微信小程式開發—你期待的分享功能來了,微信小程式序新增5大功能
阿新 • • 發佈:2019-02-06
微信小程式在12月21日釋出了新版本的開發工具,並在官網公佈新增分享、模板訊息、客服訊息、掃一掃、帶引數二維碼功能。
有了分享功能,相信會給很多創業者帶來了無限的可能性!
下面就來看看這些新功能到底怎麼用吧!
1、分享
可以分享小程式的任何一個頁面給好友或群聊。注意是分享給好友或群聊,並沒有分享到朋友圈。一方面微信在嘗試流量分發方式,但同時又不願意開放最大的流量入口。
示例程式碼:
Page({
onShareAppMessage: function () {
return {
title: '自定義分享標題',
desc: '自定義分享描述' 
如上圖,在頁面的右上角有三個小點,點選後如果添加了分享訊息響應函式,就可以對頁面進行分享了。
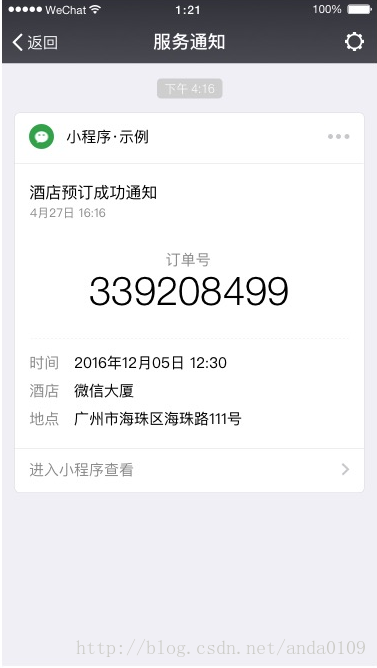
2、模板訊息
商戶可以將模板訊息傳送給接受過服務的使用者,使用者接受一次服務,七天內可以收到一條模板訊息。
3、客服訊息
使用者可以在小程式內聯絡客服,支援文字和圖片。商戶可以在48小時內回覆使用者。
下面為新增客服按鈕元件的程式碼:
<contact-button type="default-dark" size="20" session-from 4、掃一掃
使用者可以在小程式中使用掃一掃。
wx.scanCode({
success: function(res){
console.log(res);
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})5、帶引數的二維碼
支援在開發者工具中生成帶引數的二維碼,使用者掃碼後,可以開啟小程式的不同頁面。
除此之外,微信還更新和修復了100個功能及bug。具體請參看官方開發文件。
關於小程式的開發入門及實戰我錄製了視訊教程,教程是收費的,目前優惠價9.9元,有需要的可以購買。