fiddler+設定限速+404+顯示IP地址
阿新 • • 發佈:2019-02-06
一、Fiddler模擬網路限限速
- 直接simulate modem speeds,使用預設值限速
- 工具欄Rules->Performances->Simulate Modem Speeds,將該項勾選(預設根據CustomRules.js中m_SimulateModem內容限制上傳和下載速度)
-
修改CustomRules.js中m_SimulateModem內容,設定指定上傳/下載速度
- 工具欄Rules->CustomRules,點選開啟CustomRules.js檔案(快捷鍵ctrl+R)
-
搜尋“simu" ,”修改OnBeforeReques方法中tm_SimulateModem中上傳和下載速度
static function OnBeforeRequest(oSession: Session) { ... //模擬顯示上傳下載速度,儲存後勾選rules->Performances->simulate modem speeds if (m_SimulateModem) { // Delay sends by 300ms per KB uploaded.預設上傳時每kb延時300ms oSession["request-trickle-delay"] = "300"; // Delay receives by 150ms per KB downloaded.<span style="font-family: Arial, Helvetica, sans-serif;">預設上傳時每kb延時300ms</span> oSession["response-trickle-delay"] = "150"; } <span style="white-space:pre"> </span>... } -
修改完成後,儲存,勾選工具欄Rules->Performances->Simulate Modem Speeds
修改完CustomRules.js檔案後,Simulate Modem Speeds會被取消勾選,所以每次儲存後要再次勾選才能起到限速作用。
二、AutoResponder
Fiddler地址替換
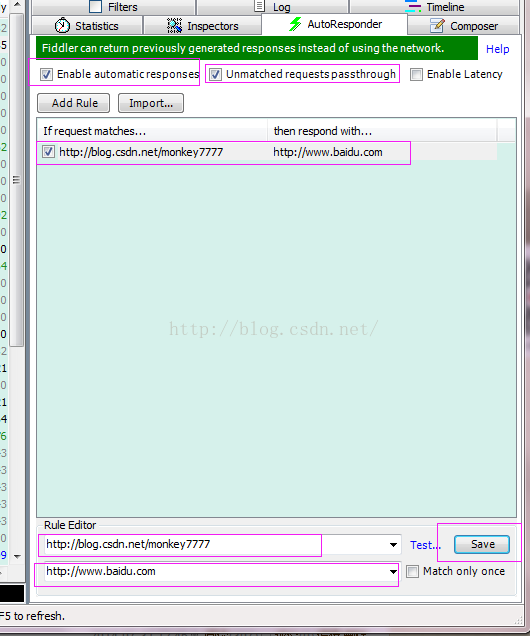
- AutoResponder視窗設定
- 啟動Fiddler,請求指定地址
- 開啟Fiddler右側AutoResponder介面
- 將該地址拖拽到AutoResponder裡面(也可以點選選中該地址,右側AutoResponder裡面點選Add Rule)
- 勾選Enable automatic responses和Unmatched requests passthrough
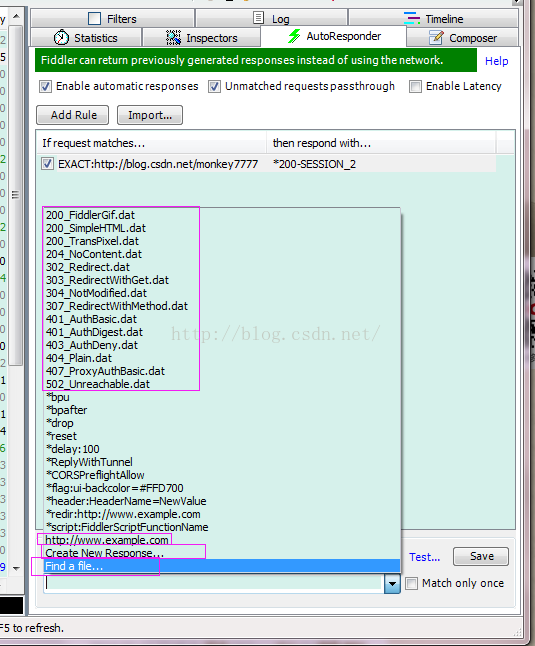
- AutoResponder介面下方Rule Editor第一行為被修改地址,第二個輸入框右側箭頭檢視更多選項(選項如下圖,為該輸入框支援的輸入型別),可以直接在第二個輸入框輸入要被替換到的地址
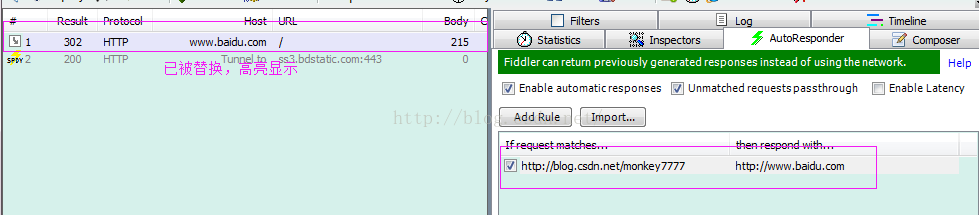
- 設定完畢,儲存,重新請求該url,檢視請求地址是否已被替換,已被替換地址高亮顯示。
取消勾選Rules列表裡該地址,即可取消該地址替換。勾選後再次請求該地址仍會執行替換。
- 命令列替換
- 按enter鍵,即可將之前傳送的到monkey777的請求轉發成到baidu的請求了。
這種替換隻是暫時的。
- 按enter鍵,即可將之前傳送的到monkey777的請求轉發成到baidu的請求了。
- 截圖如下:
Fiddler設定請求404
步驟與上面地址替換類似,只需在RuleEditor處第二行選擇404型別“404_Plain.dat”,儲存重新請求即可。設定200-502型別錯誤與此類似。- 1
Fiddler修改返回資料
- Fiddler請求指定介面,檢視介面返回資料
- 修改介面返回資料,儲存到本地。(在Fiddler右側Inspector介面下方返回值的raw中檢視返回資料->點選右下角View in notepad在文字中開啟->文字中刪去返回資料的報頭->把資料改為想要的資料->另存為需要的格式(xx.json、xx.txt等)儲存在本地。
- AutoResponder中為該地址新增rule。
- Rule Editor中編輯跳轉地址,選擇Choose a File…->選擇本地儲存的資料檔案->save
- 重新請求該地址,檢視返回資料。
三、常用快捷鍵
- ctrl+R 開啟CustomRules.js檔案
- ctrl+X 清空url列表
- ctrl+1/2/3/4/5/6 標記url為指定顏色(需點選選中該url)
- ctrl+0 取消標記某url
- shift+r 重新請求某地址
四、左側地址列表區域顯示ip地址
- 開啟CustomRules.js檔案
-
找到main函式,新增
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP",120,"X-HostIP");static function Main() { var today: Date = new Date(); FiddlerObject.StatusText = " CustomRules.js was loaded at: " + today; FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP",120,"X-HostIP"); // Uncomment to add a "Server" column containing the response "Server" header, if present // FiddlerObject.UI.lvSessions.AddBoundColumn("Server", 50, "@response.server"); // Uncomment to add a global hotkey (Win+G) that invokes the ExecAction method below... // FiddlerApplication.UI.RegisterCustomHotkey(HotkeyModifiers.Windows, Keys.G, "screenshot"); }