MAVEN建立並打包web專案
maven專案是由一個maven project和多個maven module組成的,下面簡單介紹一下maven webapp的建立和打包,前提是你已經安裝配置好maven了。
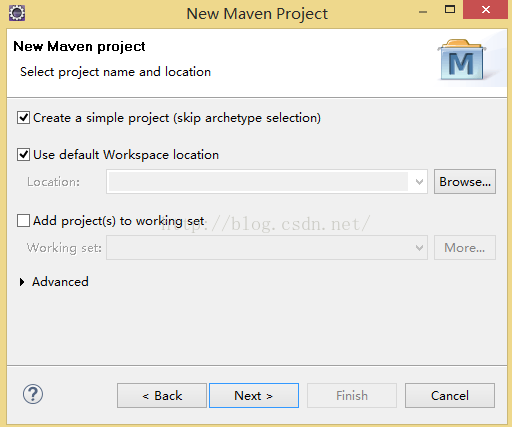
開啟eclipse,按照如下操作:
我們首先當然要先建立一個project,如上圖選擇。
現在maven project已經建立好了,project的名稱是test,並且自動建立了一個pom.xml配置檔案,這是一個靈魂性的配置檔案,以後還會詳細介紹。下一步我們建立一個maven module。
注意下面步驟,此步不需要勾選create a simple project,因為我們要用到maven的archetype原型。
在下面的步驟中輸入webapp便會出現我們需要的archetype原型,如下圖,選中我們所要的原型,然後next。
上圖中輸入自己的包名,然後就可以finish了,這樣一個webapp就建立成功了,此module的名稱是test_web,但是呢,檢視eclipse程式碼,會發現有報錯。這是因為此maven專案沒有引入servlet依賴所致。看下圖,輸入下圖的網址,然後開啟就可以看到servlet3.0.1的相關依賴配置,把它拷貝下來,然後看下下圖。
把上圖拷貝下來的配置資訊黏貼到下圖所示位置,儲存,此時不要著急,有點慢,完成後會發現上面的錯誤沒了。
現在一個maven框架下的web專案就建立好了,下一步就是打包測試了。
我先用命令列演示一下,還有兩個方法,依次會在以後的文章中說明。
首先,進入專案的根目錄,如下圖所示;
然後,執行mvn clean package;
由於我命令列使用的maven是3.2.1的,所以很順利就完成了,如果用低版本的話,可能會有問題,這個問題以後再說。
如下去所示,說明打包完成,上面那個方框裡就是打包後war包的存放路徑,把它複製到tomcat下面...apache-tomcat-7.0.62\webapps就可以測試了。