簡單的http抓包(微信公眾網頁登入模擬)
阿新 • • 發佈:2019-02-06
一、準備工具:
系統:XP
瀏覽器:IE8
抓包工具:HttpWatch(它可以檢視url請求的資料包)
二、抓包思路:
瀏覽器上的任何獲取資料的方式都符合http協議的請求,只要傳送符合要求的資料就可以模擬任何操作,所以抓包重點就要找出伺服器需要的資料,例如:模擬登入的話,就是找出那個是使用者欄位,密碼欄位,驗證碼欄位,獲取有需要的Cookie欄位等資訊,話不多說,下面演示一個列子把。
三、實踐示列:
這次的抓包演示是模擬微信公眾平臺登入操作
(1)HttpWatch的基本使用
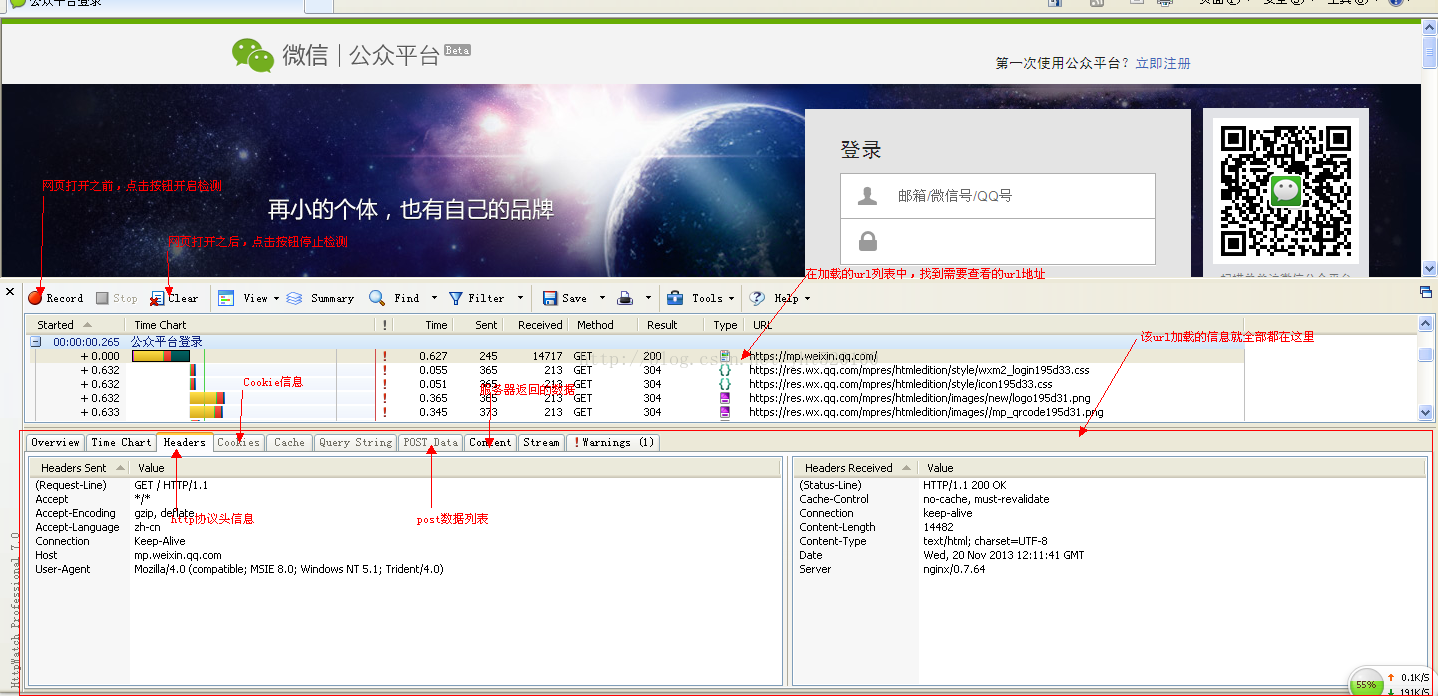
傻瓜式安裝完HttpWatch以後,就開啟瀏覽器-工具啟動該軟體:


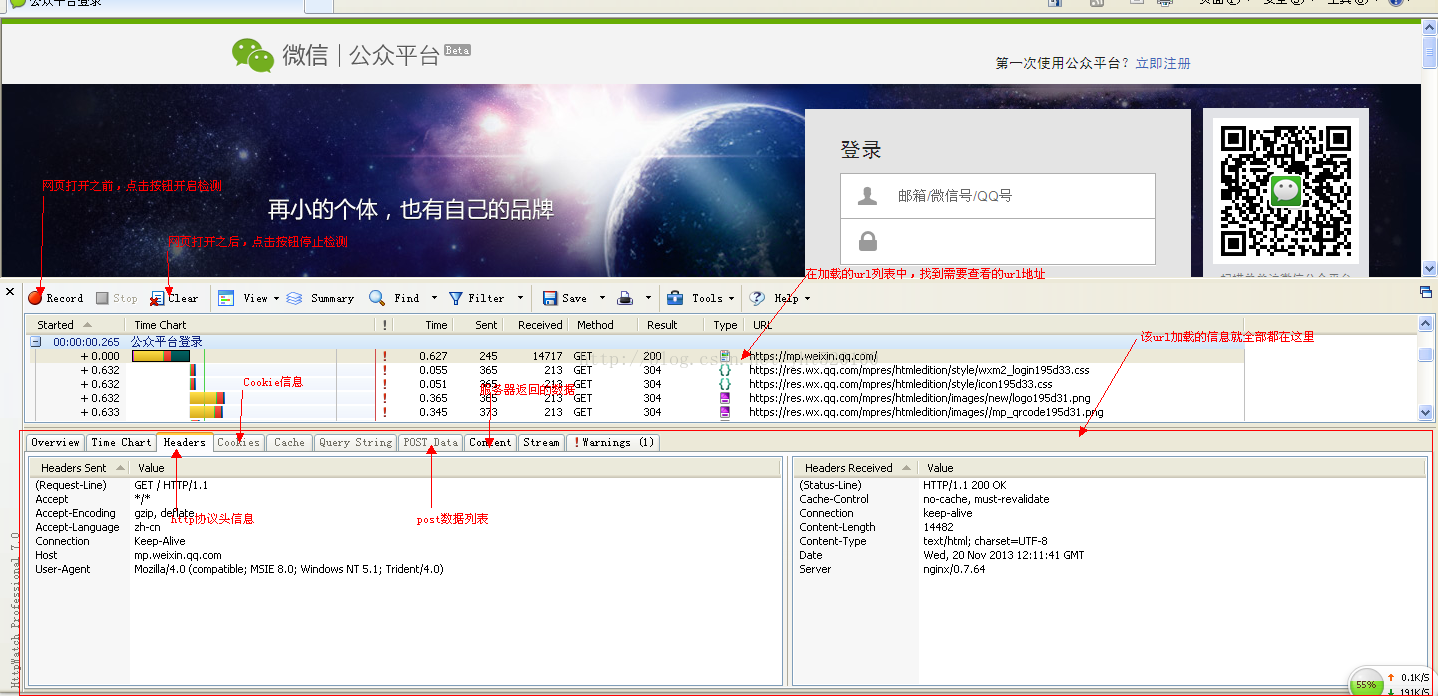
(2)抓取登入操作請求包資訊,確認需要傳送的資料 
1:這個就不用多說了,大家都是明白人,這個就是登入第一步訪問的url地址 2:剛才忘了說,這個列表包括了請求和返回的全部資料包 3:post請求,以及訪問該網站的路徑地址, 4:這個微信網站用來防止外鏈登入的,一開始試登入的時候忘了加這個,然後總是奇怪登入不上,然後把head欄位一個個試才知道是需要這個欄位; 5:這個也必須得寫上,因為有點網站禁止了一些隨意的抓包,所以必須得模擬你所在的執行環境。不讓伺服器傳送你是抓包; 6:這個是post的資料列表; 7:這個就是伺服器那邊需要在本地設定的cookie值,這個得快取起來,然後在後面的操作傳送給伺服器,因為伺服器有時會用到某些值,如果沒有的話就不好辦了, 你懂的; 8:這個就是登入操作返回過來的結果,具體的資料就要看自己分析了,這裡的資料是一個json字串, ret:不清楚, ErrMsg:跳轉的url地址, showVerifyCode:看字面意思吧,是否需要驗證碼 ErrCode:登入結果狀態 關於登入結果狀態,我再登入頁面下的js相關檔案看到了有一下內容,看了這個就應該很明白了:
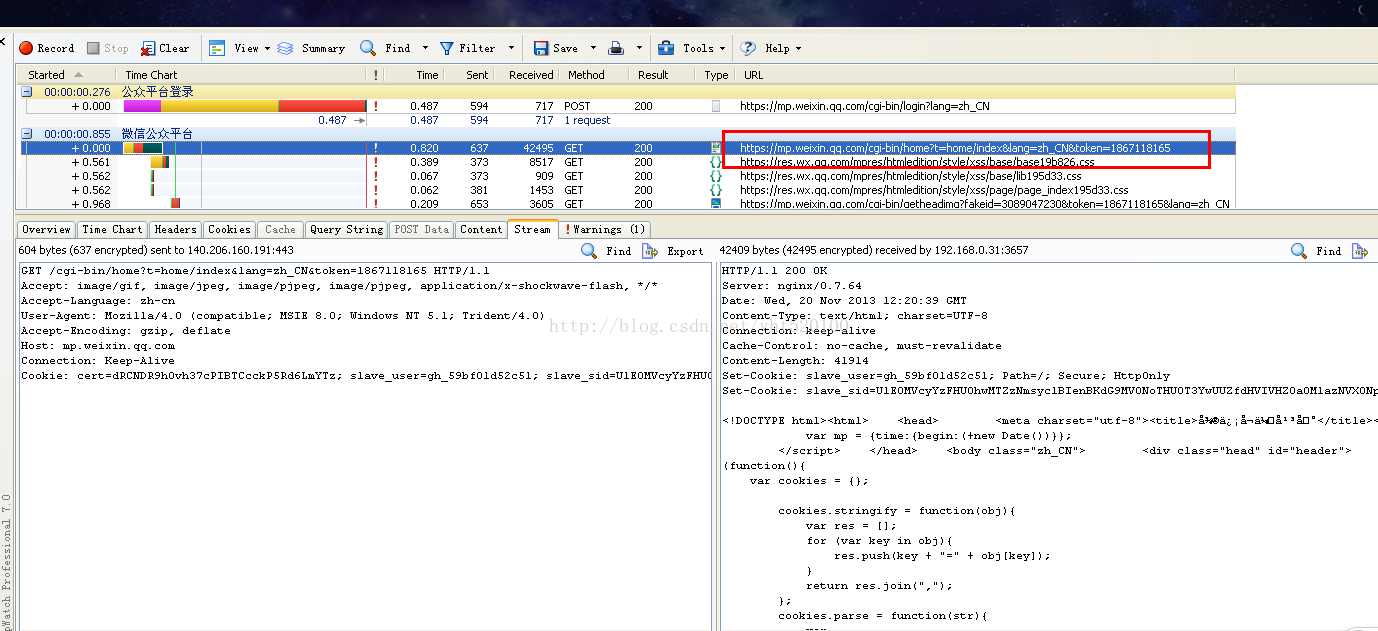
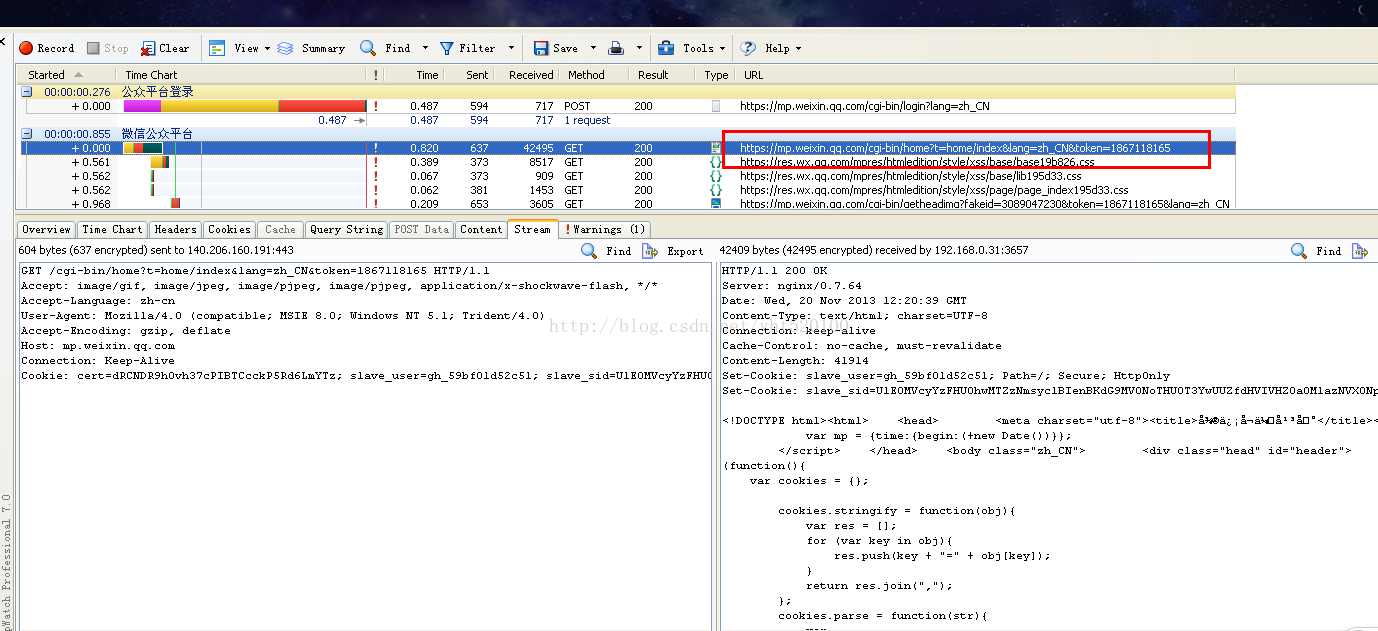
(3)go on,接受到登入的結果以後,我們再看下它又跳到哪裡去 了。 我們看到它跳轉的url地址,恰好是登入返回過來的結果ErrMsg欄位的值,所以結果就很清楚了,這個頁面就是微信的主頁。
簡單的模擬微信登入抓包就到這裡了,大家還可以自己嘗試下獲取好友列表,以及傳送訊息給好友的功能哦;


(2)抓取登入操作請求包資訊,確認需要傳送的資料

1:這個就不用多說了,大家都是明白人,這個就是登入第一步訪問的url地址 2:剛才忘了說,這個列表包括了請求和返回的全部資料包 3:post請求,以及訪問該網站的路徑地址, 4:這個微信網站用來防止外鏈登入的,一開始試登入的時候忘了加這個,然後總是奇怪登入不上,然後把head欄位一個個試才知道是需要這個欄位; 5:這個也必須得寫上,因為有點網站禁止了一些隨意的抓包,所以必須得模擬你所在的執行環境。不讓伺服器傳送你是抓包; 6:這個是post的資料列表; 7:這個就是伺服器那邊需要在本地設定的cookie值,這個得快取起來,然後在後面的操作傳送給伺服器,因為伺服器有時會用到某些值,如果沒有的話就不好辦了, 你懂的; 8:這個就是登入操作返回過來的結果,具體的資料就要看自己分析了,這裡的資料是一個json字串, ret:不清楚, ErrMsg:跳轉的url地址, showVerifyCode:看字面意思吧,是否需要驗證碼 ErrCode:登入結果狀態 關於登入結果狀態,我再登入頁面下的js相關檔案看到了有一下內容,看了這個就應該很明白了:

(3)go on,接受到登入的結果以後,我們再看下它又跳到哪裡去 了。 我們看到它跳轉的url地址,恰好是登入返回過來的結果ErrMsg欄位的值,所以結果就很清楚了,這個頁面就是微信的主頁。

簡單的模擬微信登入抓包就到這裡了,大家還可以自己嘗試下獲取好友列表,以及傳送訊息給好友的功能哦;
