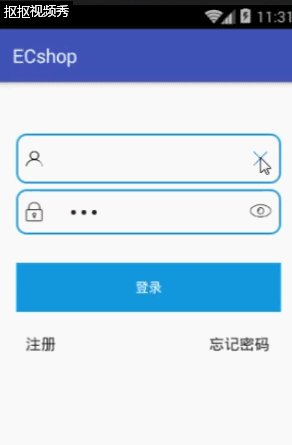
效果圖:
控制元件屬性————————————————————-
<Button //清除
android:id="@+id/bt_username_clear" Button 狀態選擇器
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按鍵點選 -->
<item android:state_pressed="true" android:drawable="@drawable/button_clear_pre"></item>
<!-- 按鍵無點選 -->
<item android:state_pressed="false" android:drawable="@drawable/button_clear_nor"></item>
</selector>CheckBox 狀態選擇器
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 選中 -->
<item android:state_checked="true" android:drawable="@drawable/button_eye_pre"></item>
<!-- 未選中 -->
<item android:state_checked="false" android:drawable="@drawable/button_eye_nor"></item>
</selector>CheckBox邏輯原始碼:程式碼中只需要根據CheckBox 選中狀態。完成自己的邏輯處理即可。
CheckBox bt_pwd_eye = (CheckBox) findViewById(R.id.cb_pwd_eye);
bt_pwd_eye.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
et_password.setInputType(EditorInfo.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
Toast.makeText(LoginActivity.this, "密碼不可見", Toast.LENGTH_SHORT).show();
}else {
et_password.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
Toast.makeText(LoginActivity.this, "密碼可見", Toast.LENGTH_SHORT).show();
}
}
});最後:謝謝觀看