仿美團實現地域選擇(一)
阿新 • • 發佈:2019-02-06
介紹
在開發O2O相關應用的時候,肯定會有定位,選擇所在城市,選擇地域,然後再向伺服器請求該地區的相關資料,這時就需要我們提供一個導向讓使用者選擇所在區域。
看來看去,最終還是選擇模仿美團,感覺使用者體驗最好。

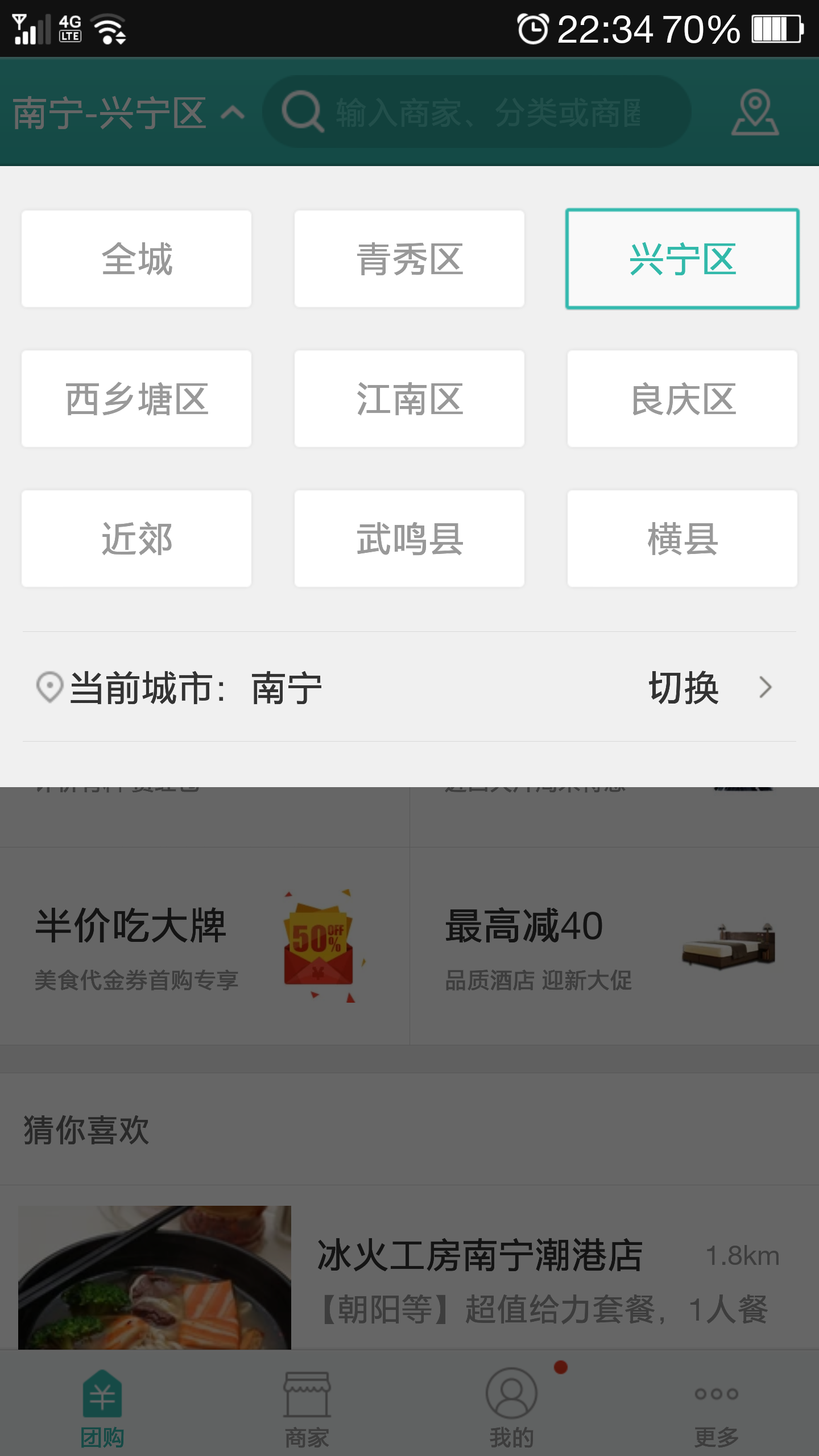
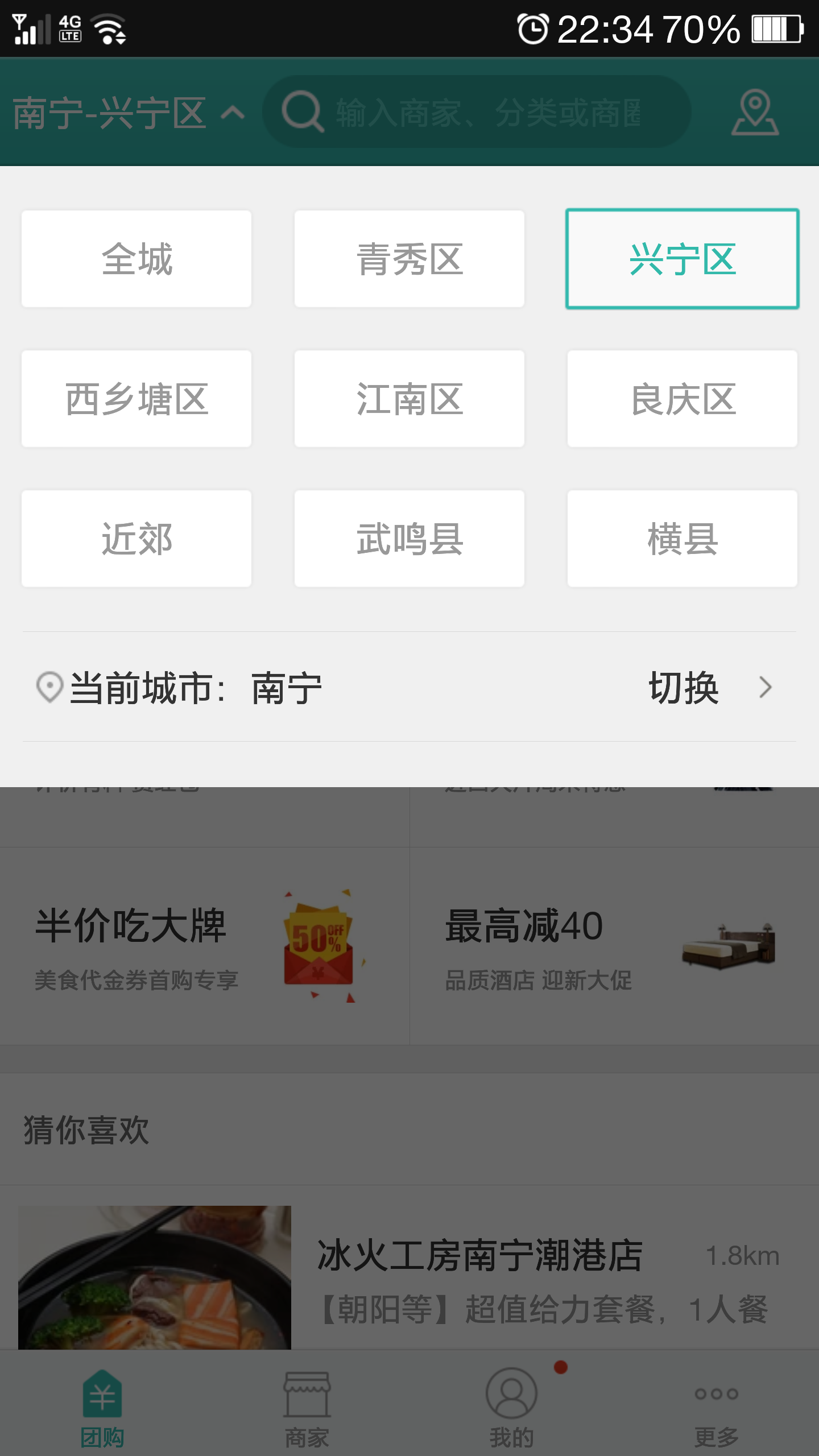
《-美團的地域選擇看起來是這樣的
原理
1、定位我們可以使用第三方API,例如百度地圖,騰訊地圖等,官方文件寫的非常清楚了。
2、對於RadioButton的佈局,之前嘗試過使用GridLayout,GridView,但是都無法完美的展示佈局效果,最後決定使用LinearLayout+RadioButton動態生成,通過view.getChildCount(),view.getChildAt()迴圈遍歷所有的RadionButton,模擬實現換行的RadioGroup效果。
3、PopupWindow預設情況下視窗後的背景不是黑色透明的,我們可以通過這是視窗的alpha實現
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = 0.4f;
getWindow().setAttributes(lp);然後在視窗關閉的時候又恢復
mPopuWindow.setOnDismissListener(new OnDismissListener() {
// 在dismiss中恢復透明度
public void onDismiss 4、自定義RadioButton背景使用xml定義shape即可,然後通過selector定義狀態樣式。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android <?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/radio_district_p" android:state_checked="true" />
<item android:drawable="@drawable/radio_district_p" android:state_pressed="true"/>
<item android:drawable="@drawable/radio_district_n"/>
</selector>實現
核心程式碼
/**
* @author Leestar54
* http://www.cnblogs.com/leestar54
*/
package com.example.popupwindow;
import java.util.ArrayList;
import android.support.v7.app.ActionBarActivity;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.PopupWindow;
import android.widget.PopupWindow.OnDismissListener;
import android.widget.RadioButton;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
private PopupWindow mPopuWindow;
private LinearLayout ll_location;
private TextView txt_city_d;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayShowHomeEnabled(false);// 隱藏logo
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.actionbar);
txt_city_d = (TextView) getSupportActionBar().getCustomView()
.findViewById(R.id.txt_city);
mPopuWindow = new PopupWindow(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT);
mPopuWindow.setOutsideTouchable(true);// 點選外部可關閉視窗
mPopuWindow.setFocusable(true);
mPopuWindow.update();
mPopuWindow.setOnDismissListener(new OnDismissListener() {
// 在dismiss中恢復透明度
public void onDismiss() {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = 1f;
getWindow().setAttributes(lp);
}
});
ll_location = (LinearLayout) getSupportActionBar().getCustomView()
.findViewById(R.id.ll_location);
ll_location.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 這兩行程式碼意義在於點選窗體外時獲得響應
ColorDrawable cd = new ColorDrawable(0x000000);
mPopuWindow.setBackgroundDrawable(cd);
// 開啟視窗時設定窗體背景透明度
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = 0.4f;
getWindow().setAttributes(lp);
mPopuWindow.showAsDropDown(getSupportActionBar()
.getCustomView());
}
});
// 模擬資料
ArrayList<District> dlist = new ArrayList<District>();
District d1 = new District();
d1.setName("青秀區");
District d2 = new District();
d2.setName("興寧區");
District d3 = new District();
d3.setName("西鄉塘區");
District d4 = new District();
d4.setName("江南區");
District d5 = new District();
d5.setName("良慶區");
District d6 = new District();
d6.setName("近郊");
dlist.add(d1);
dlist.add(d2);
dlist.add(d3);
dlist.add(d4);
dlist.add(d5);
dlist.add(d6);
// 初始化PopupWindow
initPopupWindow(dlist);
}
private void initPopupWindow(ArrayList<District> list) {
LinearLayout root = (LinearLayout) LayoutInflater.from(
MainActivity.this).inflate(R.layout.popup_district, null);
// ((TextView) root.findViewById(R.id.txt_city)).setText(cityname);
((LinearLayout) root.findViewById(R.id.ll_change_cities))
.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// Intent it = new Intent(MainActivity.this,
// CitiesActivity.class);
// startActivityForResult(it, 54);
// mPopuWindow.dismiss();
}
});
final LinearLayout view = (LinearLayout) root
.findViewById(R.id.ll_district);
LinearLayout ll = null;
// 在列表最前面新增全部
District d = new District();
d.setName("全城");
list.add(0, d);
// 程式碼動態生成
for (int i = 0; i < list.size(); i++) {
// 這裡LinearLayout肯定會例項化,因為一開始i=0,由於3個換行,所以%3
if (i % 3 == 0) {
ll = new LinearLayout(MainActivity.this);
ll.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
ll.setOrientation(LinearLayout.HORIZONTAL);
view.addView(ll);
}
District de = list.get(i);
// 由於樣式設定麻煩,所以直接用xml宣告樣式了。
View v = LayoutInflater.from(MainActivity.this).inflate(
R.layout.item_radio_district, null);
((RadioButton) v.findViewById(R.id.rb_district)).setText(de
.getName());
((RadioButton) v.findViewById(R.id.rb_district)).setTag(de);
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT);
lp.weight = 1;
// 一開始,設定“全部”RadioButton為選中狀態
if (i == 0) {
((RadioButton) v.findViewById(R.id.rb_district))
.setChecked(true);
}
((RadioButton) v.findViewById(R.id.rb_district))
.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
RadioButton rb = (RadioButton) v;
// check事件發生在click之前,模擬group操作。
if (rb.isChecked()) {
// 當點選Button時,遍歷佈局中所有的RadioButton,設定為未選中。
for (int i = 0; i < view.getChildCount(); i++) {
LinearLayout l = (LinearLayout) view
.getChildAt(i);
for (int j = 0; j < l.getChildCount(); j++) {
// 根據xml佈局的定義,可以知道具體是在第幾層LinearLayout裡。
RadioButton b = (RadioButton) ((LinearLayout) ((LinearLayout) l
.getChildAt(j)).getChildAt(0))
.getChildAt(0);
b.setChecked(false);
}
}
}
// 完成後,設定該按鈕選中
rb.setChecked(true);
// 這裡開始處理點選
District d = (District) rb.getTag();
txt_city_d.setText("南寧" + "-" + d.getName());
mPopuWindow.dismiss();
}
});
ll.addView(v, lp);
}
// 填充RadioButton空白,使其佈局對其,保證每行都有3個,只不過設定看不見而已。
for (int i = list.size() % 3; i < 3 && i != 0; i++) {
District dd = list.get(i);
View v = LayoutInflater.from(MainActivity.this).inflate(
R.layout.item_radio_district, null);
((RadioButton) v.findViewById(R.id.rb_district)).setText(dd
.getName());
((RadioButton) v.findViewById(R.id.rb_district))
.setVisibility(View.INVISIBLE);
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT);
lp.weight = 1;
ll.addView(v, lp);
}
mPopuWindow.setContentView(root);
mPopuWindow.update();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}Demo看起來是這樣的

demo下載地址:
第二篇文章,我們將進一步實現城市列表選擇,可以根據首字母進行快速索引。
我不怕千萬人阻擋,只怕自己投降。
