EXT JS兩種時間控制元件的比較
阿新 • • 發佈:2019-02-06
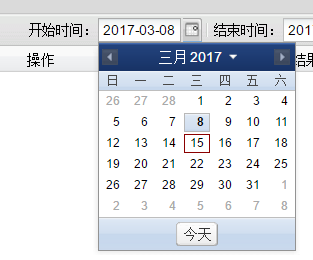
1、new Ext.form.DateField
只提供了日期選擇部分,沒有提供時間部分供選擇,例:
this.beginDt = newExt.form.DateField({
selectOnFocus: true,
allowBlank: false,
value: newDate().add(Date.DAY,-7),
format: 'Y-m-d ',/*Y-m-dH:i:s*/
width: 90
});
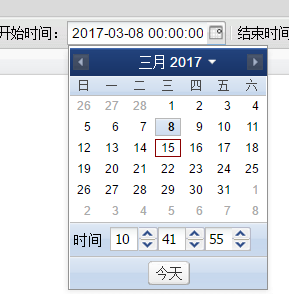
2、new Ext.ux.form.DateTimeField則提供了日期和時間部分供選擇
例:
this.beginDt = newExt.ux.form.DateTimeField({
selectOnFocus: true,
allowBlank: false,
value:newDate().add(Date.DAY,-7),
format: 'Y-m-d ',
width: 140
});
注:
new Date().add(Date.DAY,-7)中-7可以改成任意整數,賦值為正整數時表示當前時間往後延幾天(tomorrow。。。),賦值為負整數時表示當前時間往前推幾天(yesterday。。。)。
兩者表格中顯示的時間日期格式都由 format控制,顯示分兩種:
①只顯示日期的格式: 'Y-m-d'
②顯示日期和時間的格式:'Y-m-d H:i:s'