ionic外掛基礎(二)—— 外掛的新增刪除
阿新 • • 發佈:2019-02-06
這裡的命令指的是新增刪除編寫好的外掛。它並沒有,也不提供start/create等類似的生成外掛程式碼框架的功能選項。若我們需要自己編寫自己的外掛,則可以使用額外的一個叫做plugman的工具。
檢視當前專案中的外掛
當我們在cmd中進入該目錄,並輸入
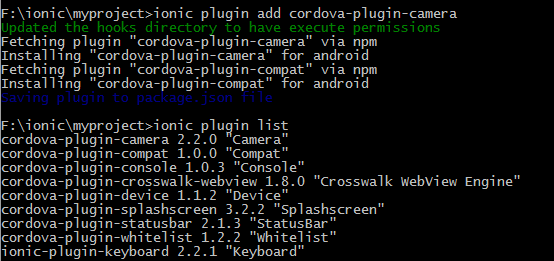
ionic plugin list即可看到當前專案的外掛列表:
外掛新增刪除的幾種方式:
(1)使用cordova的命令
新增外掛:
關於這些外掛的新增我們可以去官網檢視,那裡有相應的介紹。
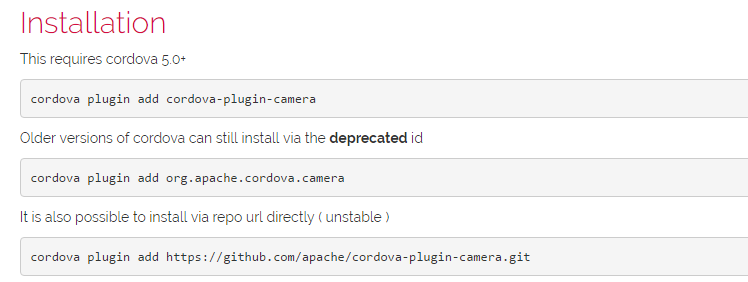
比如我想新增一個camera的外掛,我們可以去到官網:
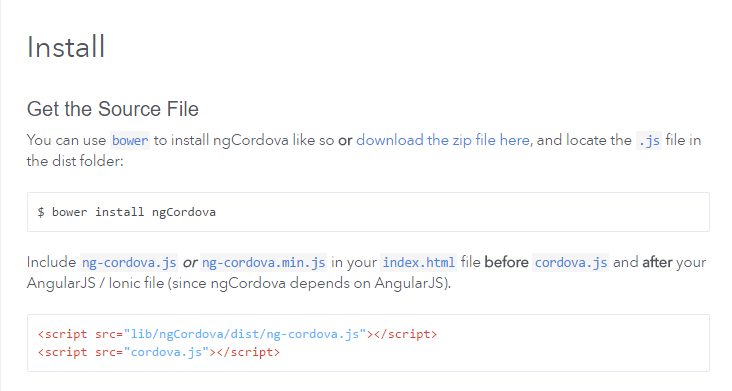
其中安裝方法如下:
我們這裡來試一試:
在專案的根目錄下輸入:
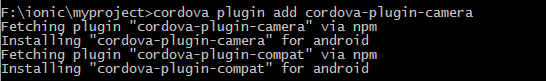
cordova plugin add cordova-plugin-camera然後就會安裝完成,此時我們檢視下我們安裝的外掛:
可以發現,我們的plugin list中已經有了camera這個外掛
刪除外掛:
若我們想刪除這個外掛,我們可以根據外掛的名字進行刪除:
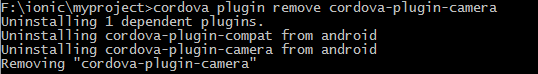
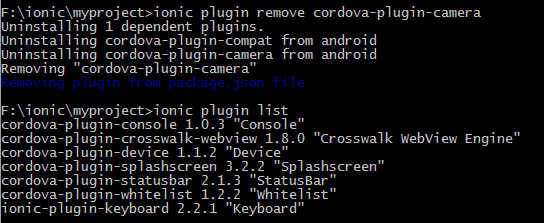
cordova plugin remove cordova-plugin-camera此時再去檢視我們的外掛列表,就可以發現我們已經將其刪除。
(2)使ionic命令
我們上篇文章講到,我們可以使用如下命令
ionic plugin remove 外掛名 //先根據上面的list列出外掛,然後根據外掛名解除安裝 進行外掛的增加刪除,那我們現在試試是不是可行的,對於同一個cordova的camera外掛,我們使用如下命令:
ionic plugin add cordova-plugin-camera然後發現我們成功的進行了安裝
刪除同理,執行
ionic plugin remove cordova-plugin-camera結果如下:
(3)ngCordova外掛的安裝
這個我們後面再研究