UITableViewCell上的輸入框,輸入不同內容
阿新 • • 發佈:2019-02-06
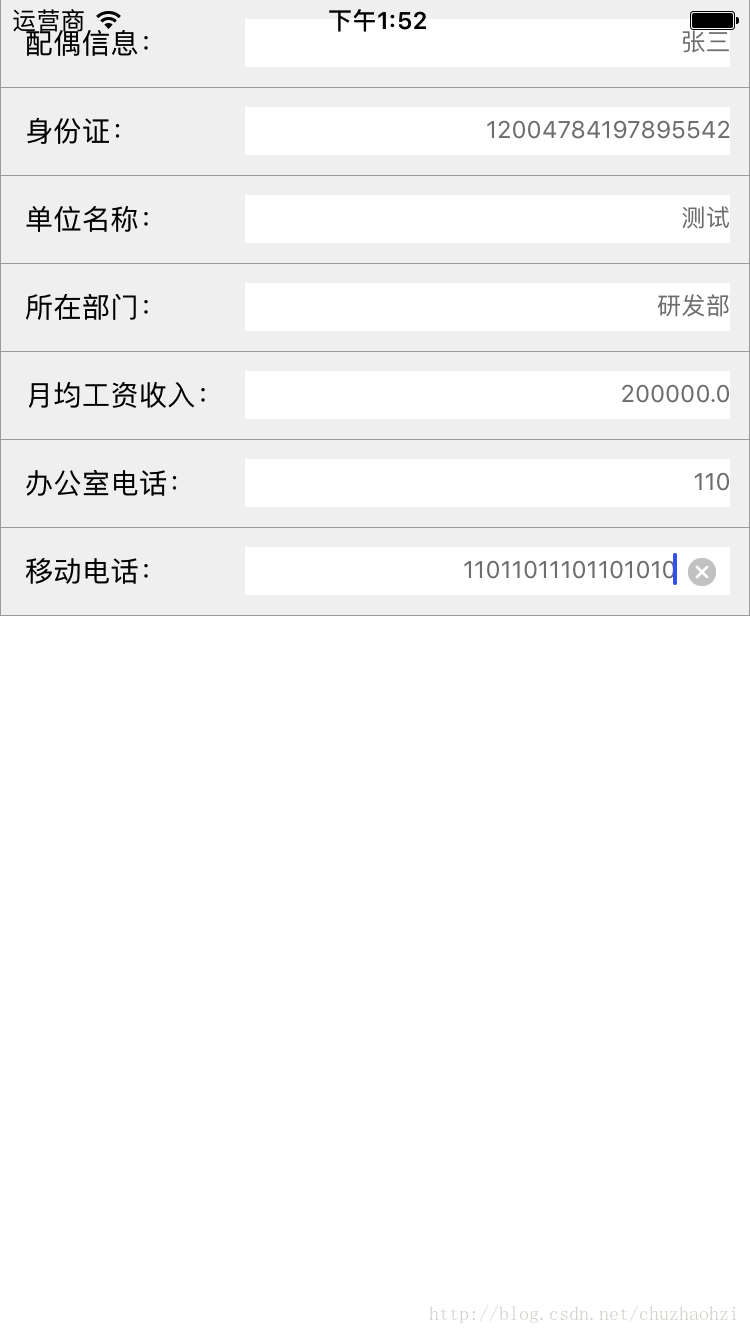
一、實現效果

二、專案結構

三、程式碼部分
1.專案使用Cocoapods管理
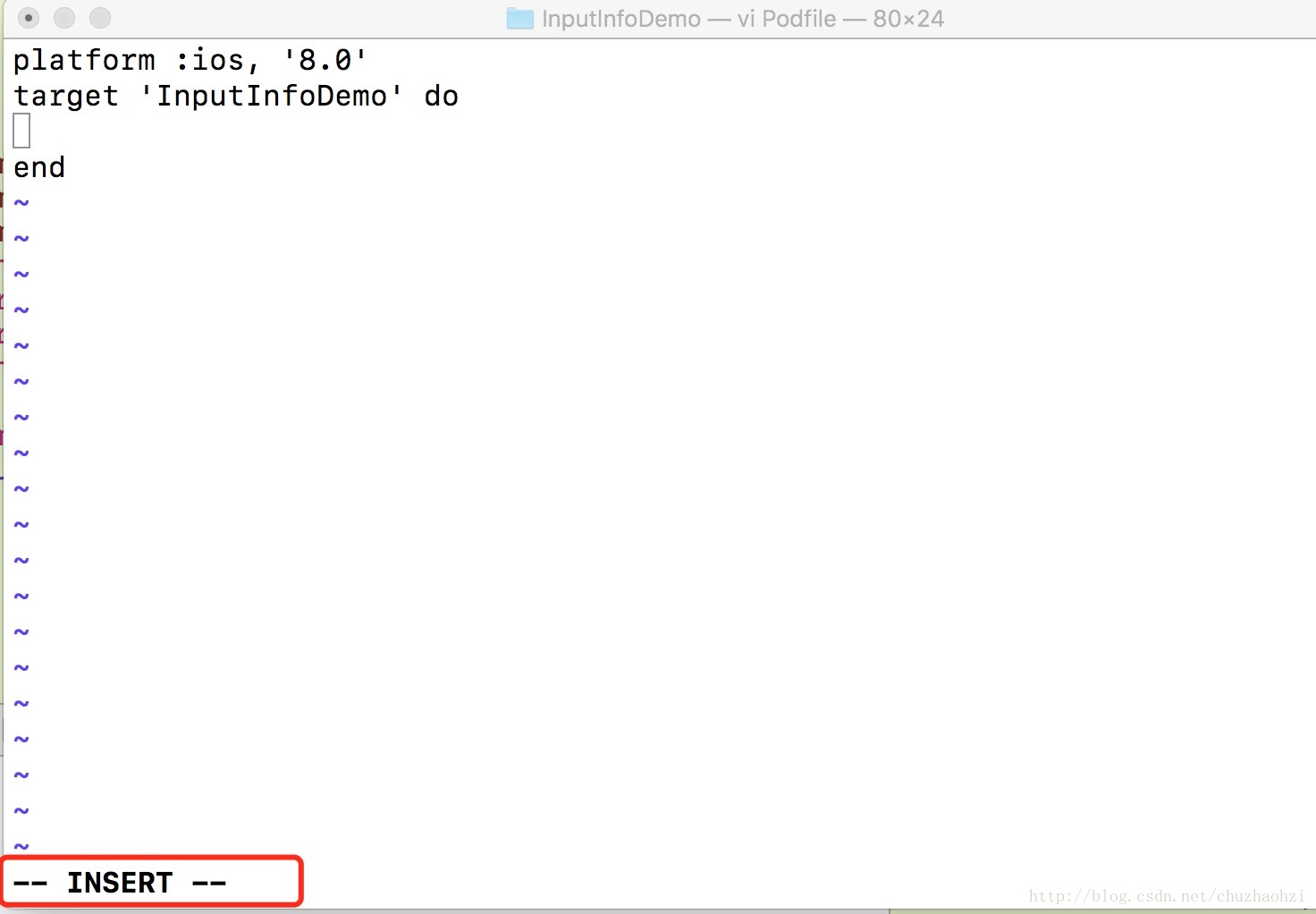
- 在控制檯對建立的專案進行建立pods,建立Podfile檔案,使用命令
vi Podfile進入到Podfile檔案裡面,按下鍵盤i進入編輯狀態
- 輸入我們需要使用的第三方庫,此專案中使用了Masonry來進行適配
platform :ios, '8.0'
target 'InputInfoDemo' do
pod 'Masonry'
end- 在寫好上一步的程式碼後,按ESC,然後輸入:wq回車退出編輯狀態
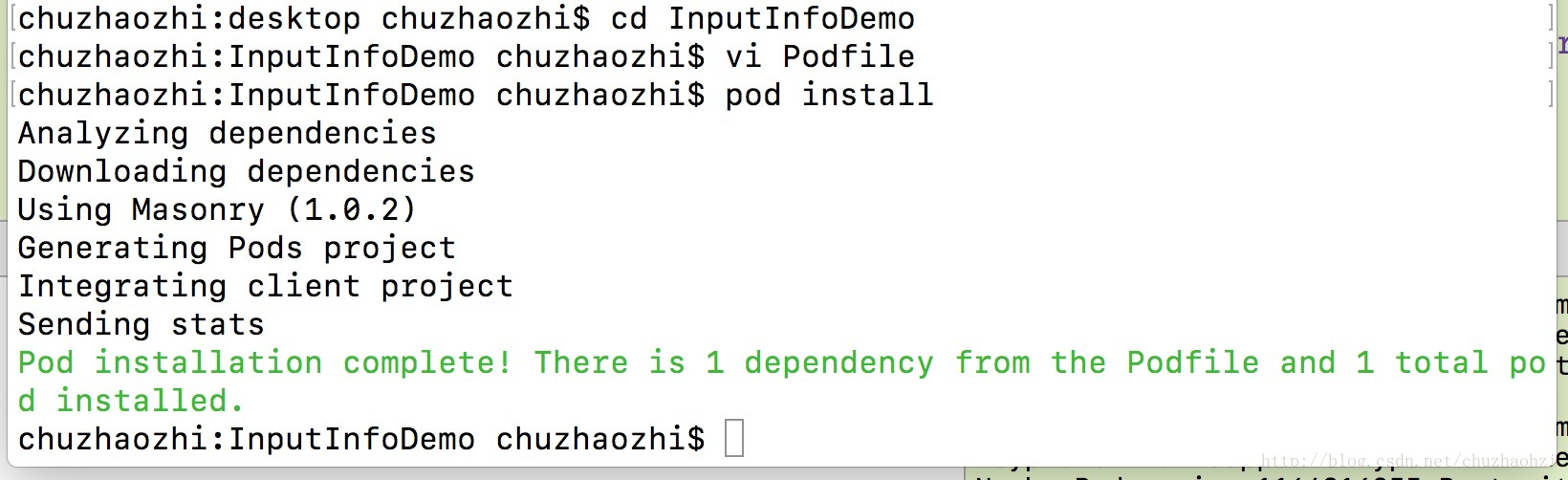
- 使用命令
pod install進行第三方庫安裝,當出現以下內容的時候表示你已經裝好Masonry了
2.建立需要顯示的自定義UITableViewCell
.h檔案
//
// InputStrTableViewCell.h
//
// Created by chuzhaozhi on 2017/5/27.
// Copyright © 2017年 chuzhaozhi. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface InputStrTableViewCell : UITableViewCell
@property (nonatomic, strong) UITextField *textField;
/**
設定cell資訊
@param .m檔案
//
// InputStrTableViewCell.m
//
// Created by chuzhaozhi on 2017/5/27.
// Copyright © 2017年 chuzhaozhi. All rights reserved.
//
// 顏色
#define RGBA(r,g,b,a) [UIColor colorWithRed:(r)/255.0f green:(g)/255.0f blue:(b)/255.0f alpha:a]
#import "InputStrTableViewCell.h"
#import "Masonry.h"
#import "View+MASShorthandAdditions.h"
@interface InputStrTableViewCell()<UITextFieldDelegate>
// 標題Label
@property (nonatomic, strong) UILabel *titleLabel;
@end
@implementation InputStrTableViewCell{
// 輸入回撥
void (^_block)(NSString *inputResult);
}
- (void)awakeFromNib {
[super awakeFromNib];
// Initialization code
}
// 初始化
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
self.backgroundColor =RGBA(242, 242, 242, 1);
self.selectionStyle = UITableViewCellSelectionStyleNone;
self.titleLabel = [[UILabel alloc] init];
self.titleLabel.font =[UIFont systemFontOfSize:14];
self.titleLabel.textColor = [UIColor blackColor];
self.textField = [[UITextField alloc] init];
self.textField.font = [UIFont systemFontOfSize:12];
self.textField.textColor = [UIColor grayColor];
self.textField.textAlignment = NSTextAlignmentRight;
self.textField.delegate = self;
self.textField.backgroundColor = [UIColor whiteColor];
self.textField.clearButtonMode = UITextFieldViewModeAlways;
// 新增輸入完成會回撥通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textFieldChanging:) name:UITextFieldTextDidChangeNotification object:self.textField];
[self addSubview];
[self autoLayout];
CGFloat scale = [[UIScreen mainScreen] scale];
CGFloat width = scale > 0.0 ? 1.0 / scale : 1.0;
self.layer.borderWidth = width;
self.layer.borderColor = [UIColor lightGrayColor].CGColor;
}
return self;
}
- (void)setFrame:(CGRect)frame
{
frame.origin.y -= 0.5;//整體向上 移動0.5
frame.size.height += 0.5;//間隔為0.5
[super setFrame:frame];
}
/**
* 新增頁面
*/
-(void)addSubview{
[self.contentView addSubview:self.titleLabel];
[self.contentView addSubview:self.textField];
}
/**
* 頁面自動適配
*/
-(void) autoLayout{
[self.titleLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.leading.offset(12.5);
make.centerY.equalTo(self.contentView.mas_centerY);
make.width.equalTo(@100);
make.trailing.equalTo(self.textField.mas_leading).offset(-10);
}];
[self.textField mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.contentView.mas_centerY);
make.trailing.offset(-10);
make.leading.equalTo(self.titleLabel.mas_trailing).offset(10);
make.top.offset(10);
make.bottom.offset(-10);
}];
}
- (void)dealloc{
[[NSNotificationCenter defaultCenter] removeObserver:self name:UITextFieldTextDidChangeNotification object:nil];
}
-(void)textFieldChanging:(id)sender{
if (_block) {
_block(self.textField.text);
}
}
-(void)setCellInfo:(NSString*)title withInputDesc:(NSString*)desc withKeybordType:(NSInteger)type withText:(NSString *)text WithReturnBlock:(void (^)(NSString *))textFieldBlock{
if (type==1) {
self.textField.keyboardType = UIKeyboardTypeNumberPad;
}
_textField.text =text;
_textField.clearButtonMode = UITextFieldViewModeWhileEditing;
_block = textFieldBlock;
_titleLabel.text = title;
_textField.placeholder = desc;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
@end
3.建立一個Info物件模型,存入所填寫的內容
#import <Foundation/Foundation.h>
@interface Info : NSObject
@property (nonatomic,copy) NSString *name1;
@property (nonatomic,copy) NSString *name2;
@property (nonatomic,copy) NSString *name3;
@property (nonatomic,copy) NSString *name4;
@property (nonatomic,copy) NSString *name5;
@property (nonatomic,copy) NSString *name6;
@property (nonatomic,copy) NSString *name7;
@end4.使用方法
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
NSString *identifier = [NSString stringWithFormat:@"InputStrTableViewCellIdentifier%ld",indexPath.row];
InputStrTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (!cell) {
cell =[[InputStrTableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
Info *info = [[Info alloc] init];
if (indexPath.row==0) {
[cell setCellInfo:@"配偶資訊:" withInputDesc:info.name1>0?info.name1:@"請輸入配偶資訊" withKeybordType:0 withText:@"" WithReturnBlock:^(NSString *result) {
info.name1 =result;
}];
}else if (indexPath.row==1){
[cell setCellInfo:@"身份證:" withInputDesc:info.name2>0?info.name2:@"請輸入身份證號碼" withKeybordType:1 withText:@"" WithReturnBlock:^(NSString *result) {
info.name2 =result;
}];
}else if (indexPath.row==2){
[cell setCellInfo:@"單位名稱:" withInputDesc:info.name3>0?info.name3:@"請輸入單位名稱" withKeybordType:0 withText:@"" WithReturnBlock:^(NSString *result) {
info.name3 =result;
}];
}else if (indexPath.row==3){
[cell setCellInfo:@"所在部門:" withInputDesc:info.name4>0?info.name4:@"請輸入所在部門" withKeybordType:0 withText:@"" WithReturnBlock:^(NSString *result) {
info.name4 =result;
}];
}else if (indexPath.row==4){
[cell setCellInfo:@"月均工資收入:" withInputDesc:info.name5>0?info.name5:@"請輸入月均工資收入" withKeybordType:1 withText:@"" WithReturnBlock:^(NSString *result) {
info.name5 =result;
}];
}else if (indexPath.row==5){
[cell setCellInfo:@"辦公室電話:" withInputDesc:info.name6>0?info.name6:@"請輸入辦公室電話" withKeybordType:1 withText:@"" WithReturnBlock:^(NSString *result) {
info.name6 =result;
}];
}else{
[cell setCellInfo:@"行動電話:" withInputDesc:info.name7>0?info.name1:@"請輸入行動電話" withKeybordType:1 withText:@"" WithReturnBlock:^(NSString *result) {
info.name7 =result;
}];
}
}
return cell;
}注:只是粗糙的實現了功能,還有部分可優化的,程式碼已上傳Github,喜歡的歡迎star一下,以資鼓勵,嘿嘿,git地址。