Material Design Lite元件之列表
阿新 • • 發佈:2019-02-06
1.介紹
無
2.配置選項
| MDL Class | Effect | Remark |
|---|---|---|
| .mdl-list | 定義MDL列表元件 | 必需 |
| .mdl-list__item | 定義列表欄目 | 必需 |
| .mdl-list__item--two-line | 定義列表欄目為兩行 | 可選 |
| .mdl-list__item--three-line | 定義列表欄目為三行 | 可選 |
| .mdl-list__item-primary-content | 設定內容 | 可選 |
| .mdl-list__item-avatar | 設定頭像 | 可選 |
| .mdl-list__item-icon | 設定圖示 | 可選 |
| .mdl-list__item-secondary-content | 定義次要內容 | 需要 .mdl-list__item--two-line.mdl-list__item--three-line |
| .mdl-list__item-secondary-info | 定義細分資訊 | 需要 .mdl-list__item--two-line 和.mdl-list__item--three-line |
| .mdl-list__item-secondary-action | 定義行為細分 | 需要 .mdl-list__item--two-line 和 .mdl-list__item--three-line |
| .mdl-list__item-text-body | 定義次要文字 | 需要 .mdl-list__item--three-line |
3.應用舉例
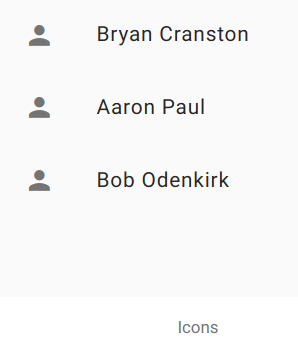
3.1.帶圖示列表
<!-- Icon List --> <style> .demo-list-icon { width: 300px; } </style> <ul class="demo-list-icon mdl-list"> <li class="mdl-list__item"> <span class="mdl-list__item-primary-content"> <i class="material-icons mdl-list__item-icon">person</i> Bryan Cranston </span> </li> <li class="mdl-list__item"> <span class="mdl-list__item-primary-content"> <i class="material-icons mdl-list__item-icon">person</i> Aaron Paul </span> </li> <li class="mdl-list__item"> <span class="mdl-list__item-primary-content"> <i class="material-icons mdl-list__item-icon">person</i> Bob Odenkirk </span> </li> </ul>
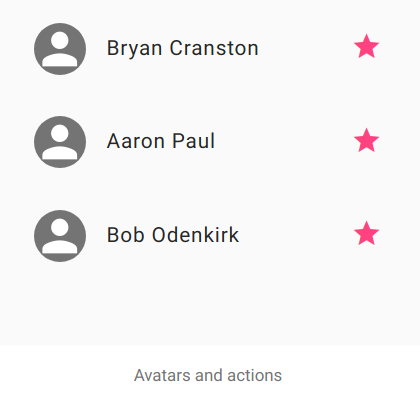
3.2.帶點選跳轉
<!-- List items with avatar and action --> <style> .demo-list-action { width: 300px; } </style> <div class="demo-list-action mdl-list"> <div class="mdl-list__item"> <span class="mdl-list__item-primary-content"> <i class="material-icons mdl-list__item-avatar">person</i> <span>Bryan Cranston</span> </span> <a class="mdl-list__item-secondary-action" href="#"><i class="material-icons">star</i></a> </div> <div class="mdl-list__item"> <span class="mdl-list__item-primary-content"> <i class="material-icons mdl-list__item-avatar">person</i> <span>Aaron Paul</span> </span> <a class="mdl-list__item-secondary-action" href="#"><i class="material-icons">star</i></a> </div> <div class="mdl-list__item"> <span class="mdl-list__item-primary-content"> <i class="material-icons mdl-list__item-avatar">person</i> <span>Bob Odenkirk</span> </span> <span class="mdl-list__item-secondary-content"> <a class="mdl-list__item-secondary-action" href="#"><i class="material-icons">star</i></a> </span> </div> </div>
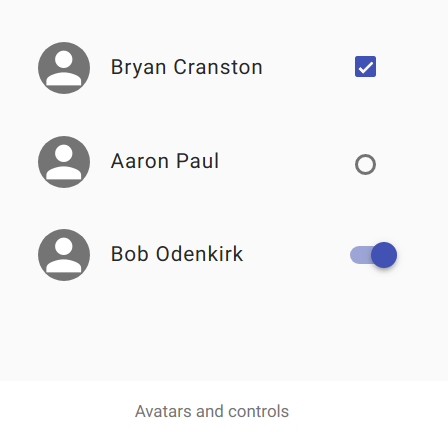
3.3.帶單選框、複選框和按鈕
<!-- List with avatar and controls -->
<style>
.demo-list-control {
width: 300px;
}
.demo-list-radio {
display: inline;
}
</style>
<ul class="demo-list-control mdl-list">
<li class="mdl-list__item">
<span class="mdl-list__item-primary-content">
<i class="material-icons mdl-list__item-avatar">person</i>
Bryan Cranston
</span>
<span class="mdl-list__item-secondary-action">
<label class="mdl-checkbox mdl-js-checkbox mdl-js-ripple-effect" for="list-checkbox-1">
<input type="checkbox" id="list-checkbox-1" class="mdl-checkbox__input" checked />
</label>
</span>
</li>
<li class="mdl-list__item">
<span class="mdl-list__item-primary-content">
<i class="material-icons mdl-list__item-avatar">person</i>
Aaron Paul
</span>
<span class="mdl-list__item-secondary-action">
<label class="demo-list-radio mdl-radio mdl-js-radio mdl-js-ripple-effect" for="list-option-1">
<input type="radio" id="list-option-1" class="mdl-radio__button" name="options" value="1" checked />
</label>
</span>
</li>
<li class="mdl-list__item">
<span class="mdl-list__item-primary-content">
<i class="material-icons mdl-list__item-avatar">person</i>
Bob Odenkirk
</span>
<span class="mdl-list__item-secondary-action">
<label class="mdl-switch mdl-js-switch mdl-js-ripple-effect" for="list-switch-1">
<input type="checkbox" id="list-switch-1" class="mdl-switch__input" checked />
</label>
</span>
</li>
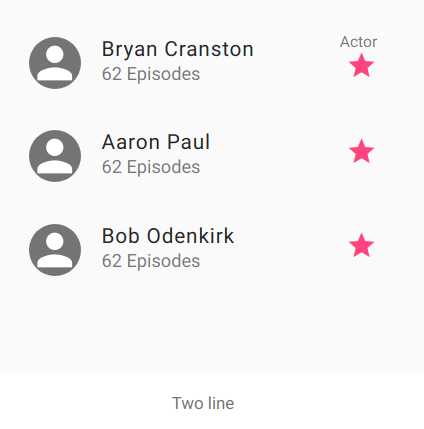
</ul>3.4.雙行
<!-- Two Line List with secondary info and action -->
<style>
.demo-list-two {
width: 300px;
}
</style>
<ul class="demo-list-two mdl-list">
<li class="mdl-list__item mdl-list__item--two-line">
<span class="mdl-list__item-primary-content">
<i class="material-icons mdl-list__item-avatar">person</i>
<span>Bryan Cranston</span>
<span class="mdl-list__item-sub-title">62 Episodes</span>
</span>
<span class="mdl-list__item-secondary-content">
<span class="mdl-list__item-secondary-info">Actor</span>
<a class="mdl-list__item-secondary-action" href="#"><i class="material-icons">star</i></a>
</span>
</li>
<li class="mdl-list__item mdl-list__item--two-line">
<span class="mdl-list__item-primary-content">
<i class="material-icons mdl-list__item-avatar">person</i>
<span>Aaron Paul</span>
<span class="mdl-list__item-sub-title">62 Episodes</span>
</span>
<span class="mdl-list__item-secondary-content">
<a class="mdl-list__item-secondary-action" href="#"><i class="material-icons">star</i></a>
</span>
</li>
<li class="mdl-list__item mdl-list__item--two-line">
<span class="mdl-list__item-primary-content">
<i class="material-icons mdl-list__item-avatar">person</i>
<span>Bob Odenkirk</span>
<span class="mdl-list__item-sub-title">62 Episodes</span>
</span>
<span class="mdl-list__item-secondary-content">
<a class="mdl-list__item-secondary-action" href="#"><i class="material-icons">star</i></a>
</span>
</li>
</ul>3.5.三行
<!-- Three Line List with secondary info and action -->
<style>
.demo-list-three {
width: 650px;
}
</style>
<ul class="demo-list-three mdl-list">
<li class="mdl-list__item mdl-list__item--three-line">
<span class="mdl-list__item-primary-content">
<i class="material-icons mdl-list__item-avatar">person</i>
<span>Bryan Cranston</span>
<span class="mdl-list__item-text-body">
Bryan Cranston played the role of Walter in Breaking Bad. He is also known
for playing Hal in Malcom in the Middle.
</span>
</span>
<span class="mdl-list__item-secondary-content">
<a class="mdl-list__item-secondary-action" href="#"><i class="material-icons">star</i></a>
</span>
</li>
<li class="mdl-list__item mdl-list__item--three-line">
<span class="mdl-list__item-primary-content">
<i class="material-icons mdl-list__item-avatar">person</i>
<span>Aaron Paul</span>
<span class="mdl-list__item-text-body">
Aaron Paul played the role of Jesse in Breaking Bad. He also featured in
the "Need For Speed" Movie.
</span>
</span>
<span class="mdl-list__item-secondary-content">
<a class="mdl-list__item-secondary-action" href="#"><i class="material-icons">star</i></a>
</span>
</li>
<li class="mdl-list__item mdl-list__item--three-line">
<span class="mdl-list__item-primary-content">
<i class="material-icons mdl-list__item-avatar">person</i>
<span>Bob Odenkirk</span>
<span class="mdl-list__item-text-body">
Bob Odinkrik played the role of Saul in Breaking Bad. Due to public fondness for the
character, Bob stars in his own show now, called "Better Call Saul".
</span>
</span>
<span class="mdl-list__item-secondary-content">
<a class="mdl-list__item-secondary-action" href="#"><i class="material-icons">star</i></a>
</span>
</li>
</ul>