js中onload和jQuery中ready的區別
阿新 • • 發佈:2019-02-06
1、執行時間不同
- window.onload必須等到頁面內包括圖片的所有元素載入完畢後才能執行。
- $(document).ready()是DOM結構繪製完畢後就執行,不必等到載入完畢。
js程式碼
var img = new Image();
img.src = "./淺拷貝.png";
document.body.appendChild(img);
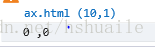
console.log(img.width +' ,'+ img.height);此時控制檯輸出如下圖(IE瀏覽器上如下圖 。而在火狐, edge上就是載入完成,不知道為什麼??)

說明img的影象資源還沒載入進html中。
當js程式碼如下時
var img = new Image();
img.src = "./淺拷貝.png";
document.body.appendChild(img);
img.onload = function(){
console.log(img.width +' ,'+ img.height);
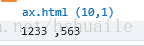
}此時控制檯如下如

此時說明img資源載入完畢。
通過上述程式碼論斷。可知onload函式是必須等到頁面內包括圖片的所有元素載入完畢後才能執行。
2、編寫個數不同
- window.onload只能執行一個,當你寫多個window.onload函式時,只執行最後一個。
- $(document).ready()可以同時編寫多個,並且都可以得到執行
3、簡寫形式
- window.onload函式沒有簡寫形式
- $(document).ready()函式的簡寫形式為$(function(){})
