Weex入門與進階指南
前言
相比較於React Native的“Learn once, write anywhere”,Weex的口號是“Write once, run everywhere”。考慮到React Native比較任性的向下相容性,我們也引入了Weex做一番瞭解。
本文主要分為以下幾個部分:
- 構建Hello World程式;
- 整合到現有的iOS工程中;
- 使用Weex的高階特性;
- 如何為Weex做貢獻;
一、Weex入門
1.1 Hello Weex
參考官方教程,我們需要先安裝Node。在Mac上也可以通過Homebrew直接進行安裝:brew
install node。
接著我們需要安裝Weex CLI:npm install -g weex-toolkit
<code class="hljs brainfuck has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">$</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">weex</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">-</span><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">-</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">version</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">info</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">0</span><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">.</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">3</span><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">.</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">4</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
至此,準備工作已經到位,我們可以開始編寫Weex程式了。
建立一個名為helloweex.we的檔案,並編寫以下程式碼:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">template</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">text</span>></span>Hello Weex<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">text</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">template</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>通過命令列在helloweex.we檔案所在的目錄下執行如下命令:
<code class="hljs vhdl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">$ weex helloweex.we info Fri Jul <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2016</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">14</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">31</span> GMT+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0800</span> (CST)WebSocket <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> listening <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">on</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">port</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">8082</span> info Fri Jul <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2016</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">14</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">31</span> GMT+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0800</span> (CST)http <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> listening <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">on</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">port</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">8081</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
此時,瀏覽器會開啟一個新的標籤頁展示helloweex.we的執行效果:

注意到此時位址列的內容http://127.0.0.1:8081/weex_tmp/h5_render/?hot-reload_controller&page=helloweex.js&loader=xhr包含著hot
reload字樣,所以可以自然聯想到當我們在原始檔做修改並儲存後,該頁面會自動重新整理展示效果。
1.2 基礎結構
上面的示例只是一個非常簡單的雛形,而一個比較完整的Weex程式包括三個部分:模板(Template)、樣式(Style)和指令碼(Script)。
比如我們可以利用上文提到的hot reload,修改文字的顏色並實時檢視效果:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">template</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">text</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"title"</span>></span>Hello Weex<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">text</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">template</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span><span class="css" style="box-sizing: border-box;">
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.title</span> <span class="hljs-rules" style="box-sizing: border-box;">{ <span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> red</span></span>; <span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>

接著我們新增上第三組成部分:指令碼(Script):
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">template</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">text</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"title"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">onclick</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"onClickTitle"</span>></span>Hello Weex<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">text</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">template</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span><span class="css" style="box-sizing: border-box;">
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.title</span> <span class="hljs-rules" style="box-sizing: border-box;">{ <span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> red</span></span>; <span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span><span class="javascript" style="box-sizing: border-box;">
module.exports = {
methods: {
onClickTitle: <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(e)</span> {</span>
console.log(e);
alert(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'title clicked.'</span>);
}
}
}
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li></ul>
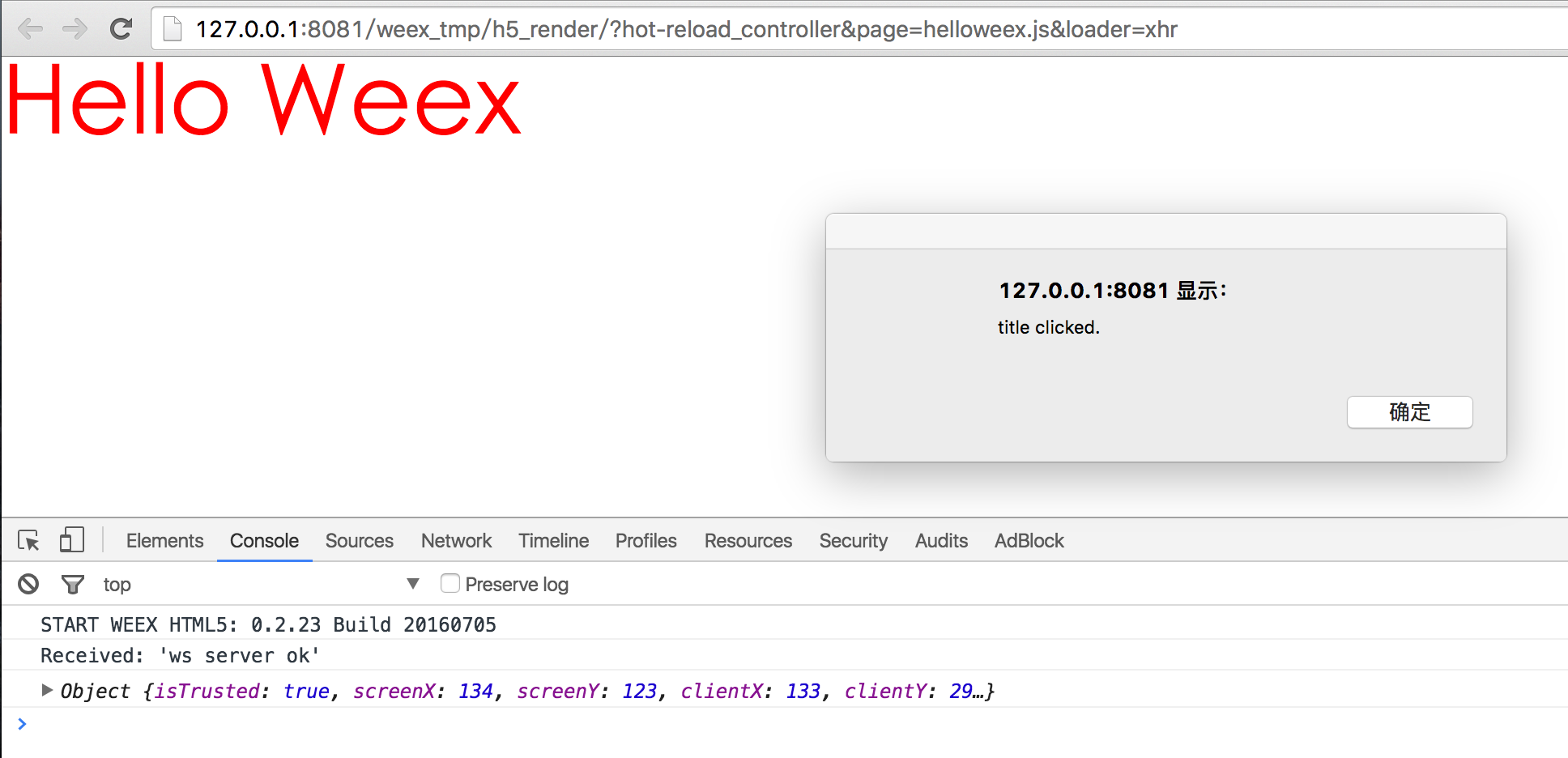
這樣一來,當我們點選文字的時候會出現如下效果:

更多語法相關內容可以參考官方文件。
二、整合到iOS工程
2.1 概述
上面是從前端的角度來初步看Weex的基礎效果,對於客戶端來講,這類框架的一個優勢就是能夠結合Native程式碼發揮作用。比如在人手緊張的情況下可以一次開發,然後應用在不同平臺終端上。
所以,這裡討論下如何將其整合到現有的iOS工程專案當中。
- 解壓後將目錄下的
ios/sdk複製到現有的iOS工程目錄下,並根據相對路徑更新既有工程的podfile,然後執行pod update將Weex iOS SDK整合進既有的iOS專案中; - 在iOS Native程式碼中初始化Weex SDK,然後創建出要展示Weex程式的ViewController,具體見如下描述;
2.2 在iOS應用上執行Weex程式
在如何整合的文件中,前面說的比較清楚,但是在初始化Weex環境和渲染Weex例項這兩個小節中,可能是由於程式碼是從比較大的專案原始碼中摘錄出來的,所以存在一些不必要或沒有上下文的程式碼。
這裡描述下在開發除錯階段執行Weex程式。
2.2.1 確定要執行的Weex程式
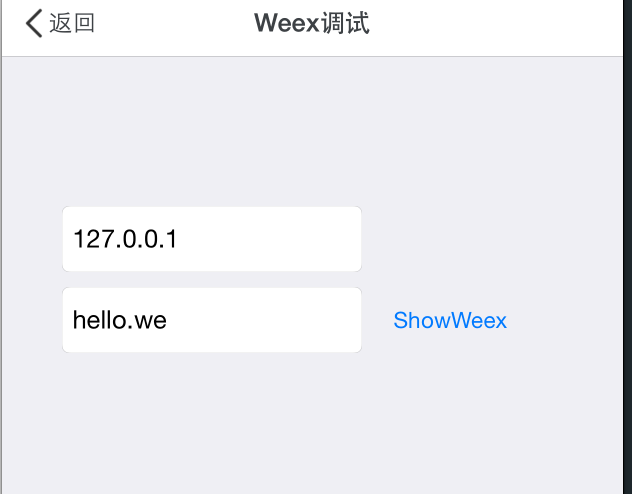
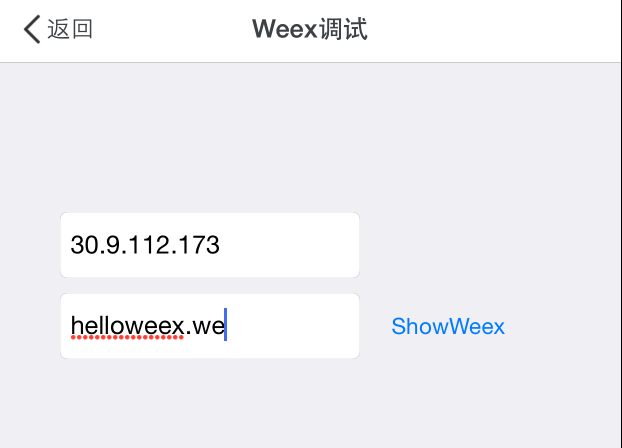
建立一個WeexDebugViewController,進行如下佈局:

通過填入IP和檔名來定位我們要執行的Weex程式。此外,還可以結合weex helloweex.we --qr -h {ip or hostname}命令來生成二維碼,進行掃描演示,不過解析二維碼還是為了獲取到Weex程式所在位置。
2.2.2 初始化Weex SDK
開發除錯階段我們可以先將Weex SDK的初始化放在這個WeexDebugViewController中:
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">- (void)initWeex {
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
[WXAppConfiguration <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>AppGroup:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"AliApp"</span>];
[WXAppConfiguration <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>AppName:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"WeexDemo"</span>];
[WXAppConfiguration <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>AppVersion:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"1.0.0"</span>];
[WXSDKEngine initSDKEnviroment];
[WXLog <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">set</span>LogLevel:WXLogLevelVerbose];
});
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
2.2.3 執行Weex程式的ViewController
點選ShowWeex按鈕時,我們可以根據兩個輸入框的內容拼接出要執行的Weex程式的位置,然後將其賦值給用來渲染Weex例項的WeexShowcaseViewController:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)showWeex {
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *str = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> stringWithFormat:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://%@:8081/%@"</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.ipField</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.text</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.filenameField</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.text</span>];
WeexShowcaseViewController *vc = [WeexShowcaseViewController new];
vc<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.weexUri</span> = [<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSURL</span> URLWithString:str];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.navigationController</span> pushViewController:vc animated:<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">YES</span>];
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
接著我們來看看WeexShowcaseViewController的原始碼:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;"><WeexSDK/WeexSDK.h></span></span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@interface</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WeexShowcaseViewController</span> ()</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">strong</span>) WXSDKInstance *weexSDK;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@end</span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@implementation</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WeexShowcaseViewController</span></span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)dealloc {
[_weexSDK destroyInstance];
}
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)viewDidLoad {
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> viewDidLoad];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Do any additional setup after loading the view.</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.weexSDK</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.viewController</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.weexSDK</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.frame</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.view</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.frame</span>;
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.weexSDK</span> renderWithURL:<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.weexUri</span>];
__<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">weak</span> typeof(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>) weakSelf = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.weexSDK</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.onCreate</span> = ^(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIView</span> *view) {
[weakSelf<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.view</span> addSubview:view];
};
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.weexSDK</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.renderFinish</span> = ^(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIView</span> *view) {
;
};
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.weexSDK</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.onFailed</span> = ^(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSError</span> *error) {
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSLog</span>(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"weexSDK onFailed : %@\n"</span>, error);
};
}
- (WXSDKInstance *)weexSDK {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!_weexSDK) {
_weexSDK = [WXSDKInstance new];
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> _weexSDK;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li></ul>
2.2.4 執行起來
回到終端上,切換到helloweex.we檔案所在的目錄,將Weex的dev server跑起來:
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">$ weex -s . info Fri Jul <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2016</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">38</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">59</span> GMT+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0800</span> (CST)<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">http</span> is listening <span class="hljs-command" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">on</span> <span class="hljs-title" style="box-sizing: border-box;">port</span> <span class="hljs-title" style="box-sizing: border-box;">8081</span> </span> info we <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">file</span> <span class="hljs-operator" style="box-sizing: border-box;">in</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">local</span> path . will be transformer <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">to</span> JS bundle please access <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">http</span>://<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30.9</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">.112</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">.173</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">8081</span>/ </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
然後在Native上填入對應的IP和程式檔名:


到此,將Weex整合到現有iOS工程中算初步告一段落。
三、Weex進階
當整合工作完成後,會發覺現有功能不足以滿足業務需求,所以Weex支援開發者做一些擴充套件。
3.1 實現Weex介面協議
之前的helloweex.we示例中只有一個文字元素,現在再新增一個圖片元素:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">template</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">image</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"thumbnail"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://image.coolapk.com/apk_logo/2015/0817/257251_1439790718_385.png"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">image</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">text</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">class</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"title"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">onclick</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"onClickTitle"</span>></span>Hello Weex<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">text</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">template</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span><span class="css" style="box-sizing: border-box;">
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.title</span> <span class="hljs-rules" style="box-sizing: border-box;">{ <span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> red</span></span>; <span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.thumbnail</span> <span class="hljs-rules" style="box-sizing: border-box;">{ <span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">width</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">100</span></span></span>; <span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">height</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">100</span></span></span>; <span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span><span class="javascript" style="box-sizing: border-box;">
module.exports = {
methods: {
onClickTitle: <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(e)</span> {</span>
console.log(e);
alert(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'title clicked.'</span>);
}
}
}
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li></ul>
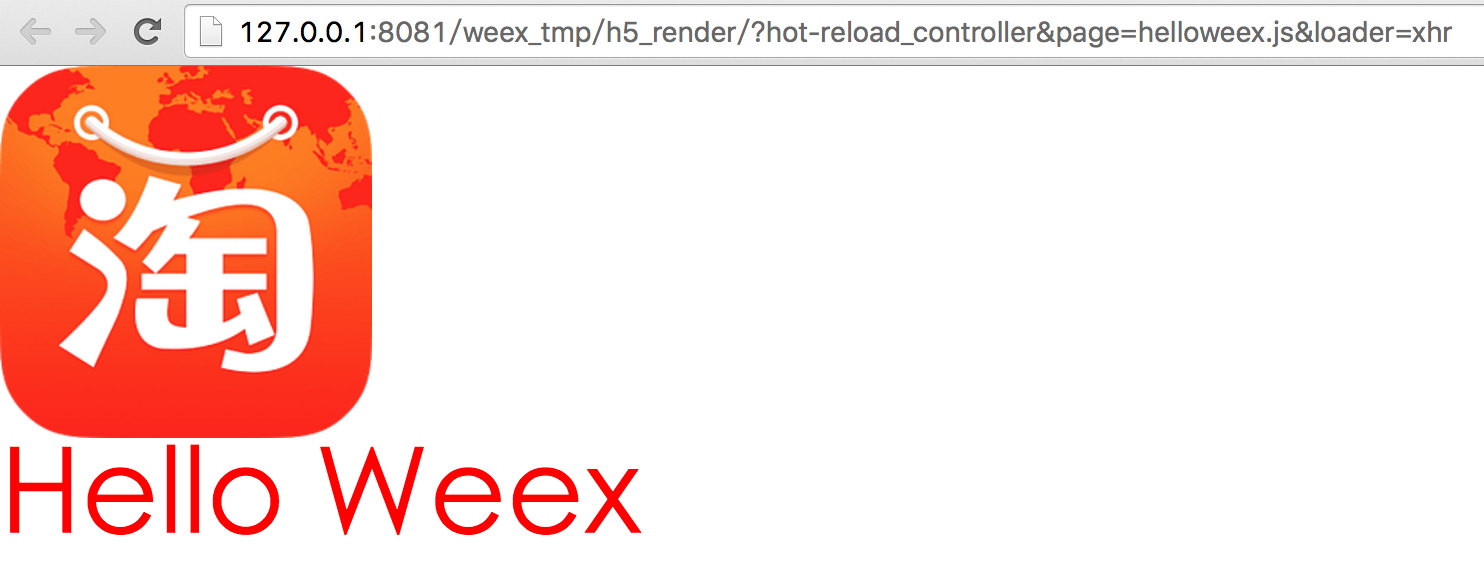
然後再執行:$ weex helloweex.we來執行檢視效果:

可以在瀏覽器裡看到這次多了一張圖片。但是如果是執行在Native端,圖片則得不到展示:

這是由於Weex SDK沒有提供圖片下載能力,需要我們來實現。
3.2 實現圖片下載協議WXImgLoaderProtocol
這個基本可以參考官方文件來實現。
3.2.1 定義圖片下載Handler
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;"><WeexSDK/WeexSDK.h></span></span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@interface</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WeexImageDownloader</span> : <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">NSObject</span> <<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WXImgLoaderProtocol</span>></span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@end</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
3.2.2 實現協議介面
這個類必須遵循WXImgLoaderProtocol協議,並實現該協議定義的介面:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;">"WeexImageDownloader.h"</span></span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#import <span class="hljs-title" style="box-sizing: border-box;"><SDWebImage/SDWebImageManager.h></span></span>
<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@implementation</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WeexImageDownloader</span></span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">id</span><WXImageOperationProtocol>)downloadImageWithURL:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *)url
imageFrame:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGRect</span>)imageFrame
userInfo:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSDictionary</span> *)options
completed:(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>(^)(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImage</span> *image, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSError</span> *error, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span> finished))completedBlock {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">id</span><WXImageOperationProtocol>)[[SDWebImageManager sharedManager] downloadImageWithURL:[<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSURL</span> URLWithString:url] options:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> progress:^(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSInteger</span> receivedSize, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSInteger</span> expectedSize) {
} completed:^(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIImage</span> *image, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSError</span> *error, SDImageCacheType cacheType, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span> finished, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSURL</span> *imageURL) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (completedBlock) {
completedBlock(image, error, finished);
}
}];
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@end</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul>
3.2.3 註冊Handler
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[WXSDKEngine registerHandler:[WeexImageDownloader new]</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">withProtocol</span>:<span class="hljs-at_rule" style="box-sizing: border-box;">@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protocol(WXImgLoaderProtocol)];</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
這樣一來,再次執行程式就可以看到圖片了:

這樣設計的好處主要是考慮了不同App依賴的網路庫或者圖片下載快取庫不同,避免Weex強依賴於一些第三方庫,遵循依賴抽象而不是具體的原則。
BTW,我個人感覺
前言
相比較於React Native的“Learn once, write anywhere”,Weex的口號是“Write
once, run everywhere”。考慮到React Native比較任性的向下相容性,我們也引入了Weex做一番瞭解。
本文主要分為以下幾個部分:
構建Hello W 修改 demo 特點 pypi nlp CA 動態修改 tag 官方文檔 jieba
“結巴”中文分詞:做最好的 Python 中文分詞組件。下載地址:https://github.com/fxsjy/jieba
特點
支持三種分詞模式:
精確模式,試圖將句子最精確地 pan 內部類 區間 進階 什麽是 前端 則表達式 常見 read 第1章 課程介紹(需具備Java基礎)本章主要介紹什麽是Kotlin,課程安排,以及開發環境的配置。第2章 數據類型(難度系數:☆)本章主要講解 Kotlin 的基本詞法,從類型系統入手為大家介紹 Kotl
內容大綱:
使用Java中的陣列
二次封裝屬於我們自己的陣列
向陣列中新增元素
陣列中查詢元素和修改元素
包含,搜尋,刪除功能
使用泛型
動態陣列
簡單的時間複雜度分析
均攤複雜度和防止複雜度振盪
一、java中的陣列
把資
作者:謝龍 連結:https://www.zhihu.com/question/29581524/answer/44872235 來源:知乎 著作權歸作者所有,轉載請聯絡作者獲得授權。 現在網際網路上資源豐富,Java 學習並不難。貼個 Java 服務端入門和進階指南,是給我們組新人入門用的,包括了
主講人對頁面的效果(酷炫)非常不在意,甚至是鄙視
入門方向的引導有作用,進階幫助有限
乾貨有限,比如模組化開發的問題,只回答了要注意名稱空間,不要讓變數名衝突,很不深入。
沒有主線,已回答問題為主,並且很多問題都沒有回答到點子上
如何快速成長?回答是要多學習,要加入真正技術型的公 1、二、八、十六進位制轉十進位制:int('10', base=2)、int('10', base=8)、int('10', base=16);
2、八、十、十六進位制轉二進位制:bin(0o+xxx)、bin(xxx)、bin(0x+xxx);
3、二、十、十六進位制轉八進位制:oct(0b+xxx)、
變數
變數的命名規則:
字母、數字、下劃線組成,
系統關鍵字不能在變數名中 如and、if、import
變數名區分大小寫
變數沒有型別限制 同js
系統方法名建議不用來做變數名,避免造成衝突 如type print
Int str t
python專案的組織結構
包(資料夾)-->模組(檔案)-->類-->函式和變數
seven.c4、six.c4:(seven)包名.模組名(c4) 構成名稱空間
seven包的結構:
seven
--t(子包)
--
高階知識針對包、類庫的開發者,函式只是一段可執行的程式碼 並不是物件,閉包、函數語言程式設計
閉包=函式+環境變數
a=10
def outer():
a=25
def inner(x):
print(a*x*x)
retu
完整版 請聯絡QQ 8960531
第1章 課程介紹(需具備Java基礎)
本章主要介紹什麼是Kotlin,課程安排,以及開發環境的配置。專案實戰移步–>《Kotlin打造完整電商APP 模組化+MVP+主流框架》:http://coding.imooc.
如果你要學習fpga,我想你需要明白幾個問題。 1、你為什麼學習fpga? 2、什麼是fpga? 3、該怎麼去學習fpga? 如果你明白了這幾個問題,我想 你能很快的入門並且學好fpga。 “為什麼學fpga那肯定是自己有自己的想法,但是我想說如果你選擇了學習fpga,那麼你就要學會堅持,因 原文:https://blog.csdn.net/topdandan/article/details/81436141
1.springboot中配置elasticSearch
1.1在工程中引入相關的jar包
1.1.1 在build.gradle中新增需要的jar包
我建立的gradle工
模組和類
一個專案的基本的組織結構:包(資料夾)—–>模組(檔案)—–>類—–>函式,變數;
模組:就是包含一定功能的檔案
- 使用import關鍵字匯入模組,這種
一、什麼是Kotlin?
Kotlin就是一門可以執行在Java虛擬機器、Android、瀏覽器上的靜態語言,他與Java 100%相容,如果對Java熟悉,可以發現Kotlin擁有自己
0x00 前言
Wireshark(前稱Ethereal)中文版是一個網路封包分析軟體。網路封包分析軟體的功能是擷取網路封包,並儘可能顯示出最為詳細的網路封包資料。Wireshark使用Wi
表示式的優先順序: 例: a=1 b=2 c=2 not a or b + 2 == c + 2 結果為 True,等價於 ( ( not a ) or ( b + 2 ) ) == ( c + 2 )迴圈
0x00 前言 Wireshark(前稱Ethereal)中文版是一個網路封包分析軟體。網路封包分析軟體的功能是擷取網路封包,並儘可能顯示出最為詳細的網路封包資料。Wireshark使用WinPCAP作為介面,直接與網絡卡進行資料報文交換。本文著重分析wireshar
Python的基本型別Number:數字int 和 float python3中的整型只有int,小數只有float.。type函式可以用來檢視型別。 /表示小數除法,例如2/2=1.0,type(2/2)是float。 //表示整數除法,
目錄
8-1認識函式
函式的作用
函式的作用
1
功能性
2
隱藏細節
3
避免編寫重複的程式碼
4
組織程 Weex縮寫成
相關推薦
Weex入門與進階指南
Python第三方庫jieba(結巴-中文分詞)入門與進階(官方文檔)
全新升級 Kotlin系統入門與進階
玩轉資料結構入門與進階——第一章:陣列
Java 服務端入門和進階指南
知乎live筆記03 前端工程師的入門與進階
Python3入門與進階【筆記】
python入門與進階篇(二)之變數和運算子
python入門與進階篇(四)之包、模組、函式與變數作用域
python入門與進階篇(六)之高階語法及用法
全網首門-Kotlin系統入門與進階(全網升級)
淺談fpga入門與進階
[轉載]springboot中ElasticSearch入門與進階:組合查詢、Aggregation聚合查詢(你想要的都有)
python3入門與進階(三)
Kotlin系統入門與進階(一)
Wireshark入門與進階系列十之追蹤檔案分析
Python3入門與進階筆記(三):迴圈
Wireshark入門與進階系列十一之SSL分析
Python3入門與進階筆記(一):基本型別
[Python3入門與進階]8 函式
