webpack+vue+vueRouter模組化構建完整專案例項詳細步驟-入門篇
新建專案
開始(確認已經安裝node環境和npm包管理工具)
1、新建專案檔名為start_vuedemo
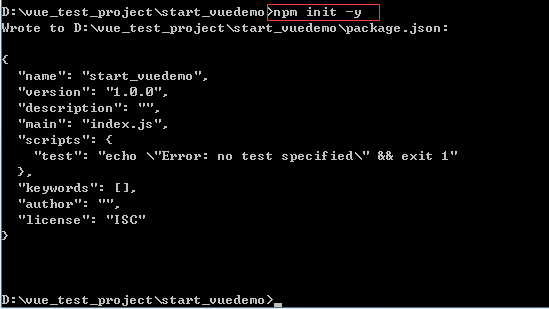
2、npm init -y 初始化專案,我的win7系統,工程在d盤的vue_test_project資料夾下的名為start_vuedemo的工程資料夾
如圖所示:

在該工程下自動生成一個package.json檔案。
安裝專案依賴
3、npm install --save vue 預設安裝最新版vue
4、npm install --save-dev webpack webpack-dev-server 安裝webpack,webpack-dev-server(是一個小型的Node.js
Express伺服器)
注:npm install 在安裝 npm 包時,有兩種命令引數可以把它們的資訊寫入 package.json 檔案,一個是npm install --save另一個是 npm install --save-dev,他們表面上的區別是--save 會把依賴包名稱新增到 package.json 檔案 dependencies 鍵下,--save-dev 則新增到 package.json 檔案 devDependencies 鍵下,
--save-dev 是你開發時候依賴的東西,--save 是你釋出之後還依賴的東西。
如下所示,在package.json檔案中:
"dependencies"
5、npm install --save-dev babel-core babel-loader babel-preset-es2015 安裝babel,babel的作用是將es6的語法編譯成瀏覽器認識的語法es5
這時,package.json部分增加程式碼如下:
"dependencies": {
"vue": "^2.4.2"
},
"devDependencies"
6、npm install --save-dev vue-loader vue-template-compiler 用來解析vue的元件,.vue字尾的檔案
7、npm install --save-dev css-loader style-loader 用來解析css
拓展:css-loader 和 style-loader,二者處理的任務不同,css-loader使你能夠使用類似@import 和 url(…)的方法實現 require()的功能,style-loader將所有的計算後的樣式加入頁面中,二者組合在一起使你能夠把樣式表嵌入webpack打包後的JS檔案中。
8、npm install --save-dev url-loader file-loader 用於打包檔案和圖片
9、npm install --save-dev sass-loader node-sass 用於編譯sass
10、npm install --save-dev vue-router 安裝路由
編輯專案目錄以及新增程式碼
專案結構
如圖所示:

結構說明:
dist檔案是後面執行webpack指令生產的,不用管;
webpack.config.js 配置檔案,本身也是一個標準的Commonjs規範的模組;
routes.js檔案放路由配置檔案;
index.html首頁入口檔案
App.vue是專案入口檔案。
main.js這是專案的核心檔案。全域性的配置都在這個檔案裡面配置。
commponents目錄裡面放了公共元件header檔案。
views檔案放詳情頁面;
webpack.config.js
在專案根路徑下新建webpack.config.js 配置檔案,本身也是一個標準的Commonjs規範的模組;
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',//值可以是字串、陣列或物件
output: {
path: path.resolve(__dirname, './dist'),//Webpack結果儲存
publicPath: '/dist/',//懵懂,懵逼,//然而“publicPath”項則被許多Webpack的外掛用於在生產模式和開發模式下下更新內嵌到css、html,img檔案裡的url值
filename: 'build.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
//自己加的
,
{
test: /\.css$/,
loader: "style-loader!css-loader"
}
,
{
test: /\.scss$/,
loader: "style-loader!css-loader!sass-loader!"
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
devServer: {//webpack-dev-server配置
historyApiFallback: true,//不跳轉
noInfo: true,
inline: true//實時重新整理
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}解釋:
test:一個匹配loaders所處理的檔案的拓展名的正則表示式(必須) 。
loader:loader的名稱(必須) 。
include/exclude:手動新增必須處理的檔案(資料夾)或遮蔽不需要處理的檔案(資料夾)(可選)。
routes.js
下面的內容沒有特殊說明,都是在根路徑下新建的一個src資料夾,然後內容放置於src資料夾下面。
routes.js檔案放路由配置檔案,程式碼如下:
// 引用模板
import Vue from 'vue';
import Router from 'vue-router';
import indexPage from './components/header.vue'
import homePage from './views/home.vue'
import aboutPage from './views/about.vue'
Vue.use(Router)
export default new Router({
routes:[
{
path:'/',
component:homePage
},
{
path:'/about',
component:aboutPage
}
]
})新建一個index.html
在根目錄下新建一個index.html,這個index.html也即是首頁入口檔案,程式碼如下:
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="appIndex">
</div>
<script src="./dist/build.js"></script>
</body>
</html>
說明下:引用的這個js是通過webpack指令生成的dist/build.js檔案。這兒先引用吧
App.vue
在新建專案入口檔案App.vue,當然也是在src資料夾下,程式碼如下:
<!--App.vue是專案入口檔案。-->
<template>
<div id="app">
<header-tab></header-tab>
<h2>{{msg}}</h2>
<div class="nav-box">
<p class="nav-list">
<router-link class="nav-item" to="/">首頁</router-link>
<router-link class="nav-item" to="/about">關於</router-link>
</p>
</div>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
import HeaderTab from './components/header.vue';
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
components:{
HeaderTab
}
}
</script>
<style lang="scss">
$redColor:#f00;
h2{
color:$redColor;}
#app {
text-align: center;
color: #2c3e50;
margin-top: 60px;}
h1, h2 {
font-weight: normal;}
ul {
list-style-type: none;
padding: 0;}
li {
text-align: left;
margin: 0 10px;}
a {
color: #42b983;}</style>
main.js
//main.js這是專案的核心檔案。全域性的配置都在這個檔案裡面配置
import Vue from 'vue'
import App from './App.vue'
import router from './routes.js'
import './assets/styles/base.css'
//import './assets/sass/reset.sass'//報錯暫時不用sass
Vue.config.debug = true;//開啟錯誤提示
new Vue({
router,
el: '#appIndex',
render: h
相關推薦
webpack+vue+vueRouter模組化構建完整專案例項詳細步驟-入門篇
新建專案
開始(確認已經安裝node環境和npm包管理工具)
1、新建專案檔名為start_vuedemo
2、npm init -y 初始化專案,我的win7系統,工程在d盤的vue_test_project資料夾下的名為start_vuedemo的工程資料夾
如圖所示:
在該工程下自動生成一個pac
1. webpack+vue+vueRouter模組化構建完整專案例項詳細步驟-入門篇
新建專案開始(確認已經安裝node環境和npm包管理工具)1、新建專案檔名為start_vuedemo2、npm init -y 初始化專案,我的win7系統,工程在d盤的vue_test_project資料夾下的名為start_vuedemo的工程資料夾如圖所示:在該工程下自動生成一個package.jso
node,npm,webpack,vue-cli模組化程式設計安裝流程
首先什麼都不要管,先裝環境。
pip是萬能的!!!
安裝node: pip3 install node
安裝npm: pip3 install npm
安裝webpack: npm install webpack
安裝vue-cli: npm install vue-
vue-cli+vuex+scss+element-ui+axios+webpack搭建超簡潔完整專案+IIS部署(入門全家桶)
從vue-cli腳手架搭建,到實際專案中用到,比如vuex狀態管理;css預編譯語言scss;還可能會藉助ui框架element-ui;以及與服務端資料互動axios;還有部署到伺服器端;才是完整的專案流程,剛入門在這裡耗了比較多時間,這裡搭建個最簡潔的全家桶方便大家學習
怎樣通過已經使用過webpack+vue+vueRouter+vuecli的配置文件package.json創建一個項目
relative route ued orm outer 手動 include ons sta 首先,我們自己得手動創建一個webpack+vue+vueRouter+vuecli工程,執行下面:如:新建一個vue項目,創建一個基於"webpack"的項目,項目名為vued
使用vue-cli3&vue ui圖形化介面建立專案
Vue CLI3 需要 Node.js 8.9 或更高版本
sudo npm install -g @vue/cli
# OR
sudo yarn global add @vue/cli
vue create hello-world
cd hello-wor
vue——vuex模組化操作
當state資訊足夠龐大時,需要使用模組化把state資料分開管理
1、新建js檔案,匯出一個物件,物件中包含vuex的引數(state、getters、mutations、actions等),在物件中要包含 namespaced:true 屬性,設定帶名稱空間以進行資料訪問。
e
vue css 模組化程式設計 CSS Modules Scoped
1、scoped
https://vue-loader.vuejs.org/zh/guide/scoped-css.html
2、module
https://vue-loader.vuejs.org/zh/guide/css-modules.html#用法
3、原理
webpack之css模組化
前言本文演示了如何開始css模組化;如何選擇性的開啟部分css檔案的模組化功能;如何讓模組化後寫入html的class更具有可讀性;涉及到的loader: css-loader、style-loader開啟css-loader的模組化配置當前專案目錄和package.json
jenkins 引數化構建mven專案,一鍵部署至tomcat
上一篇記錄了jenkins的安裝和常用配置,包括常用的外掛下載。那麼這裡來記錄以下Jenkins的引數化構建maven專案。
環境:
centos7
jenkins2.107
maven-3.5.3
jdk-1.8_144
tomcat7
下面記錄過
Ti:關於Idea模組化部署web專案(非maven)
問題由來:接到某個所謂“將web工程中部分程式碼抽出打包,但待打包部分程式碼還需要在現場部署時能做微調”的需求。
解決方法:將待打包部分程式碼作為一個module,讓工程依賴該模組,滿足抽離打包與現場可除錯的需求。
步驟方法:
讓vue-cli初始化後的專案整合支援SSR 2補充
我在https://blog.csdn.net/young_gao/article/details/80341723 裡面使用了prerender來渲染但是還是有坑的,那就是你改完程式碼再次打包,發現原本應該有的渲染都沒有了這時你需要在config/index.js 裡面找到
Webpack:前端資源模組化管理和打包工具
一.介紹: Webpack 是當下最熱門的前端資源模組化管理和打包工具。它可以將許多鬆散的模組按照依賴和規則打包成符合生 產環境部署的前端資源。還可以將按需載入的模組進行程式碼分隔,等到實際需要的時候再非同步載入。通過 loader 的轉 換,任何形式的資源都可以視作模組,比如 CommonJs
Jenkins持續化構建Android專案(二)-構建Android專案生成apk(by 星空武哥)
Jenkins安裝完我們就可以新建專案了
首先開始新建一個專案,選擇型別為“構建一個自由風格的軟體專案”
新建完成,就是配置專案
開始配置“General”
構建觸發器
我們選擇Poll
webpack引入非模組化檔案
webpack引入非模組化js的方法:
比如我們要在webpack專案中引入 qrcodejs(生成二維碼的外掛),外掛詳細程式碼如下:
解決辦法:
先安裝 exports-loader 檔案解析外掛:
npm install -D exports-loader
Jenkins持續化構建Android專案(四)-上傳apk到蒲公英(by 星空武哥)
1、註冊賬號,獲取取API Key和User Key
然後在“賬戶設定”中找到“API資訊”,獲取API Key和User Key
2、安裝curl
安裝完成後需要配置curl環境變數,然後在cm
Vue 路由模組化配置
部落格地址:https://ainyi.com/77
企業運營後臺頁面很多,路由如若不區分模組化配置,所有路由擠在同一個檔案將不好維護,所以路由的配置也要模組化
分享兩個解決方案 —— Vue 路由配置的模組化(==Plan A== and ==Plan B==)
註冊需要
首先路由註冊需要啥
// main
.Net Core與Vue.js模組化前後端分離快速開發解決方案(NetModular)
NetModular是什麼?
NetModular不僅僅是一個框架,它也是一整套的模組化與前後端分離的快速開發的解決方案,目標是致力於開箱即用,讓開發人員完全專注於業務開發,不需要關心底層封裝和實現。(距離目標仍任重而道遠~)
專案結構
功能介紹
後端框架
00_Host:不僅可以開發Web應用,同時依
.Net Core+Vue.js模組化前後端分離快速開發框架NetModular更新日誌(2019-12-08)
原始碼
GitHub:https://github.com/iamoldli/NetModular
碼雲:https://gitee.com/laoli/NetModular
歡迎star~
文件
https://nm.iamoldli.com/docs/
演示地址
Demo:https://nm.iamol
Docker實戰 | 第三篇:Docker安裝Nginx,實現基於vue-element-admin框架構建的專案線上部署
## 一. 前言
在上一文中 [點選跳轉](https://www.cnblogs.com/haoxianrui/p/14088400.html) 通過IDEA整合Docker外掛實現微服務的一鍵部署,但 [youlai-mall](https://github.com/hxrui/youlai-mall
