使用Fragment完成Tab選項卡-Android Fragment應用實戰
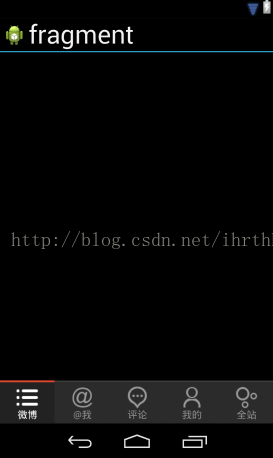
先看一下QQ、新浪微博、支付寶錢包這三個非常有名的應用,都有一個底部導航欄,我們一般稱之‘選項卡’。google官方會叫他們為fixed tab,不過國內好像很好這麼叫的。其實,在anroid 4.x時代,google官方更希望應用的導航放在頂部,通過滑屏和點選標籤來切換介面。但是隨著ios的的跟風以及使用者習慣的養成,這種設計風格的形成也就變成歷史遺留問題。在這裡我們不討論哪一個風格好,哪一個風格不好。做為開發人員,我們可能更關注這種司空見慣的介面設計是怎麼實現的呢?
在android 2.x時代,我們可能會地使用ActivityGroup來實現這種,但是隨著jelly bean的市場份額超過50%,我們會發現有一種新的組建出現了,它叫Fragment(
其實,我們這個介面的實現,基本沒有什麼java 程式碼。不信,你看下面就是主介面的程式碼:
- publicclass MainActivity extends Activity {
- private FragmentManager fragmentManager;
- private RadioGroup radioGroup;
- @TargetApi(Build.VERSION_CODES.HONEYCOMB)
- @Override
- protectedvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.weibo_tab);
- fragmentManager = getFragmentManager();
- radioGroup = (RadioGroup) findViewById(R.id.rg_tab);
- radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
- @Override
- publicvoid onCheckedChanged(RadioGroup group, int checkedId) {
- FragmentTransaction transaction = fragmentManager.beginTransaction();
- Fragment fragment = FragmentFactory.getInstanceByIndex(checkedId);
- transaction.replace(R.id.content, fragment);
- transaction.commit();
- }
- });
- }
- }
所以哦,親們,我們把重點放在xml介面的編寫上咯。
1.我們可能需要一背景圖片像這樣的:
2.我們要準備這五個選項卡圖片。包括正常和被按下兩種狀態。所以共十張圖片。
3.你要為這五個按鈕分別編寫selector,檔名為weibolist_attention_selector.xml
- <?xmlversion="1.0"encoding="utf-8"?><!-- 微博列表介面tab欄關注 按鈕 -->
- <selectorxmlns:android="http://schemas.android.com/apk/res/android">
- <itemandroid:drawable="@drawable/weibo_listab_attention_on"android:state_pressed="true"/>
- <itemandroid:drawable="@drawable/weibo_listab_attention_on"android:state_checked="true"/>
- <itemandroid:drawable="@drawable/weibo_listab_attention_off"/>
- </selector>
我想說,其實我這個底部用的是RadioGroup,我怎麼判斷當前選中的是哪個呢,不選中的是哪個呢。這裡最好的選擇就是使用RadioGroup,它的最大好處就是彼此的RadioButton具有互斥性,這樣就費掉用java程式碼判斷和處理的麻煩了。
4.下面,就要考慮為整個介面佈局了。檔名為activity.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <FrameLayout
- android:id="@+id/content"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_weight="1"/>
- <RadioGroup
- android:id="@+id/rg_tab"
- android:orientation="horizontal"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/bg_weibo_listab">
- <RadioButton
- style="@style/weibo_tab"
- android:drawableTop="@drawable/weibolist_attention_selector"
- android:text="微博"/>
- <RadioButton
- style="@style/weibo_tab"
- android:drawableTop="@drawable/weibolist_atme_selector"
- android:text="\@我"/>
- <RadioButton
- style="@style/weibo_tab"
- android:drawableTop="@drawable/weibolist_comment_selector"
- android:text="評論"/>
- <RadioButton
- style="@style/weibo_tab"
- android:drawableTop="@drawable/weibolist_mylist_selector"
- android:text="我的"/>
- <RadioButton
- style="@style/weibo_tab"
- android:drawableTop="@drawable/weibolist_global_selector"
- android:text="全站"/>
- </RadioGroup>
- </LinearLayout>
(1) FrameLayout是幹什麼的,可能用別的父控制元件嗎?
這個是一個預留的內容控制元件,以後會用它去呈現Fragment的內容。理論上是可以用別的父控制元件的,沒試過。
(2)android:weight=1,怎麼只有一個呢,這樣做有對LinearLayout有意義嗎?
首先對FragLayout一定要寫,不寫就會變成這樣。但是第二個RadioGroup的weight一定不要寫,不然會很難調的。這個我猜測應該會有一個很好weight預設值自適應的。
我只是猜測啦,具體原因求解釋。
(3)weibo_tab樣式裡面什麼內容?
什麼內容,如下就可以啦:
- <stylename="weibo_tab">
- <itemname="android:layout_height">wrap_content</item>
- <itemname="android:layout_width">match_parent</item>
- <itemname="android:layout_weight">1</item>
- <itemname="android:gravity">center</item>
- <itemname="android:textSize">14sp</item>
- <itemname="android:paddingTop">8dip</item>
- <itemname="android:paddingBottom">4dip</item>
- <itemname="android:background">@drawable/weibolist_bottombar_itembg_selector</item>
- <itemname="android:textColor">@color/weibolist_bottombar_textcolor_selector</item>
- <itemname="android:button">@null</item>
- </style>
這裡可能要解釋幾個屬性weight,其實RadioGroup是繼承LinearLayout,設定weight的目的就是把這個底部檢視五等分。
textColor,這是為是控制底部顏色變化的。button,這個一定要設定,否則就會這樣
做到這裡,我建議你就跑起來,試試效果。雖然沒有用到Fragment,但是底部選項已經可以任意切換啦。
你是不是已經把它很好的搞定了呢,先恭喜你咯。
5.下一步我來內容填充的介面檢視,檔名為fragment.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <TextView
- android:id="@+id/txt_content"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:padding="10dp"
- android:text=""
- android:textSize="20sp"/>
- </RelativeLayout>
6.下面我們做五個Fragment內容的呈現,如下:
先有一個BaseFragment抽象類,以被具體的子類繼承和實現。
- publicabstractclass BaseFragment extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
- View view = inflater.inflate(R.layout.fragment, null);
- TextView textView = (TextView) view.findViewById(R.id.txt_content);
- textView.setText(initContent());
- return view;
- }
- publicabstract String initContent();
- }
(1)關注介面
- publicclass AttentionFragment extends BaseFragment {
- @Override
- public String initContent() {
- return"這是關注我介面";
- }
- }
- publicclass AtmeFragment extends BaseFragment {
- @Override
- public String initContent() {
- return"這是@我介面";
- }
- }
- publicclass CommentFragment extends BaseFragment {
- @Override
- public String initContent() {
- return"這是評論我介面";
- }
- }
- publicclass MyListFragment extends BaseFragment {
- @Override
- public String initContent() {
- return"這是我的列表介面";
- }
- }
- publicclass GlobalFragment extends BaseFragment {
- @Override
- public String initContent() {
- return"這是全站介面";
- }
- }
7.我們還需要一個工廠模式,來實現根據下標的位置返回相應的Fragment。像這樣
- publicclass FragmentFactory {
- publicstatic Fragment getInstanceByIndex(int index) {
- Fragment fragment = null;
- switch (index) {
- case1:
- fragment = new AttentionFragment();
- break;
- case2:
- fragment = new AtmeFragment();
- break;
- case3:
- fragment = new CommentFragment();
- break;
- case4:
- fragment = new MyListFragment();
- break;
- case5:
- fragment = new GlobalFragment();
- break;
- }
- return fragment;
- }
- }
8.好了,萬事具備只欠東風啦。請回到我們剛開始放出去那段程式碼,那你就已經完成它了。
9.哦,我們還是放上配置檔案,貢大家參考。
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.mydream.fragment"
- android:versionCode="1"
- android:versionName="1.0">
- <uses-sdk
- android:minSdkVersion="14"
- android:targetSdkVersion="19" />
- <application
- android:allowBackup="true"
- android:label="@string/app_name"
- android:icon="@drawable/ic_launcher">
- <activity
- android:name=".MainActivity"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>