個人前端學習路線圖與github優秀前端開發者的路線圖推薦
1、個人目前學習的路線圖

2、github優秀前端開發者的路線圖推薦
開啟github首頁,在搜尋框輸入developer-roadmap,搜尋github前端路線圖

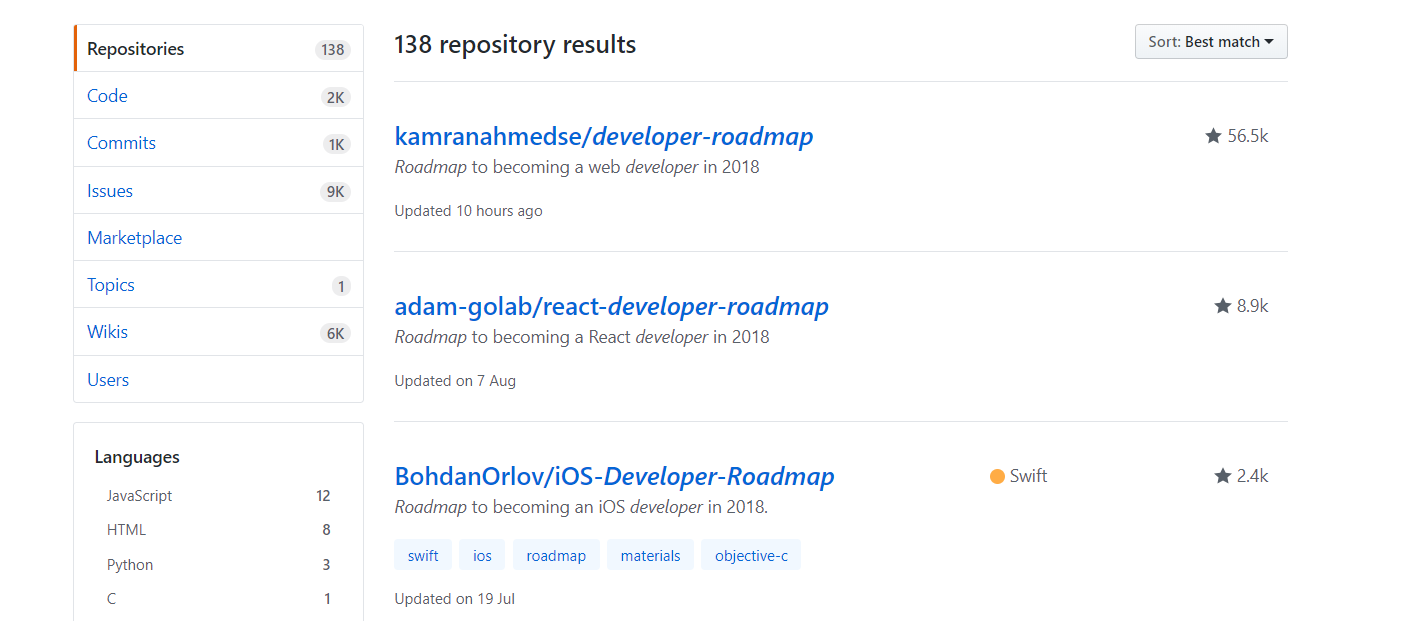
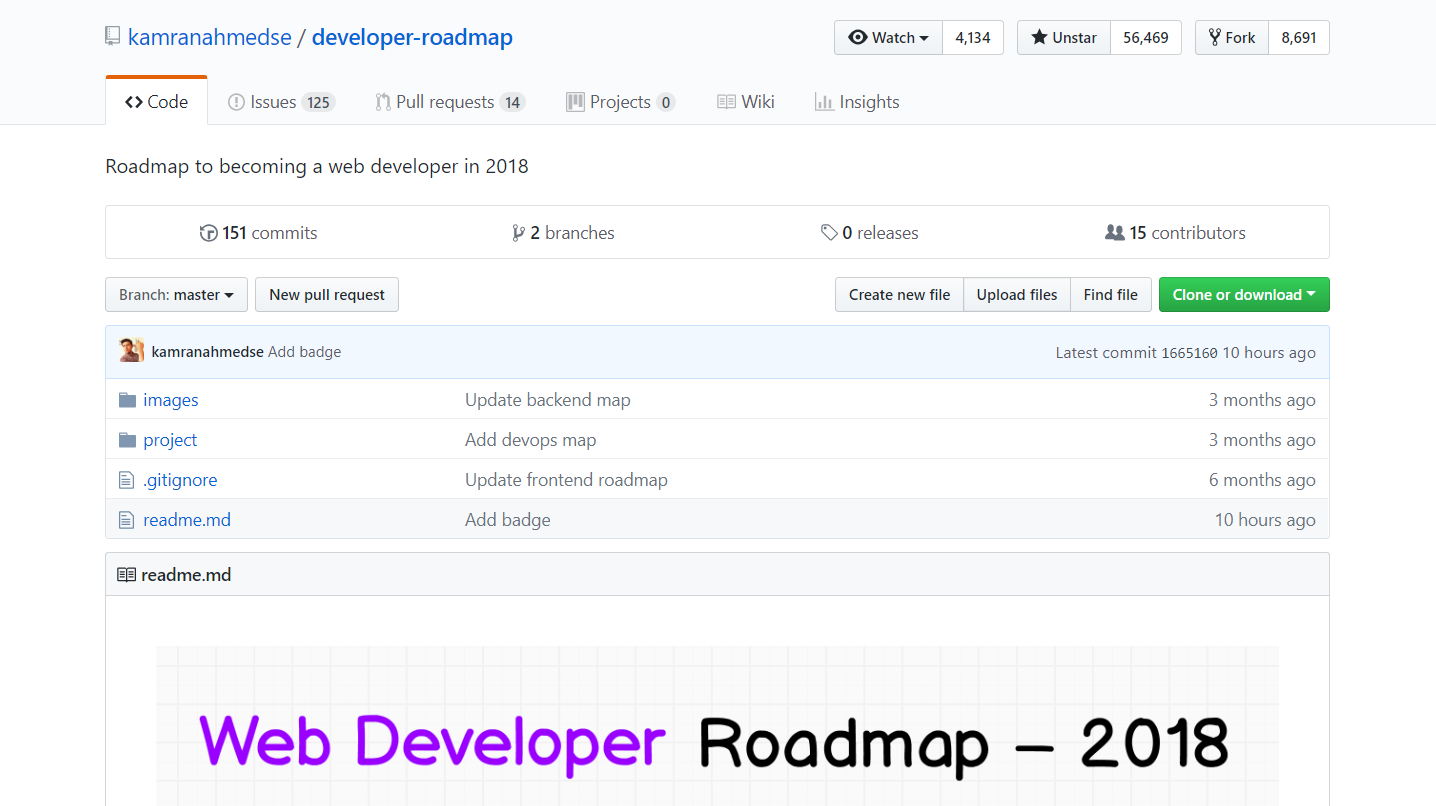
選擇kamranahmedse/developer-roadmap擁有56.5k的星,足以證明這個路線受到廣大前端開發者的喜愛與推薦

選擇clone與down,下載可以慢慢研究了。

相關推薦
個人前端學習路線圖與github優秀前端開發者的路線圖推薦
1、個人目前學習的路線圖 2、github優秀前端開發者的路線圖推薦 開啟github首頁,在搜尋框輸入developer-roadmap,搜尋github前端路線圖 選擇kamranahmedse/developer-roadmap擁有56.5k的星,
github優秀前端專案分享(轉)
轉自文章 http://www.cnblogs.com/webpush/p/4963002.html 該網站的資源都託管到了github,microjs.com是一個可以讓你選擇微型的js類庫的網站,該網站裡的js庫都是壓縮後不大於5KB的,非常實用
2020年前端學習體系與前端概述
前端學習目標 基礎課程:HTML + CSS javaScript DOM BOM AJAX HTML5 + CSS3 應用課程:jQuery easyUI 移動端開發 響應式開發 PHP基礎 H5UI bootstrap less/stylus 模板引擎 swiper iscroll select2 工程
第一次作業:學習計算機與對優秀博文的感想
完成 一次 解決 信心 ont 未知數 努力學習 clas 了吧 作業概要: 第一部分:我與計算機 1結緣計算機 2在計算機系學習 3未來規劃 第二部分:優秀博文感想 1閱讀優秀博文寫出自己的感想與見解 第一部分:我與計算機 1結緣計算機 1你為什麽選擇計算機專
2018web前端學習路線,詳談web前端開發學習路線
近幾年IT業可謂是發展火熱,而且新生了很多的職業。在這眾多的新生職業中備受矚目的當屬web前端工程師了,web前端在IT行業真正受到重視的時間不超過五年,但是web前端的發展前景卻是非常的可觀,好前景高薪資吸引了眾多的人投入到前端開發的學習當中去,想學好web前端,這份web前端開發學習路線分享給你。
web前端學習資料哪裡有?web前端學習路線分享
近幾年網際網路行業可謂發展火熱,也因此新生了很多職業,而這眾多的新生職業中備受矚目的當屬web前端工程師。因此現在越來越多人選擇學習web前端技術,想要通過這份技能贏得一個高薪Offer。那麼想要學習web前端技術的你,是否在問:“web前端學習資料哪裡有?”這樣的問題呢
Web前端學習的路徑分享,前端學習方法及途徑
職業 項目 一個 迷茫 提升 要求 前端學習 日常 ffice 隨著最近幾年來互聯網的迅猛發展和普及,HTML5前端工程師已經成為互聯網時代軟件產品研發中不可缺少的一種專業的研發角色。特別是電商領域的互聯網項目不斷興起之後,激烈的競爭讓這裏面的玩家對於用戶體驗提出了更高的要
機器學習資料與攻略超強整理吐血推薦(一)
2016年3月,谷歌的AlphaGo對弈世界頂級圍棋棋手韓國人李世石。最終,AlphaGo以五局四勝的戰績擊敗李世石,一時風光無限,同時也在網路上極大的激起了小夥伴們對人工智慧(AI)的興趣。歲末年初,
GitHub上最火的、最值得前端學習的幾個資料結構與演算法專案!沒有之一!
 --- Hello,大家好,我是你們的
2018年web前端學習路線圖
src 流程 靜態 框架 href request 取數 post 自定義函數 前端的的技術一直在變化,更新和變革,現在基本是三駕馬車(vue,angualr,react)主導整個前端框架,但是無論對於新人或者有經驗的程序員,這些知識在必須掌握 前端必會技能 上圖羅列
前端學習github篇01——基本使用方法
ria comm 設置方法 https tps key targe git init 前言 git的安裝 ssh的設置 正文 1.創建本地版本庫 命令:git init 2.添加文件 命令:git add 文件名 3.上傳到版本庫 命令:git commit -m "說明內
一張圖概括必學的web前端學習知識路線圖(儲存收藏)
前端的焦慮,你想過30歲以後的前端路怎麼走嗎? 曾幾何時,我總會很慶幸自己進了前端這個行業。因為在這個職業範疇裡面,我如魚得水,成長很快,成就感滿滿。然而,隨著年齡和工齡的增長,漸漸發現自己的瓶頸越來越明顯了,我感覺自己似乎碰到了前端的天花板。 原因何在 1.從客觀原因來看,前端相對於後端的入門門
前端學習網址——個人蒐集(公開)
前端技術每年更新一次,技術難度和複雜度翻一倍!.................................前端網址:1.工具................................................XAMPP官網https://www.apachefriends.org/index
Web前端學習筆記,詳細的Web前端學習路線圖
3.3 小米 教學視頻 前端工程 武漢 beyond 1.8 之前 1.5 前端就是後臺實現和視覺表現的橋梁,是貫穿在整個產品開發過程的紐帶,起到承上啟下的作用,一個好的前端工程師他能夠很好理解產品經理對用戶體驗的要求,也能夠很好地理解後臺工程師對數據邏輯,或者程序邏輯進行
2018年web前端學習路線圖,WEB前端開發新手學習路線
服務器 nag 公眾 流行 理解 wid 固定 布局 調試 前端的的技術一直在變化,更新和變革,現在基本是三駕馬車(vue,angualr,react)主導整個前端框架,但是無論對於新人或者有經驗的程序員,這些知識在必須掌握,下面給大家一份詳細的表單: html的語法、格局
2019年web前端學習路線圖大綱及學習方法分享
Web前端是一個入行門檻較低的開發技術,但更是近幾年熱門的職業,web前端不僅薪資高發展前景好,是很多年輕人嚮往的一個職業,想學習web前端,那麼你得找到好的學習方法,以下就給大家分享一份適合新手小白學習的web前端學習路線圖。 第一:基礎的重要性 無論做什麼都一定要有紮實的基礎,參加web前端開發培訓
Web前端學習路線圖,看你需要從哪開始學起?
隨著網際網路的深入發展,前端開發工程師一躍成為市場上非常搶手的人才。很多同學,包括以前做UI的、Java的、或者對於IT完全零基礎的同學都想學習前端。下圖是網上流傳甚廣的一張前端學習思維導圖,很多初學者表示看到這些密密麻麻的知識點就已經暈了。確實,前端是一門涵蓋面很廣的學科。但是想學前端的你也不用慌
適合新手小白學習的web前端學習路線圖
Web前端是一個入行門檻較低的開發技術,但更是近幾年熱門的職業,web前端不僅薪資高發展前景好,是很多年輕人嚮往的一個職業,想學習web前端,那麼你得找到好的學習方法,以下就給大家分享一份適合新手小白學習的web前端學習路線圖。 第一:基礎的重要性 無論做什麼都一定要有紮實的基礎,參加we
web前端學習(三)css學習筆記部分(5)-- CSS動畫--頁面特效、HTML與CSS3簡單頁面效果實例
key cti 樣式 描述 ans 轉換方法 動畫效果 ansi order CSS動畫--頁面特效部分內容目前僅僅觀看了解內容,記錄簡單筆記,之後工作了進行內容的補充 7. CSS動畫--頁面特效 7.1 2D、3D轉換 7.1.1 通過CSS3轉換,我們能夠對
Django學習筆記——與前端結合的簡單流程
基本執行邏輯 web輸入網址 根據網址先進入專案urls查詢匹配物件進入APP 進入APP繼續根據網址進入app的urls查詢匹配物件進入views的方法或類 執行方法 根據app裡views裡的方法或類的返回值進入對應的HTML 建立APP
