Animation 動畫詳解(一)——alpha、scale、translate、rotate、set的xml屬性及用法
Android的animation由四種類型組成:alpha、scale、translate、rotate,對應android官方文件地址:《Animation
Resources》
1、XML配置檔案中
| alpha |
漸變透明度動畫效果 |
| scale |
漸變尺寸伸縮動畫效果 |
| translate |
畫面轉換位置移動動畫效果 |
| rotate |
畫面轉移旋轉動畫效果 |
下面我們逐個講講每個標籤的屬性及用法。
2、動作檔案存放位置
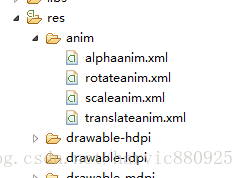
動作定義檔案應該存放在res/anim資料夾下,訪問時採用R.anim.XXX.xml的方式,位置如圖:
二、scale標籤——調節尺寸
1、自有屬性
scale標籤是縮放動畫,可以實現動態調控制元件尺寸的效果,有下面幾個屬性:
- android:fromXScale 起始的X方向上相對自身的縮放比例,浮點值,比如1.0代表自身無變化,0.5代表起始時縮小一倍,2.0代表放大一倍;
- android:toXScale 結尾的X方向上相對自身的縮放比例,浮點值;
- android:fromYScale 起始的Y方向上相對自身的縮放比例,浮點值,
- android:toYScale 結尾的Y方向上相對自身的縮放比例,浮點值;
- android:pivotX 縮放起點X軸座標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p,當為數值時,表示在當前View的左上角,即原點處加上50px,做為起始縮放點;如果是50%,表示在當前控制元件的左上角加上自己寬度的50%做為起始點;如果是50%p,那麼就是表示在當前的左上角加上父控制元件寬度的50%做為起始點x軸座標。(具體意義,後面會舉例演示)
- android:pivotY 縮放起點Y軸座標,取值及意義跟android:pivotX一樣。
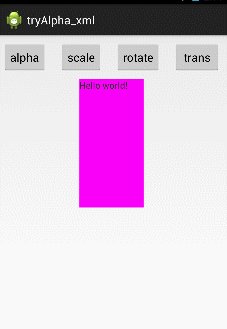
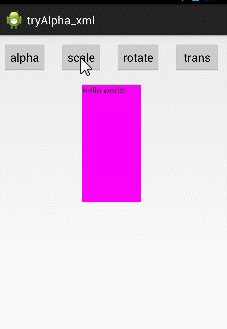
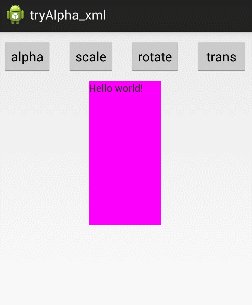
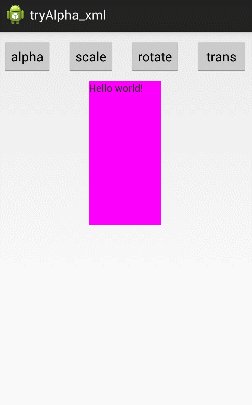
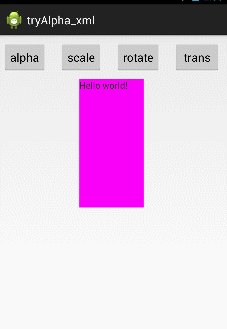
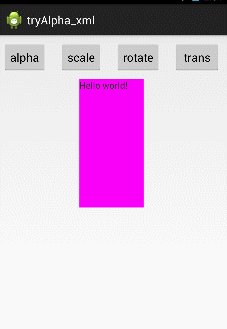
下面看一個例項,當scale裡的屬性這樣設定時,效果會怎樣呢:
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
-
android:toYScale="1.4"
- android:pivotX="50"
- android:pivotY="50"
- android:duration="700"/>
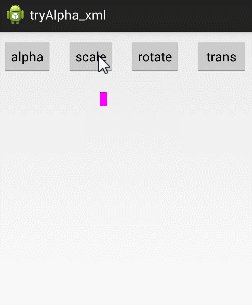
(1)、pivotX取值數值時(50)
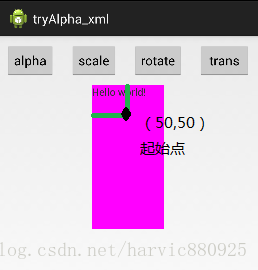
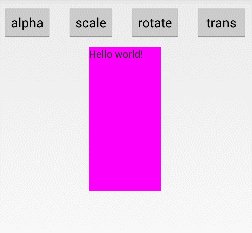
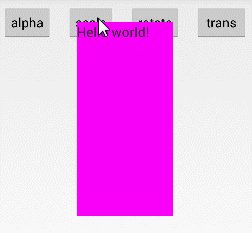
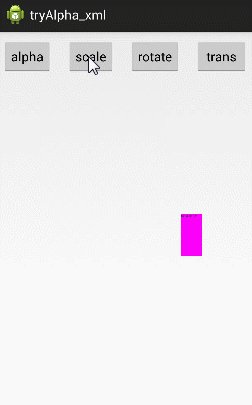
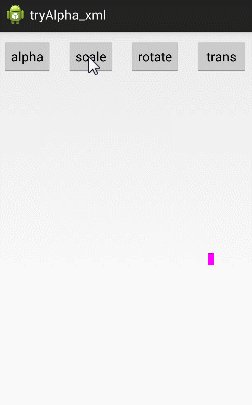
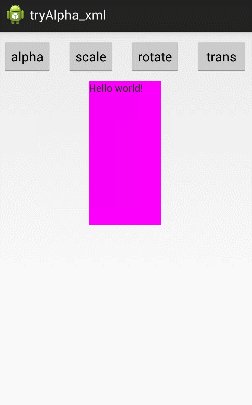
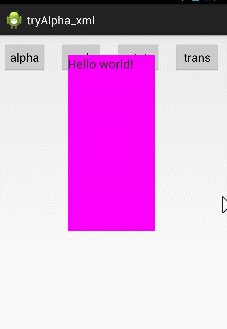
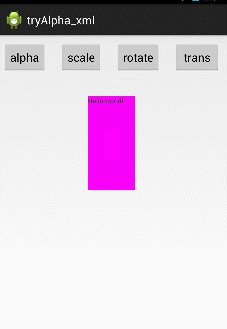
這個控制元件,寬度和高度都是從0放大到1.4倍,起始點座標在控制元件左上角(座標原點),向x軸正方向和y軸正方向都加上50畫素;根據pivotX,pivotY的意義,控制元件的左上角即為控制元件的座標原點,這裡的起始點是在控制元件的原點的基礎上向X軸和Y軸各加上50px,做為起始點,如下圖中圖二所示
圖一 圖二

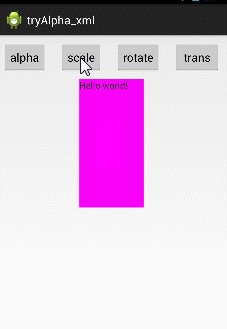
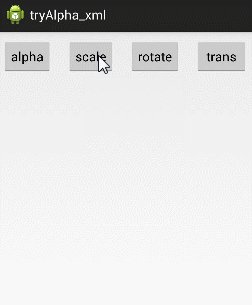
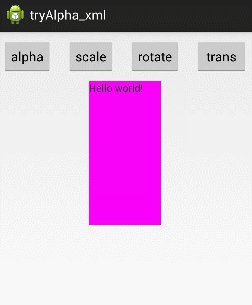
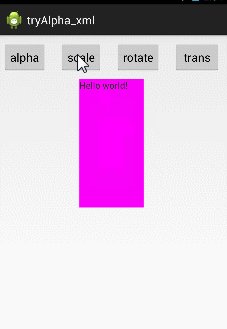
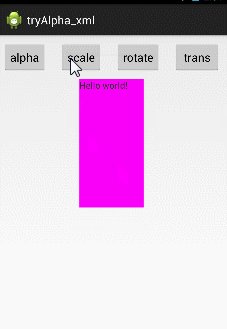
(2)、pivotX取值百分數時(50%)
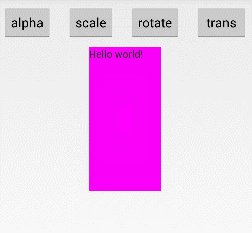
下面再看看當pivotX、pivotY取百分數的時候,起始點又在哪裡?
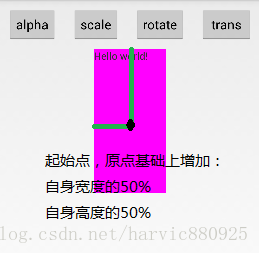
上面我們講了,pivotX的值,當取50%時,表示在原點座標的基礎上加上的自己寬度的50%,看看效果:
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="700"/>
圖一 圖二

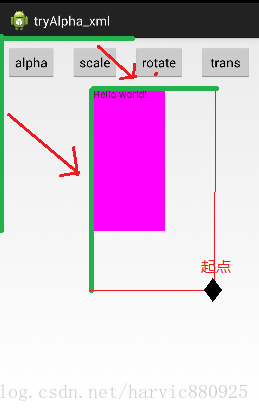
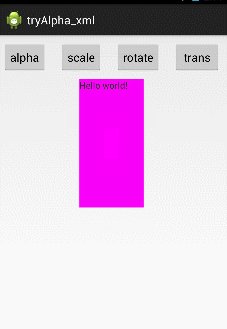
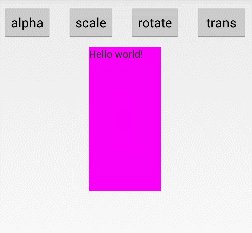
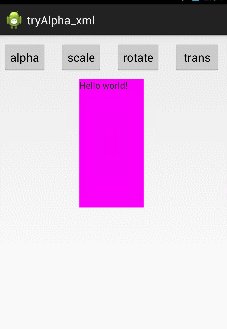
(3)、pivotX取值50%p時
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%p"
- android:pivotY="50%p"
- android:duration="700"/>
效果圖,及起始點座標圖如下所示:

2、從Animation類繼承的屬性
Animation類是所有動畫(scale、alpha、translate、rotate)的基類,這裡以scale標籤為例,講解一下,Animation類所具有的屬性及意義。關於Animation類的官方文件位置為:《Animation》- android:duration 動畫持續時間,以毫秒為單位
- android:fillAfter 如果設定為true,控制元件動畫結束時,將保持動畫最後時的狀態
- android:fillBefore 如果設定為true,控制元件動畫結束時,還原到開始動畫前的狀態
- android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控制元件還原到初始化狀態
- android:repeatCount 重複次數
- android:repeatMode 重複型別,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重複的型別,即回放時的動作。
- android:interpolator 設定插值器,其實就是指定的動作效果,比如彈跳效果等,不在這小節中講解,後面會單獨列出一單講解。
對於android:duration,就不再講解了,就是動畫的持續時長,以毫秒為單位,下面看看android:fillAfter和android:fillBefore
(1)android:fillAfter:保持動畫結束的狀態
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="700"
- android:fillAfter="true"
- />

(2)android:fillBefore 還原初始化狀態
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="700"
- android:fillBefore="true"
- />

上面順便列出了,當僅設定fillEanble為true時的效果,這兩個的標籤的效果完全相同。
(3)、android:repeatMode="restart /reverse" 設定回放型別
- <?xmlversion="1.0"encoding="utf-8"?>
- <scalexmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0.0"
- android:toXScale="1.4"
- android:fromYScale="0.0"
- android:toYScale="1.4"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="700"
- android:fillBefore="true"
- android:repeatCount="1"
- android:repeatMode="restart"
- />


三、alpha標籤——調節透明度
1、自身屬性
- android:fromAlpha 動畫開始的透明度,從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
- android:toAlpha 動畫結束時的透明度,也是從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
-
相關推薦
Animation 動畫詳解(一)——alpha、scale、translate、rotate、set的xml屬性及用法
Android的animation由四種類型組成:alpha、scale、translate、rotate,對應android官方文件地址:《Animation Resources》 1、XML配置檔案中 alpha 漸變透明度動畫效果 scale 漸變尺
Flutter 動畫詳解(一)
本文主要介紹了動畫的原理相關概念,對其他平臺的動畫做了一個簡要的梳理,並簡要的介紹了Flutter動畫的一些知識。 1. 動畫介紹 動畫對於App來說,非常的重要。很多App,正是因為有了動畫,所以才會覺得炫酷。移動端的動畫庫有非常的多,例如iOS上的Pop、web端的animate.css、Androi
Android Animation動畫詳解(二): 組合動畫特效
前言 上一篇部落格Android Animation動畫詳解(一): 補間動畫 我已經為大家介紹了Android補間動畫的四種形式,相信讀過該部落格的兄弟們一起都瞭解了。如果你還不瞭解,那點連結過去研讀一番,然後再過來跟著我一起學習如何把簡單的動畫效果組合在一起,做
【Android 動畫】View Animation詳解(一)
安卓平臺目前提供了兩大類動畫,在Android 3.0之前,一大類是View Animation,包括Tween animation(補間動畫),Frame animation(幀動畫),在android3.0中又引入了一個新的動畫系統:property ani
elastic-job詳解(一):數據分片
count 任務 不同的 應該 center shc 偶數 int ext 數據分片的目的在於把一個任務分散到不同的機器上運行,既可以解決單機計算能力上限的問題,也能降低部分任務失敗對整體系統的影響。elastic-job並不直接提供數據處理的功能,框架只會將分片項分配至各
JVM的基本結構及其各部分詳解(一)
後臺 棧幀 結束 依次 方法參數 ati 0.00 實例 同時存在 JVM的基本結構及其各部分詳解(一)(轉載) 1 java虛擬機的基本結構如圖: 1)類加載子系統負責從文件系統或者網絡中加載Class信息,加載的類信息存放於一塊稱為方法區的內存空間。除了類的信息外,方
設計模式詳解(一)
att 定義 面向對象設計 設計 sig com 繼承 行為模式 接口 一、設計模式定義 設計模式(Design Pattern)是一套被反復使用、多數人知曉的、經過分類的、代碼設計經驗的總結。 使用設計模式的目的:為了代碼可重用性、讓代碼更容易被他人理解、保證代碼可靠性。
mybatis 詳解(一)------JDBC
jdbc javax 發出 一段 true his 實例 用戶名 移植 1、什麽是MyBatis? MyBatis 本是apache的一個開源項目iBatis, 2010年這個項目由apache software foundation 遷移到了google code,
Maven詳解(一)------ Maven概述
粘貼 cvs 模塊 strong ron 標準化 pom 標準 只需要 1、引言 你能搜到這個教程,說明你對 Maven 感興趣,但是又不是太理解。那麽接下來這個系列的教程將會詳細講解 Maven 的用法,相信你看完之後,一定能對 Maven 的理解更進一步!
.Net AppDomain詳解(一)
() arc .com args [] adas 功能 reading wpa AppDomain是CLR的運行單元,它可以加載Assembly、創建對象以及執行程序。AppDomain是CLR實現代碼隔離的基本機制。 每一個AppDomain可以單獨運行、停止;每個App
防火墻iptables詳解(一)
主從dns服務器 進行 所有 out show mountd 讀取 ppp 概念 -- 防火墻 常見的防火墻 :瑞星 江民 諾頓 卡巴斯基 天網...... iptables firewalld http://www.netfilter.org/ netfilter
Windows滲透利器之Pentest BOX使用詳解(一)
內存 標簽 配置 ram 添加 概覽 測試環境 功能 ruby 內容概覽: 知識科普 優缺點總結 功能參數詳解翻譯: 控制臺參
JVM類加載機制詳解(一)JVM類加載過程
進行 虛擬機啟動 類加載的時機 bsp 參與 tro ext 環境 java代碼 首先Throws(拋出)幾個自己學習過程中一直疑惑的問題: 1、什麽是類加載?什麽時候進行類加載? 2、什麽是類初始化?什麽時候進行類初始化? 3、什麽時候會為變量分配內存? 4、什麽時候會為
Java的反射機制詳解(一)
pbc spa 詳解 uno face target lan tor cin 8n72q傅釁8戰sig叢http://www.docin.com/app/user/userinfo?userid=179185461 8u炊3F7LB椒1http://huiyi.docin.
PHP基礎入門詳解(一)【世界上最好用的編程語言】
轉換成 c語言 127.0.0.1 mac const 讀取 成對 後臺 isset 簡介 --------- PHP(超文本預處器)是一種通用開源腳本語言。語法吸收了C語言、Java和Perl的特點,利於學習,使用廣泛,主要適用於Web開發領域。PHP 獨
Zookeeper詳解(一):分布式與Zookeeper
zookeeper介紹 分布式 保留本文出自 “小惡魔的家” 博客,請務必保留此出處http://littledevil.blog.51cto.com/9445436/1983260Zookeeper詳解(一):分布式與Zookeeper
dns詳解(一)
dns bind hosts 一:DNS(Domain Name Service),協議 二:DNS服務相關概念 三:DNS的實現方式 四:主配置文件格式 五:測試工具 六:配置正向區域 一:DNS(Domain Name Service),協議 C/S 53/{t
Splay詳解(一)
return 關系 排序樹 影響 div mda 答案 ima 下回 前言 Spaly是基於二叉查找樹實現的, 什麽是二叉查找樹呢?就是一棵樹唄:joy: ,但是這棵樹滿足性質—一個節點的左孩子一定比它小,右孩子一定比它大 比如說 這就是一棵最基本二
Linux防火墻詳解(一)
iptales filter 1.從協議角度,看數據包流程: ######################### # #資源子網:一層 # 用戶空間 # #####
自動化運維工具——ansible詳解(一)
數據 修改時間 們的 ransac 例如 ces 備份文件 其中 其他 ansible 簡介 ansible 是什麽? ansible是新出現的自動化運維工具,基於Python開發,集合了眾多運維工具(puppet、chef、func、fabric)的優點,實現了批量系