UEditor與Editor.md衝突解決方法
阿新 • • 發佈:2019-02-06
摘要
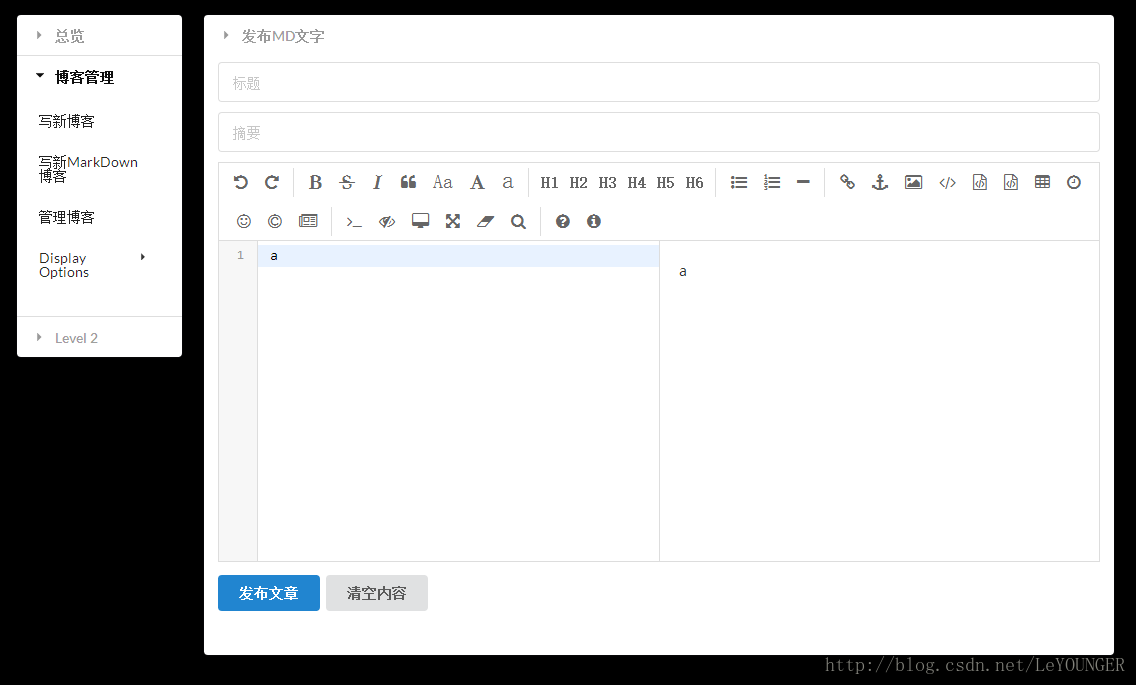
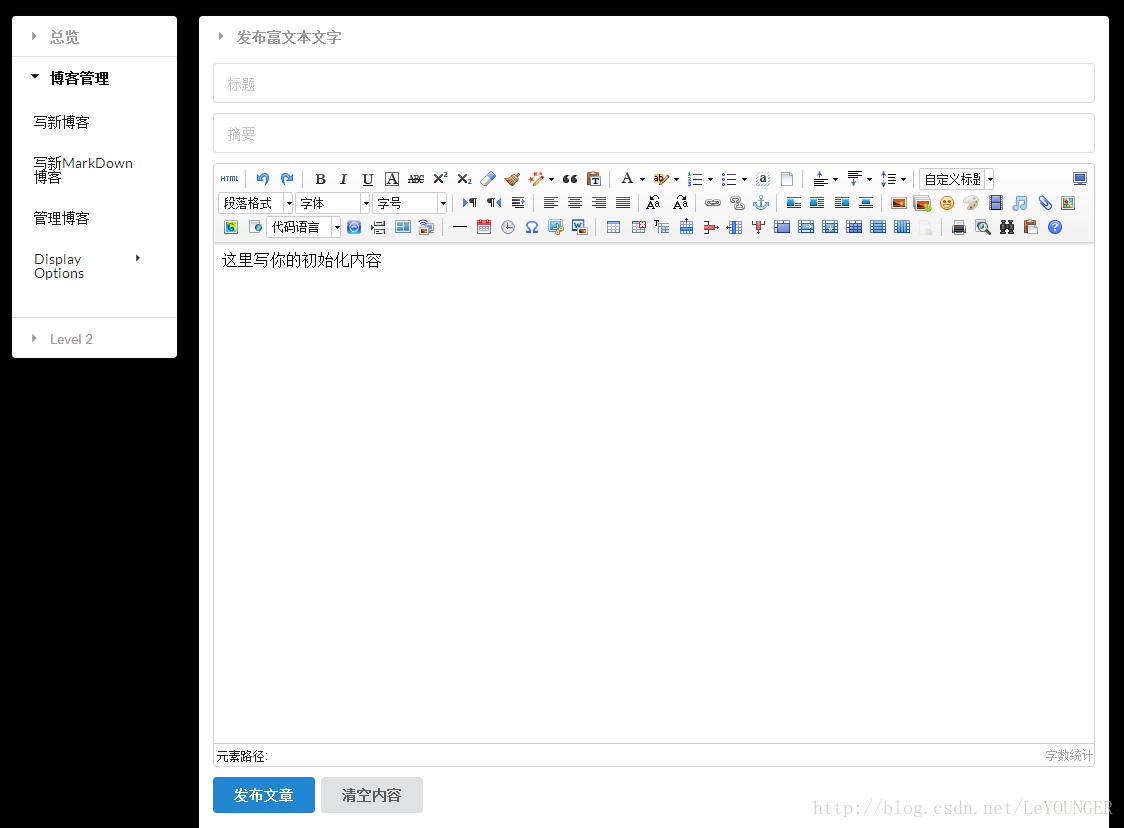
寫自己的blog的時候,需要同時使用到UEditor富文字編輯和Editor.md作為markdown的編輯入口,但是發現兩者貌似有衝突,在同一網頁同時載入兩者的js檔案時會使得Editor.md出現檔案載入錯誤,排版錯誤等問題,本文給出瞭解決辦法。
示例頁面
問題解決辦法
出現排版不對的原因在於JS衝突,所以只需要根據URL或者其他的區分機制來分別載入JS檔案即可
<?php if(isset($_GET['item']) && $_GET['item']=='ueditor') : ?>
<!-- UEditor -->