零基礎學習前端-從bootstrap開始(一)
隨著移動網際網路的興起,Web技術也在發生著深刻的變化,後臺、前端與幾年前比已不可同日而語。近日Chrome瀏覽器宣佈不再支援Flash外掛,曾經的輝煌已走向沒落,HTML5必將大行其道。作為一個從Turbo C、MFC、Qt、.net WinForm一路走來的程式設計師,其實已被潮流遠遠的甩在了後面,曾經非常鄙視PHP、JSP、ASP的網頁製作技術,認為那根本不算程式設計,也不算語言,沒有技術含量,而現在MFC、WinForm此類的技術幾乎沒有了市場,其實幾年前已成這樣,只是工作的原因,一直在用著它們,不知道國內還有多少程式設計師處於此種境地,既然發現了問題,就應該嘗試著去改變,否則就像溫水煮青蛙一樣,在一個小環境中慢慢的沉寂,終究會死去。
工作後會發現,其實與技術打交道其實是最簡單的,一臺能聯網的計算機,基本就能搞定一切,每天能有所學,有所長進,內心才會有一點點的充實感,積累起來,也許就能慢慢的變成軟實力。
至於為什麼選擇前端,為什麼選擇bootstrap,很簡單,自己不會,就可以也應該去學,對我而言,這些都是零基礎,這也只是個開始。
工具
notepad++、Sublime Text、Dreamweaver都是不錯的工具,推薦Sublime Text
Bootstrap
對於Bootstrap,之前看過一些視訊教程、中文的文件,但效果都不好,這兩天從網上了下載了一個離線的官方英文文件,照著裡邊的例子一個個敲一遍,最開始的時候就是照敲,一兩個例子過後,在敲之前就會想它這個頁面是怎麼實現的,如果是我,我會用什麼class去做,為什麼我敲出來的與例子不一樣,問自己一系列問題,然後把他們都搞明白。期間就會接觸到HTML、CSS、JS的知識,再一個個的去學習,去積累。
bootstrap中修飾段落的一些類
<p class HTML標籤
hr會產生一條線的效果
<hr>
<br>bootstrapgrid system
4 ties xs,sm,md,lg,each tier scales up(4個層級,向上擴充套件)
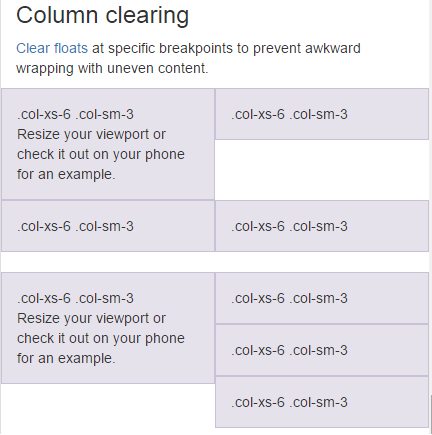
<div class="clearfix visible-xs"></div>上述程式碼官方的解釋是clear floats at specific breakpoint to prevent awkward wrapping with uneven content.只看解釋很難懂,敲一遍程式碼,再通過新增這句與不新增這句的效果對比,非常清晰。
<div class="row">
<div class="col-xs-6 col-sm-3">
.col-xs-6 .col-sm-3
<br>
Resize your viewport or check it out on your phone for an example.
</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>css選擇器
[class*="col-"]{...}
text-align: center;
padding-top: 50px;
padding-bottom: 20px;
max-width: 730px;a標籤作為button
<a class="btn btn-primary btn-lg">快到碗裡來</a>雙箭頭標誌:»
版權標誌:©
»
©頁尾可以用footer